No Es Una Crisis : un web-documentaire (enfin) libre !
Le 21 novembre dernier, nous annoncions sur le Framablog une « opération de libération » du web-documentaire « No Es Una Crisis ». En effet, les ressources de ce documentaire produit par ‘‘La Société des Apaches” sont libres (CC BY-SA), malheureusement sa réalisation utilisant la technologie Flash empêchait sa visualisation sur bon nombre de supports (smartphones, tablettes, systèmes d’exploitation libres, anciennes versions de Windows, etc.).
L’objectif était d’arriver, en un week-end, à produire collectivement et bénévolement, une version HTML5 du webdoc permettant sa visualisation sur tous les supports disposant d’un navigateur web récent.
Pierre-Yves Gosset était, avec Fabien Bourgeois, le co-organisateur de ce « marathon de libération ».

Bonjour Pierre-Yves. La première question qui me vient à l’esprit est « Alors, l’objectif a-t-il été atteint ? »
La réponse est : malheureusement non, puisque nous n’avons pas été en mesure de publier la version HTML5 le 15 au soir.
Heureusement, « la route est longue, mais la voie est libre ». Et ne pas avoir atteint l’objectif fixé le dimanche soir ne signifiait pas pour autant la mise au placard du travail effectué le week-end.
Ce qui me permet aujourd’hui d’annoncer qu’une version – non-finalisée, mais fonctionnelle – est en ligne.
Que s’est-il passé ?
Il faut d’abord préciser quelques éléments de contexte.
Nous nous sommes réunis les 14 et 15 décembre 2013, à Lyon, à Locaux Motiv (qui héberge le local de Framasoft).
Suite à l’appel lancé via le Framablog, nous étions 7 le samedi : Adrien, Fabien, Sheetal, tonton, JosephK, Luc, pyg (+ Julien et Frib pour l’équipe du webdoc). Nous avons eu deux désistements de dernière minute. Le dimanche, nous étions 5 : Fabien, tonton, Luc, JosephK et pyg.
Pour la plupart, ces personnes n’avaient jamais travaillé ensemble et ne se connaissaient pas.
Concernant le déroulé, après un présentation du projet de webdoc par les Apaches, nous avons réparti les participants en différentes équipes : vidéos (JosephK et Adrien), panneaux interactifs (Fabien et Luc), panneau « portraits » (tonton, avec l’aide ponctuelle de Luc et Fabien), et « petites mains » (Sheetal et pyg).

Le rendez-vous était donné à 10h, mais je pense que nous n’avons commencé à prendre nos marques que vers 14h, après les traditionnelles pizzas-bières.
Le choix était fait dès le départ de combiner le libérathon avec une soirée « détente » : l’anniversaire de l’association Locaux Motiv (qui nous accueillait). Donc, à 21H, nous avons troqué nos claviers contre des pintes de bière (ou de jus de fruits) au bar De l’Autre Côté du Pont.
La soirée s’est transformée en nuit, puisque certains participants (dont votre serviteur) n’ont retrouvé leur lit que vers 5H du matin.
Cela ne nous a pas empêché de reprendre vaillamment le travail le dimanche vers 10 h 30.
Seulement, à 15 h, il fallait se rendre à l’évidence, nous n’aurions pas le temps d’atteindre notre objectif avec les choix techniques retenus (pourtant pertinents, mais la montre jouait contre nous).
Nous avons donc fait le choix stratégique de changer d’option technologique : l’agencement CSS des éléments des panneaux nous aurait pris trop de temps pour « boucler » à l’heure, et nous sommes donc partis sur une piste « dégradée » (une image par panneau, avec une imagemap, pas de vidéo/son de fond, etc.).
Ce choix s’est avéré payant, puisqu’à 21h, nous avions bien les 4 panneaux interactifs « fonctionnels », mais dans un mode relativement dégradé : peu d’interactivité, pas de titres de séquences, et plein de « petits détails » simples à régler mais dont le nombre ne permettait pas d’envisager une publication le soir même.
Cependant, il restait quelques points bloquants (la transition « accueil > vidéo intro > instructions » non fonctionnelle, certains fichiers json mal encodés empêchant le lancement de certaines vidéos, etc.).
Bref, il manquait peut-être 4 à 6h de travail pour avoir un rendu « publiable », mais l’équipe était épuisée (et affamée !).

Quels sont les obstacles que vous avez rencontrés ?
Notre incapacité à publier le dimanche soir résulte d’une double cause.
D’abord, nous avons sous-estimé la phase de préparation. En effet, un webdoc de 3 heures, ce sont beaucoup de ressources diverses (des pictos, des logos, des images, des vidéos, des sons, etc.). Sans compter qu’il s’agit d’un webdoc multilingue (FR/ES/EN), ce qui complexifie encore les choses. Or, si nous avions bien accès aux sources, une partie de ces dernières étaient intégrées dans les fichiers .psd et .fla (Adobe Photoshop et Flash). Il a donc parfois fallu extraire des ressources de ces fichiers parfois très lourds et complexes (j’en profite pour remercier Sheetal et la société Mobiped pour leur aide précieuse et la mise à disposition d’une machine disposant de ces logiciels propriétaires, car Gimp refusait évidemment d’ouvrir des .psd de 2 Gio avec plus de 200 calques).
Pourtant, Fabien et moi avions passé plusieurs heures en amont à préparer ce libérathon (identifier les ressources, réfléchir à l’organisation, faire la mise en place, etc.).
Cependant, sans connaitre le nombre exact de participants (nous nous attendions à des défections) et leurs compétences, difficile d’être plus prêts.
Ensuite, nous manquions d’un expert CSS3. Alors évidemment, le web est plein de ressources, d’informations, de bibliothèques préexistantes, etc. Mais même si la courbe d’apprentissage est rapide et relativement sans douleur, on ne peut échapper à quelques tâtonnements. Et ces tâtonnements nous auront fait perdre bien du temps le samedi. Un expert CSS3 nous aurait permis de gagner plusieurs heures, très précieuses dans le cadre d’un « sprint » comme celui-ci.
Ajoutez à cela que nous étions tous bénévoles, et que l’ambiance et la bière étaient bonnes, et vous comprendrez bien qu’un des objectifs était aussi d’apprendre en s’amusant. Nous nous étions lancé un défi, mais nous ne voulions pas non plus nous mettre trop la pression. Il fallait quand même que cela reste un moment de partage et de plaisir !
Souvent, dans ce type de projet, les gens restent coder pendant la nuit. Ce ne fut pas notre cas. Si nous avions préféré rester enfermés plutôt que de sortir, nous aurions sans doute fini dans les temps, mais il n’y a pas que le code dans la vie !

Et aujourd’hui, où en est le webdoc ?
Il est en place !
Il nous aura fallu un peu de temps, car les vacances et les fêtes de fin d’année sont passées par là. Ainsi que l’assemblée générale de Framasoft. Le temps de pouvoir remettre les doigts dans le code, nous étions déjà fin janvier.
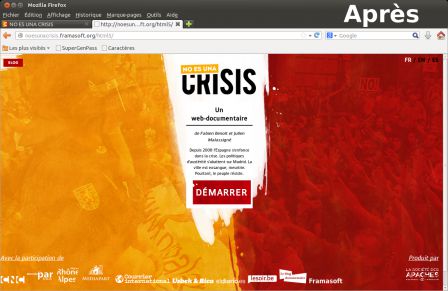
Le webdoc est donc accessible sur http://noesunacrisis.com. Ou directement sur http://noesunacrisis.framasoft.org/html5 (si vous avez Flash d’installé et que vous voulez accéder à la version HTML5)
Attention ! Je sens les critiques pleuvoir en commentaires :
- Utiliser des images maps en 2014, c’est nul !
- Le positionnement CSS n’est pas totalement responsive !
- Sur mon smartphone, la navigation est difficile.
- Vous auriez pu rajouter (un routeur javascript|les vidéos en fond d’écran|les transitions CSS entre les pages|etc), c’est franchement pas difficile !
- Et l’accessibilité, runtudju !
- etc.
Alors, croyez bien que nous sommes tout à fait conscient des (très grands) défauts de cette version. Mais il faut bien comprendre ce que je disais plus haut : nous avons dû faire un choix. Soit nous publiions une version « dégradée » mais fonctionnelle. Soit nous ne publiions pas du tout ! Tout simplement parce qu’aucune des personnes présentes à ce libérathon n’avait de temps à y consacrer après le week-end.
Donc, nous voyons bien tout ce qu’il aurait été possible de faire. Mais disons qu’on a privilégié le « release early » plutôt que de faire une version techniquement nickel en terme de code, de technologies employées, etc… Mais qui n’aurait probablement jamais été finalisée.
Par ailleurs, nous avons publié notre code (hors vidéos) sur notre compte Github : https://github.com/framasoft/noesunacrisis Vous pouvez donc signaler des bugs mais surtout proposer des améliorations du code (car on ne vous cache pas qu’il est assez peu probable qu’on ait beaucoup de temps à y consacrer).
Enfin, il y a des “effets de bord” positifs à ne plus utiliser Flash, en dehors du fait que cela évite d’utiliser un plugin propriétaire. Comme par exemple le fait de pouvoir pointer directement vers une vidéo ou un panneau. Ainsi, plutôt que de dire « Je te conseille de regarder la vidéo sur la comparaison entre la crise immobilière et la situation des clubs de football espagnols. Va sur http://noesunacrisis.com, puis clique sur “No Futur” (en bas), puis le dessin du stade de foot (à droite) », on peut se contenter de donner le lien
http://noesunacrisis.framasoft.org/html5/video.html#foot
(et on peut même changer les sous-titres en live, ce que ne permettait pas la version Flash).
Un dernier mot pour la fin ?
Comme il s’agit d’une œuvre culturelle, j’aimerais faire comme aux Oscars/Grammy/Césars et remercier tout plein de gens :
- d’abord bien évidemment tous les bénévoles qui sont venus !
- l’association Locaux Motiv pour avoir fourni une salle de réunion adaptée à notre petit sprint de code ;
- la société Mobiped pour le prêt de son matériel ;
- l’association Rézopole pour la mise à disposition de machines virtuelles, mais surtout de bande passante (ils hébergent pas mal de projets libres parmi lesquels des miroirs de LibreOffice ou d’OpenStreetMap, mais aussi notre miroir Abulédu, les vidéos du webdoc, et bientôt bien d’autres projets Framasoft) ;
- la société Tonnerre Total, qui était en charge de la réalisation Flash du documentaire (ce n’est pas parce que cette technologie nous pose problème qu’on ne doit pas les féliciter pour leur travail) ;
- et enfin, la Société des Apaches, pour avoir fait le choix de publier leur webdoc sous licence libre.
Cela aura vraiment été une expérience enrichissante !

Rappel des principaux liens :
- site web du webdoc : http://noesunacrisis.com
- lien direct version HTML5 : http://noesunacrisis.framasoft.org/html5
- le fichier .torrent du MKV (chapitré, mais sans interactivité), réalisé à l’initiative de Nyutag sur le Framablog : https://thepiratebay.se/torrent/9265631/NoEsUnaCrisis_-_Documentary
- le code source sur GitHub : https://github.com/framasoft/noesunacrisis