Comment créer une belle Framacarte avec un compte ? (Tutos uMap 3/4)
Juste avant Noël, nous vous présentions Framacartes, un service de création de cartes personnalisées pour vos sites web, communautés, randos, chasses au trésor… Framacartes est basé sur le logiciel Umap, qui permet d’ajouter des points, tracés et polygones sur les fonds de cartes d’OpenStreetMap.
C’est alors qu’Antoine Riche, ingénieur informatique, Contributeur et Formateur OpenStreetmap, nous a contactés pour nous présenter sa série de tutoriels (libres, eux aussi) pour apprendre à maîtriser uMap (et donc Framacartes) à toute la famille Dupuis-Morizeau.
C’est avec son autorisation (et de chaleureux remerciements) que nous reproduirons sur le framablog les quatre premiers tutos (le niveau « débutant ») afin d’en faire profiter le plus grand nombre.
Nous avons commencé par nous familiariser avec uMap pour profiter pleinement d’une Framacarte…
Puis, nous avons vu comment créer sa première Framacarte…
Cette semaine, créons un compte afin de faire de bien jolies cartes et de ne pas les perdre !
J’utilise un compte et crée une belle carte
Ce que nous allons apprendre
-
Utiliser un compte pour retrouver ses cartes
-
Changer la forme, la couleur et le pictogramme d’un marqueur
-
Créer et modifier une ligne ou un polygone
Procédons par étapes
Nous avons appris dans le tutoriel précédent comment créer une carte anonyme contenant un marqueur. Nous allons à présent créer une carte plus complète : la carte de nos vacances au Camping de la plage Goulien sur la Presqu’île de Crozon en Bretagne.
Au lieu de créer une carte anonyme, nous allons utiliser un compte pour créer cette carte.
1. Utiliser un compte
uMap permet d’associer ses cartes à un compte. Cela présente deux avantages importants par rapport à la création de cartes anonymes :
-
les cartes créées avec un compte constituent un catalogue permettant d’accéder facilement à ses cartes
-
on peut modifier chaque carte du catalogue sans avoir besoin de conserver un lien d’édition
Le logiciel umap ne gère pas directement de comptes utilisateurs : la gestion des comptes dépend de la configuration du logiciel. Sur https://framacarte.org, nous vous proposons d’utiliser un compte OpenStreetMap. Si vous n’avez pas de compte, c’est le moment de vous inscrire sur le site www.openstreetmap.org : cliquez Créer un compte dans le coin supérieur droit et suivez les instructions – une adresse mail vous sera demandée (plus d’infos).
Cliquez sur Connexion / Créer un compte puis sur le pictogramme correspondant au compte que vous souhaitez utiliser. Apparaît alors la page de connexion du site : saisissez le nom d’utilisateur et le mot de passe. La page suivante vous demande d’autoriser l’application uMap à utiliser ce compte : accordez cet accès. Vous retrouvez alors la page d’accueil de uMap, sur laquelle le lien de connexion a laissé la place à un lien Mes cartes vous permettant d’accéder à l’ensemble des cartes créées avec ce compte.
Notez l’URL de la barre d’adresse quand vous consultez votre catalogue de cartes : celle-ci contient le nom de votre compte – par exemple https://framacarte.org/fr/user/PouhiouNoenaute/. Vous pouvez l’utiliser pour accéder à votre catalogue de cartes, même sans être connecté à votre compte : vous pouvez diffuser cette URL, les récipiendaires ne pourront pas modifier vos cartes.
Toutes les cartes que vous créez en étant connecté à votre compte sont ajoutées à votre catalogue.
2. Créer un joli marqueur
Commençons par créer une carte : donnons-lui un nom, définissons une emprise et ajoutons un marqueur à l’emplacement du camping. Nous avons vu dans le tutoriel précédent comment effectuer ces opérations.
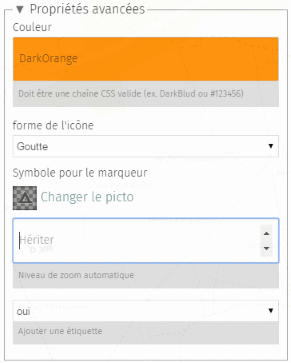
Ce gros marqueur bleu n’est pas très explicite pour figurer un camping. Remédions à cela. Dans le panneau latéral visible lorsqu’un marqueur est sélectionné, le menu Propriétés avancées permet de modifier l’apparence du marqueur :
-
Couleur : cliquer sur
Hériterpermet de choisir une couleur. -
Forme de l’icône : le choix
Par défautcorrespond au marqueur actuel, les autres choix sont Cercle, Goutte et Épingle. -
Symbole pour le marqueur : cliquer sur
Ajouter un symbolepour choisir parmi une centaine de pictogrammes. Notez que le symbole n’est affiché que pour les formes d’icônesPar défautetGoutte. -
Étiquette : choisir
Ouipermet d’afficher en permanence le nom associé au marqueur
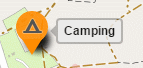
Voici le marqueur obtenu avec les propriétés ci-contre :
Modifier un marqueur
Pour modifier un marqueur de la carte, deux possibilités s’offrent à vous :
-
un clic sur le marqueur affiche le panneau qui vous permet de modifier son nom et sa description
-
un glisser-déposer vous permet de déplacer le marqueur sur la carte
3. Créer une ligne
Le premier jour de vacances nous allons en kayak de mer jusqu’à la Pointe de Dinan à l’ouest de la plage de Goulien. Traçons l’itinéraire suivi.
![]() Le bouton Dessiner une ligne permet de tracer, point par point, une ligne constiutée de plusieurs segments. Cliquez à nouveau sur le dernier point tracé pour terminer la ligne : apparaît alors à droite un panneau permettant de donner un nom et une description à la ligne, comme pour les marqueurs.
Le bouton Dessiner une ligne permet de tracer, point par point, une ligne constiutée de plusieurs segments. Cliquez à nouveau sur le dernier point tracé pour terminer la ligne : apparaît alors à droite un panneau permettant de donner un nom et une description à la ligne, comme pour les marqueurs.
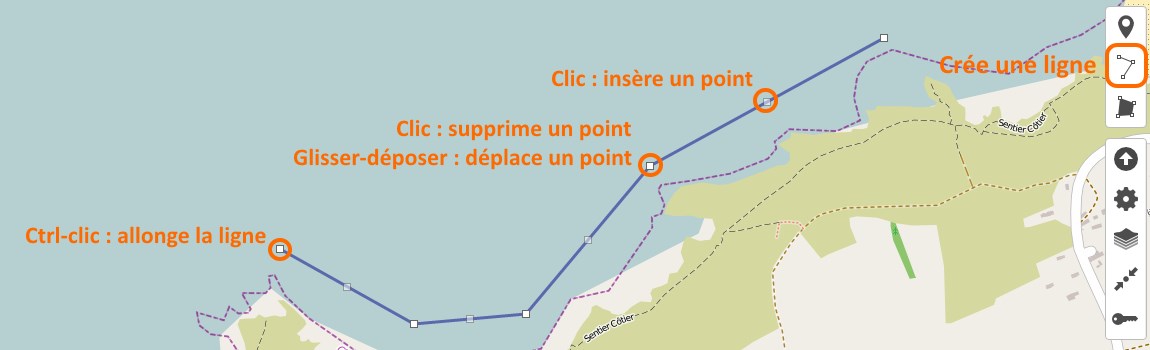
Modifier une ligne
A tout moment vous pouvez sélectionner une ligne en double-cliquant dessus. Vous pouvez alors éditer ses propriétés dans le panneau latéral, ou modifier son tracé sur la carte :
-
supprimer un point de la ligne, matérialisé par un carré blanc, en cliquant dessus
-
déplacer un point par un glisser-déposer
-
insérer un point en cliquant sur un carré gris se trouvant au milieu de chaque segment
-
allonger la ligne avec un Ctrl-Clic lorsque le curseur est placé sur le premier ou dernier point
-
couper la ligne en deux : Clic droit sur un point puis choisir l’option
Scinder la ligne
Propriétés d’une ligne

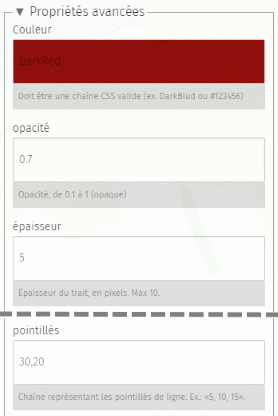
Les propriétés avancées d’une ligne permettent de définir sa couleur et d’autres paramètres définissant son style :
-
l’épaisseur est définie en nombre de pixels, sa valeur par défaut est 3 : saisir une valeur plus grande pour un trait plus large (qui sera plus facile à sélectionner).
-
l’opacité est un nombre entre 0 (transparent) et 1 (opaque), sa valeur par défaut est 0.5. Plus le trait est épais plus il peut être transparent.
-
la simplification du tracé définit la précision du tracé en nombre de pixels : le tracé s’adaptera au niveau de zoom. Il est en général inutile de modifier cette valeur pour un tracé réalisé à la main.
-
les pointillés sont définis par une série de chiffres séparés par des virgules : nombre de pixels affichés, nombre de pixels cachés, etc. L’épaisseur du trait doit être prise en compte : plus les traits sont épais plus les intervalles doivent être grands.
Voici le style de trait obtenu avec les propriétés ci-contre :
4. Créer un polygone
Le second jour de vacances nous louons un dériveur et naviguons dans la zone définie par le club nautique. Ajoutons cette zone à la carte.
![]() Le bouton Dessiner un polygone permet de tracer le périmètre d’un polygone point par point, et de le terminer en cliquant à nouveau sur le dernier point comme pour le tracé d’une ligne. Une différence toutefois : dès le troisième point l’intérieur du polygone est coloré.
Le bouton Dessiner un polygone permet de tracer le périmètre d’un polygone point par point, et de le terminer en cliquant à nouveau sur le dernier point comme pour le tracé d’une ligne. Une différence toutefois : dès le troisième point l’intérieur du polygone est coloré.
Propriétés d’un polygone
La liste des propriétés d’un polygone est assez longue. On y retrouve les mêmes propriétés que pour les lignes (couleur, opacité, etc.) : celles-ci s’appliquent au périmètre du polygone. Plus bas nous trouvons des propriétés spécifiques aux polygones :
-
les options trait et remplissage permettent de ne pas afficher le périmètre ou l’intérieur du polygone : si aucun de ces deux éléments est affiché le polygone est invisible.
-
la couleur du remplissage est par défaut celle du trait, mais peut être modifiée.
-
l’opacité du remplissage varie de 0 à 1, elle peut être très légère pour un polygone.
Deux autres options propres aux polygones sont disponibles :
-
lien externe : spécifier une URL aura pour effet d’ouvrir le page Web correspondante lorsque l’utilisateur clique sur le polygone.
-
Cliquable : choisir la valeur
nonne permettra pas à l’utilisateur de sélectionner le polygone, donc de voir son nom et sa description dans une popup. Cela peut être utile pour définir la zone d’intérêt de la carte, qui ne porte pas elle-même d’information utile.
Un polygone non-cliquable ne peut plus être sélectionné sur la carte même en mode édition. Il faut pour cela passer par l’opération Visualiser les données disponible dans le sélecteur de calque, puis éditer l’élément correspondant dans la liste des données.
Faisons le point
Notre deuxième carte est déjà plus intéressante que la première, et en plus nous savons comment la retrouver facilement. Nous verrons dans le prochain et dernier tuto comment personnaliser notre carte.
Liens utiles :
- Aller sur Framacarte
- L’ensemble des tutos uMap d’Antoine Riche
- Carto’CITÉ, l’agence de Géomatique d’Antoine
- Découvrir OpenStreetMap et sa communauté francophone
- Découvrir Umap