De l’honnêteté intellectuelle et du HTML5 – Christopher Blizzard (Mozilla)
Christopher Blizzard est évangéliste chez Mozilla (pour rappel, évangéliste n’est pas un gros mot). Il a récemment publié un billet coup de gueule sur son blog dont ZDNet et PC Inpact se sont faits l’écho.
Extrait de l’article Un évangéliste de Mozilla critique l’emprise marketing d’Apple et Google sur HTML5 de ZDNet :
Apple et Google seraient allés trop loin. Pour Christopher Blizzard, évangéliste Open Source chez Mozilla, les deux sociétés ont chacune à leur manière tiré la couverture de HTML5 à elles au détriment des autres acteurs qui contribuent à son développement, comme Mozilla. Première cible : Apple. La firme a mis en ligne sur son site des démonstrations des capacités de HTML5, CSS3 et javascript… réservées aux utilisateurs de Safari. Selon notre évangéliste, Apple donne du coup l’impression aux internautes d’être le seul à supporter ces standards en ajoutant « tous les navigateurs ne les supportent pas ».
Extrait de l’article HTML5 : Un évangéliste de Mozilla s’en prend à Apple et Google de PC Inpact :
Le HTML5 est devenu synonyme pour beaucoup de futur du Web. Au point qu’il est également devenu un argument marketing important pour plusieurs sociétés, dont Google, Apple ou encore Microsoft. Christopher Blizzard, évangéliste chez Mozilla, fulmine dans un billet sur son blog à propos de toutes les déformations que l’on peut lire ici et là.
Vous trouverez ce fameux billet traduit ci-dessous dans son intégralité.
Remarque : Les copies d’écran ont été également francisées par nos soins et ne sont donc pas directement issues du site d’Apple.
De l’honnêteté intellectuelle et du HTML5
Intellectual honesty and html5
Christopher Blizzard – 4 juin 2010 – Blog personnel
(Traduction Framalang : Julien, Goofy, Joan et Don Rico)
Je vous préviens, le billet qui suit expose ce que tout le monde sait déjà dans le milieu des navigateurs, sans oser le dire tout haut. Il est grand temps que quelqu’un fasse tomber les masques. Il est dommage que la principale victime ici soit Apple, sachant que c’est Google qui est passé maître dans ce genre de stratégie, mais après tout, Apple s’est distingué de façon si outrancière et trompeuse qu’ils méritent une volée de bois vert. (Lors de sa conférence I/O, Google a réussi à faire passer son modèle d’applications natives et Chrome store pour du HTML5 – ils se sont surpassés. Mais j’en parlerai dans un autre billet, une prochaine fois.)
Commençons d’abord par la contradiction la plus flagrante. Voilà sur quoi on tombe :

Comme c’est beau ! Ils sont le web, j’adore ça ! J’aurais pu l’écrire. J’aurais dû l’écrire.
Le titre gris foncé classique au-dessus du texte gris clair typique de chez Apple que tout le monde adore. Et le texte : les standards, les CSS, JavaScript, les web designers, les bisounours sous l’arc-en-ciel… Comment pourrait-on ne pas être d’accord ? Du point de vue marketing, c’est impeccable – message vague, sympathique, Apple aime le web, Apple vous aime.
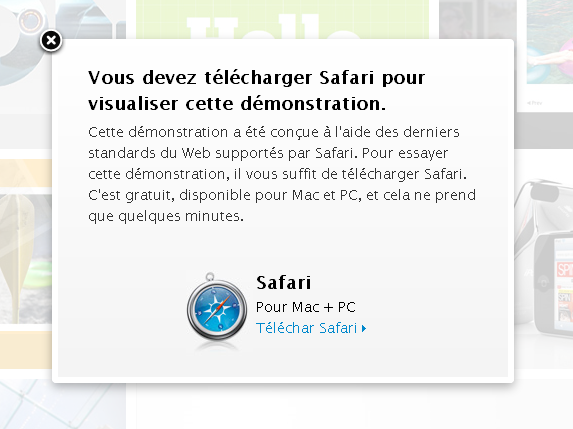
Mais comment le prouvent-ils ?

Vous avez bien lu. Si vous ne naviguez pas avec Safari, allez vous faire foutre.
Au-delà des termes un peu vifs que j’emploie pour vous aider à comprendre de quoi il retourne, voici le message qu’il faut lire entre les lignes : si vous n’avez pas accès à Safari, vous ne devez pas avoir accès au HTML5. Attendez un peu… N’y a-t-il que Safari qui gère le HTML5 ?
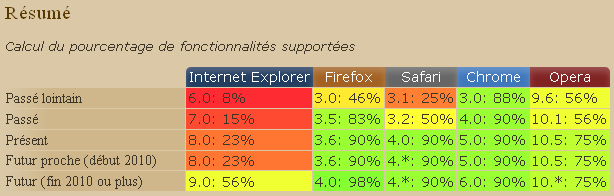
Eh non, c’est le cas d’un tas d’autres navigateurs. Aujourd’hui, la majeure partie des internautes a accès à des standards comme le HTML5. D’ailleurs, puisque l’on parle d’HTML5, vous pourriez vous demander quel est le navigateur qui le prend le mieux en charge actuellement… Pas Safari. Ni Chrome. Un navigateur qui, se trouve-t-il, possède également une part de marché significative — j’ai nommé Firefox.

(Le meilleur site pour obtenir des informations utiles sur le sujet est un site que malheureusement peu de gens utilisent : caniuse.com — amoureusement maintenu par Alexis Deveria sur son temps libre.)
Bien sûr, le gros problème, c’est que HTML5 finit par vouloir dire un tas de choses, principalement grâce à Google. Au fond, ils ont enfourché ce cheval de bataille, l’ont fait avancer à la cravache, et se le sont approprié. (Ça et les performances – un message marketing simple et génial. J’apprécie, même si la malhonnêteté avec laquelle c’est réalisé me fait bouillir).
Et je suis convaincu que si Apple a pondu ce site, c’est parce qu’ils sont confrontés au même problème que nous. Le meilleur exemple qu’on puisse en donner, c’est la question que nous a posée récemment un candidat lors d’un entretien d’embauche : « Hé, vous comptez supporter le HTML5 un jour ? »
Tu te fous de moi ou quoi ? Voilà la preuve que le marketing, ça marche. Le fossé entre la perception de la réalité et la réalité telle qu’elle est vraiment est énorme.
Je suis certain c’est pareil chez Apple. Ils doivent se dire en interne « Flûte, tout le monde pense qu’on ne supporte pas HTML5, il faut qu’on prouve le contraire ! On va créer des tests ! Des démos ! La vérité éclatera enfin au grand jour et on nous percevra de nouveau comme les fers de lance du projet Webkit, lui aussi plein de bisounours et d’arcs-en-ciel ! ».
Et c’est comme ça qu’on se retrouve avec des sites de ce genre. Des sites qui passent complètement à côté de la vraie nature du web, de l’interopérabilité, des standards et du HTML5. Les démos qu’ils ont mis en ligne ne contiennent rien d’autre que des trucs bricolés par Apple, qui ne sont pas du HTML5, et qui entament à peine le processus de standardisation. Ça fait partie du CSS3 ? Plus ou moins, mais encore en plein développement et toujours en phase de feedback.
Soyons clairs. Si je suis sarcastique, c’est surtout pour attirer votre attention. Parce que c’est vraiment important. Et si vous ne deviez lire qu’un paragraphe, ce serait celui-ci :
La caractéristique la plus importante du HTML5, ce ne sont pas les nouveaux trucs comme la balise vidéo ou la balise canvas (que Safari comme Firefox ont intégrées depuis longtemps), c’est bel et bien de permettre une interopérabilité absolue. Même chez ces vieux raseurs de Microsoft, qui ont fait de leur mieux pour freiner le web pendant presque une décennie, on a compris ça : vous allez le voir en long et en large pendant leur campagne marketing pour IE9 (leur slogan est « balisage unique » – ouvrez l’œil, vous le verrez partout dans leur communication). C’est l’idée que des balises identiques, même si elles comportent des erreurs, auront un rendu en tout point semblable. HTML5 représente une bonne occasion pour les navigateurs Internet de travailler ensemble et de trouver un terrain d’entente.
Avant que l’on ne se méprenne sur mes propos, je précise que c’est une tout autre question que celle de l’innovation sur les navigateurs. Les standards font partie du processus, mais les standards suivent bien plus souvent qu’ils ne guident. Le HTML5 recèle un grand nombre de nouveautés qui ne proviennent pas d’IE, qui donne donc l’impression d’innover, mais chez Mozilla, on utilise la majeure partie du HTML5 comme on respire. Nous travaillons avec depuis des années. Aujourd’hui, ce qui nous intéresse le plus, c’est l’étape suivante.
Hélas, je crois qu’il est inévitable que les navigateurs s’affrontent sur le mieux-disant HTML5. Il est pourtant indispensable de s’interroger : quand quelqu’un commence à se vanter, quel est son véritable but ? Se trouve-t-on face à un test bidonné par le constructeur ? La démo d’une fonctionnalité qui va bien au-delà des standards existants ? (Elle a tout à fait sa place mais devrait être présentée pour ce qu’elle est !) Est-ce un test destiné à exhiber les bogues des autres navigateurs de façon articulée et constructive ? La personne qui conduit les tests sait-elle ce qu’elle fait, et tient-elle compte des commentaires constructifs ?
À l’évidence, Apple a pour objectif de crier sur les toits qu’ils adorent le web, mais leurs démos et le fait qu’on ne peut y accéder en utilisant un autre navigateur que le leur ne collent pas avec leur slogan. Il s’agit d’un manque flagrant d’honnêteté intellectuelle.
Puisque vous m’avez lu jusqu’ici, je vais vous faire une promesse. Je ne peux pas réparer les erreurs commises par le passé, mais je peux donner des idées pour bâtir un avenir meilleur. Moi qui suis en bonne partie à l’origine de la communication qui émane de Mozilla (même si ça risque de changer après ce billet !), voici à quoi je m’engage :
- Je serai aussi honnête que possible pour expliquer ce que nous faisons, ce que cela implique pour les autres navigateurs et même pour le le nouvel enfant chéri du web, le HTML5.
- Je ferai tout ce que je peux pour m’assurer que les démos que crée Mozilla fonctionnent sur autant de navigateurs que possible, même s’il faut leur proposer gentiment une solution de repli.
- Les démos et les messages qui sont destinés à montrer des trucs qui ne sont conformes à aucun standard seront identifiés clairement comme tels.
Le HTML5 est un terrain miné, car tout le monde veut se l’attribuer, mais personne n’en est au même point sur sa prise en charge ni même sur sa définition. Je ne peux pas m’engager pour d’autres entreprises, mais je peux au moins annoncer comment moi je vais me comporter. Chez Mozilla, l’honnêteté intellectuelle n’est pas un vain mot, et c’est également le cas pour moi de façon personnelle. C’est pourquoi je pense que nous ne nous abaisserons jamais à de telles pratiques. Pour nous, le web et ses utilisateurs importent plus que n’importe quel standard ou navigateur particuliers. Et vous retrouverez cette philosophie dans mes billets et dans nos campagnes marketing.