Retour sur le Fédérathon, le hackathon de la fédération
L’objectif de cette rencontre durant ces quelques jours était de réfléchir ensemble à des problématiques propres aux réseaux fédérés : ces alternatives éthiques et distribuées aux médias sociaux centralisés.
Étaient présents des développeurs et des UX designers ainsi que des étudiants, tous intéressés par le principe de fédération :
- Séba, développeur Python ;
- Moutmout, étudiante en mathématiques (mais qui fait aussi du Python) ;
- Agate, principale développeuse de Funkwhale (plateforme de musique fédérée) ;
- Maiwann, UX-designeuse ;
- tcit, développeur et adminsys chez Framasoft ;
- Natouille, UX-designeuse ;
- Narf, stagiaire au sein de Framasoft qui réalise un mémoire scientifique sur le principe de la fédération (surtout ActivityPub*) et un mémoire philosophique sur les formes d’organisation non centralisées;
- Renon, également contributeur de Funkwhale ;
- Bat, développeur de Plume (blogs fédérés) qui contribue aussi un peu sur Funkwhale ;
- Nathanaël, hébergeur de ce séjour et aussi membre de Framasoft.
*ActivityPub est un langage utilisé par les services fédérés pour communiquer entre eux.
Petite introduction
Nous avons commencé par un petit tour de présentation, pendant lequel nous en avons profité pour faire part à tout le monde nos souhaits et les activités que l’on proposait pour ce séjour.
Cela a été facilité par le fait qu’un dépôt sur Framagit a été ouvert quelques semaines plus tôt, sur lequel chacun était invité à proposer des activités et repas (le séjour reposant sur le principe d’auto-gestion).

Nous avons ainsi pu mieux les lister et définir (avec une méthode sponsorisée par 3M*).
*3M, c’est la marque des post-its (oui si on ne sait pas, on ne peut pas comprendre la référence).
On a donc rapidement plein de petites fiches d’activités, de quoi bien nous occuper pendant le séjour :
Ensuite, nous nous sommes inscrits dans chaque activité que nous souhaitions afin de les prioriser, avec des petits motifs que chacun s’est attribués.
Petite astuce donnée par les designeuses : pour retirer un post-it, il faut le faire par le coté et pas par en bas. Comme ça il collera plus longtemps, parce que la surface de collage sera moins pliée et donc davantage en contact avec le mur. 😉
Nous avons clos cette première journée par un petit cours d’astronomie à l’œil nu proposé par Moutmout.
Design et Ergonomie
Nous avons fait un fishbowl sur le thème de l’ergonomie des logiciels, notamment comment savoir si son interface est utilisable.
Un fishbowl (ou bocal à poissons) est un processus de communication permettant d’échanger sur un sujet particulier. Au départ, nous plaçons 4 chaises au centre de la pièce et nous invitons 3 personnes maximum à s’asseoir sur celles-ci pour prendre la parole, les autres sont invités à écouter sans intervenir. Lorsqu’une personne qui s’est exprimée se rend compte qu’elle n’a plus rien à ajouter, elle libère une place et une autre personne peut s’asseoir et discuter à son tour. Si une personne en dehors du cercle veut prendre la parole, elle s’assied sur une chaise libre (il y en a toujours une, vu qu’il y a 4 chaises pour 3 orateurs max.), et invite de fait un orateur à libérer sa place. Ce fonctionnement permet d’améliorer la dynamique de la conversation et de faciliter la prise de parole pour tout le monde.
Plus tard, Maiwann nous a présenté sa conférence Designers et Logiciels libres: et si on collaborait ?, qu’elle avait faite à Mixit quelques mois plus tôt.
C’est quoi la fédération ?
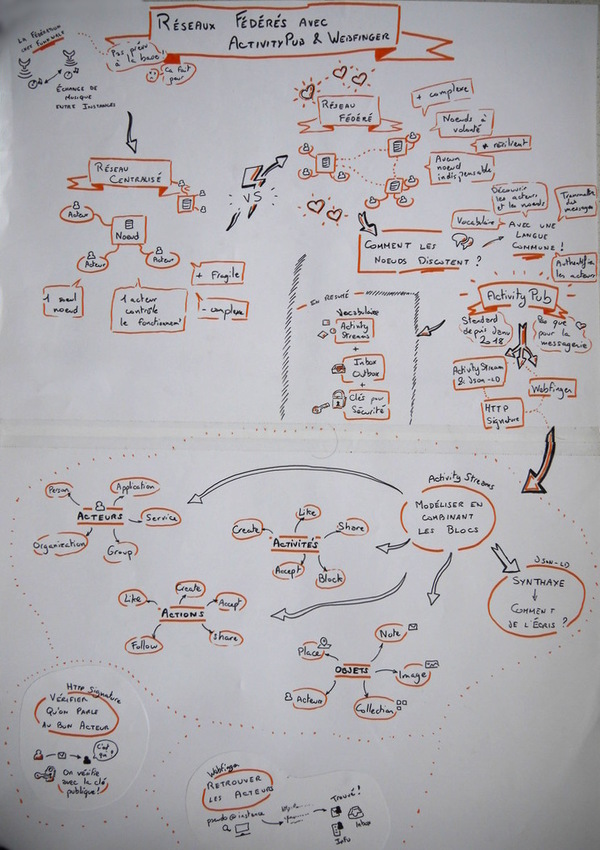
Agate (qui développe Funkwhale) nous a présenté la conférence qu’elle avait faite aux RMLL quelques jours plus tôt. Cela a permis à certains de comprendre ce qu’il se passe sous le capot d’un projet utilisant ActivityPub, et à d’autres, d’avoir des idées pour mieux expliquer.
Après différents échanges, un sketch-note en est ressorti :
Partant de là, nous avons réfléchi brièvement à comment expliquer la fédération à M. ou Mme Tout-le-monde.
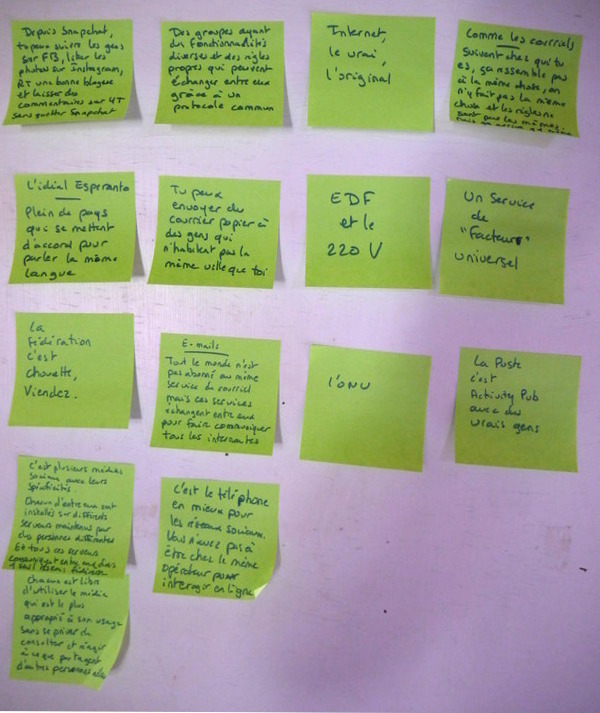
Nous avons ensuite fait appel à la communauté, en demandant sur Mastodon comment expliquer le principe de fédération. De nombreuses suggestions ont été proposées :
Note post-fédérathon (Nathanaël) : 2 semaines plus tard, je suis revenu avec mes frères dans la même maison, les post-its étaient encore accrochés. Alors qu’ils ne connaissaient pas le principe de fédération, je leur ai fait deviné la question qu’on avait posé, sans donner plus d’indices. Sans se concerter ils se sont tous deux mis d’accord sur cette question : * »Comment se mettre d’accord quand on est différents ? »*. Je trouve que celle-ci est au final une des meilleure réponse (et ce concept de « brainstorming inversé » est assez amusant). Et c’est vrai, c’est un peu ça la fédération.
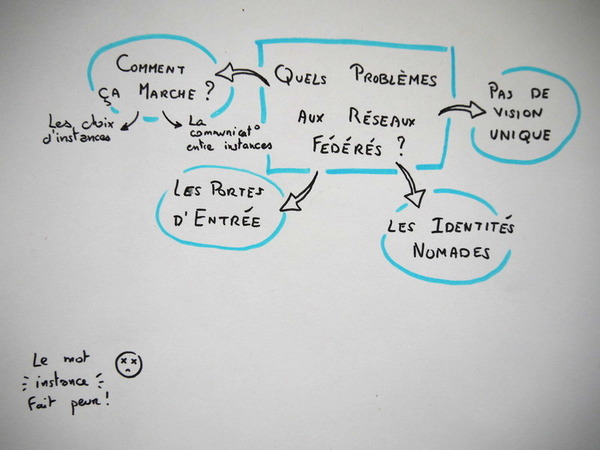
Nous avons également noté que le terme instance pouvait faire un peu peur aux néophytes.
 Nous avons donc, une fois de plus, fait appel à la communauté Mastodon pour trouver un terme équivalent. Une foule d’idées en est ressortie (certaines nous ont bien fait rire).
Nous avons donc, une fois de plus, fait appel à la communauté Mastodon pour trouver un terme équivalent. Une foule d’idées en est ressortie (certaines nous ont bien fait rire).
N’hésitez pas à piocher dans la liste pour vos prochaines explications. 😉
Les identités nomades
Une des Fiches Activités qui a eu du succès concernait les identités nomades. Nous n’étions en fait pas tout à fait d’accord sur ce que ce terme signifiait et son intérêt principal.
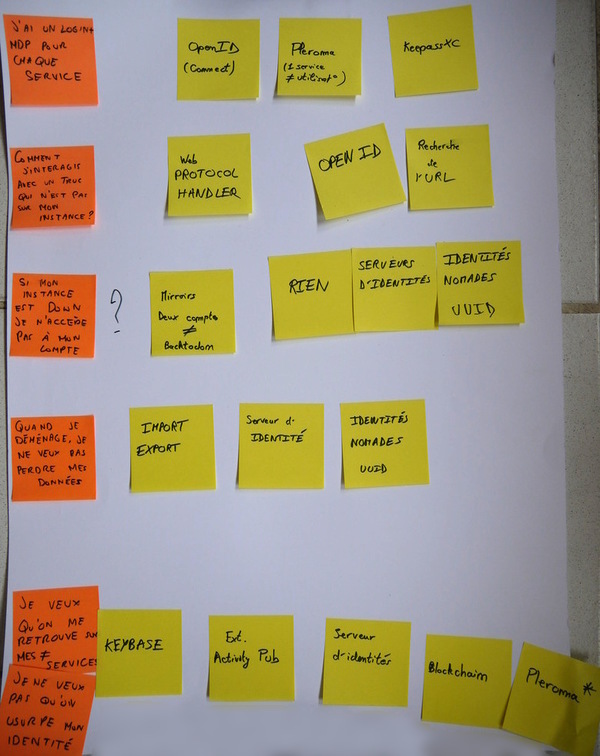
C’est pourquoi nous avons fait un échange en groupe afin d’identifier les problématiques auxquelles peuvent être confronté·e·s les utilisateur·ice·s d’un système fédéré actuellement :
- « J’ai un identifiant et mot de passe pour chaque service. »
- « Comment interagir avec un contenu qui n’est pas sur mon instance ? »
- « Si mon instance est hors-ligne je n’accède pas à mon compte. »
- « Quand je déménage je ne veux pas perdre mes données. »
- « Je veux qu’on me retrouve sur mes différents services. », également lié à :
- « Je ne veux pas qu’on usurpe mon identité. »
Nous avons ensuite listé les différentes solutions possibles à chaque problématique, en nous basant notamment sur celles déjà existantes sur certains projets comme Pleroma, KeyBase ou Diaspora.
Financement des créateurs
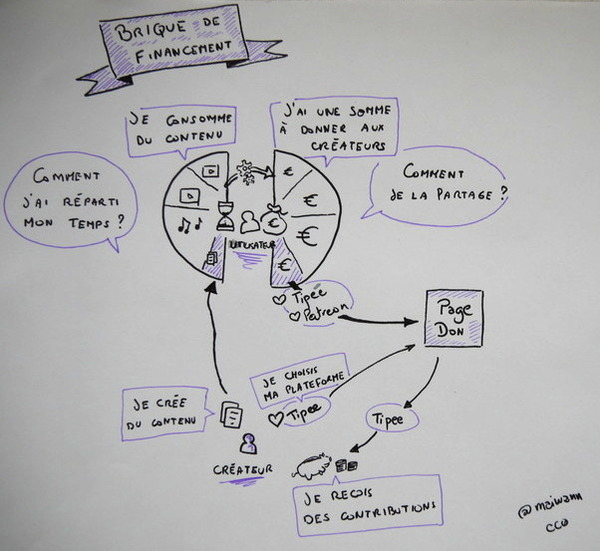
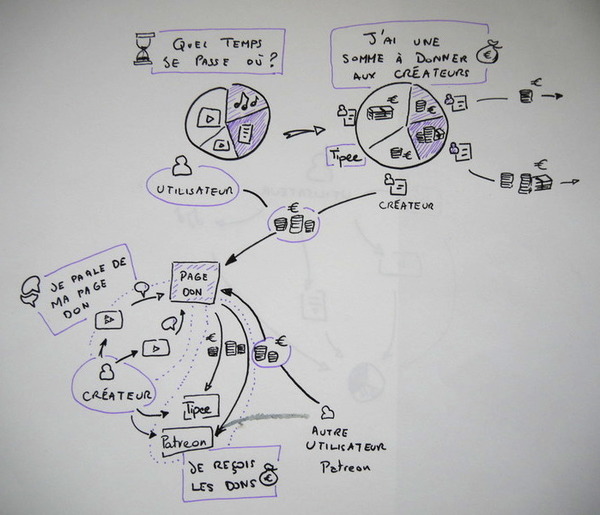
Comme proposé sur une autre Fiche Activité, nous avons discuté d’une plateforme pour faciliter le financement des créateurs présents sur le Fediverse. La problématique se rapproche de celle de l’identité évoquée plus haut.
Cette plateforme aurait pour but de trouver le contenu avec lequel l’utilisateur interagit (visualisation, like, écoute, …) afin de comptabiliser la somme à donner à chaque créateur, puis rediriger le donateur vers les plateformes choisies par le créateur (Tipeee, Liberapay, monnaie libre, …).
Il en est ressorti quelques schémas et illustrations représentant l’idée :
Ainsi que quelques sketch-notes…
Gouvernance
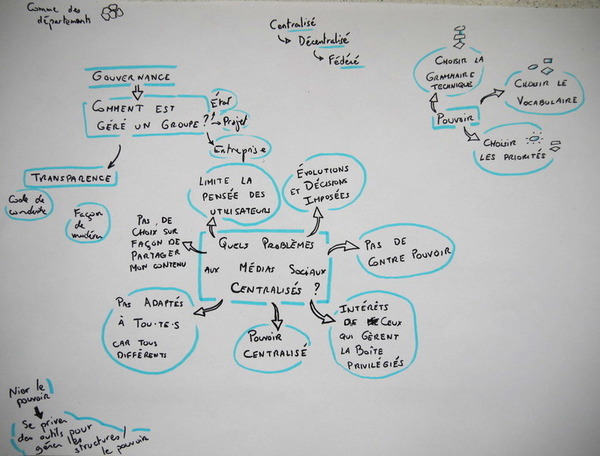
Nous avons réalisé un autre fishbowl, cette fois-ci sur le thème de la gouvernance au sein de la fédération : qu’elle se situe au niveau de la gestion des instances et de leur modération, ou bien au niveau du projet et de son développement.
Durant le fishbowl nous avons abordés de nombreux sujets.
Le fait par exemple que la manière de gérer un groupe dépend de sa taille : un état, un logiciel ou une entreprise ne peuvent pas s’organiser de la même manière. Il en serait donc de même pour les instances du Fediverse, où leur gouvernance pourrait être pensée vis à vis de leur taille.
Nous avons également abordé des notions d’inclusivité et d’accessibilité, des différentes façon de gérer cela comme l’élaboration d’un code de conduite où la manière de modérer les instances.
Notre discussion s’est ensuite étendue à la gouvernance au sens large et comment celle-ci est gérée dans les groupes qui sont sensibles aux notions d’égalité (associations, squats, communautés, etc.). On note que même dans une volonté de gouvernance horizontale, une hiérarchie peut se mettre en place naturellement : simplement parce que bien souvent l’investissement des membres n’est pas le même, ce qui peut avoir un impact sur les décisions prises.
Tests utilisateurs
Si un jour vous vous retrouvez entre passionnés du libre, partants pour contribuer sans trop savoir comment et qu’un développeur de projet est avec vous, faites des tests utilisateurs.
Les tests utilisateurs sont à la contribution au libre ce que le houmous est aux repas en auberge espagnole : c’est simple à faire, c’est rapide, accessible à tous et surtout très efficace.
— Un fédérathoniste
Nous les avons expérimentés pendant le séjour sur plusieurs sessions, pour les logiciels Funkwhale et Plume par plusieurs personnes.
Première étape : on met quelqu’un devant un logiciel en lui donnant une mission (la moins guidée possible). En fonction de ce que l’on veut tester, ça peut être un utilisateur connaissant le logiciel ou ne l’ayant jamais vu. L’utilisateur commente tout ce qu’il fait et également ce qu’il ressent, les autres écoutent silencieusement.
Oui, pour une fois les utilisateurs peuvent ouvertement pester contre telle ou telle fonctionnalité qui n’est pas pratique, on peut se lâcher (bon, pas trop quand même hein, les développeurs sont aussi nos amis).
Deuxième étape : pendant ce temps, le ou les développeurs prennent plein de notes :
– les actions qu’ils n’avaient pas prévues dans la manière d’utiliser l’outil ;
– ce qui frustre l’utilisateur, ou au contraire le satisfait ;
– ce que les utilisateurs comprennent et ce qu’ils espéraient ;
– ce qui manque ;
– les bugs éventuels pouvant survenir.
Pour notre part, nous avons abattu environ l’équivalent d’un arbre en papier :
Troisième étape : un échange est fait avec les développeurs et UX-designeuses présentes ici, pour voir comment améliorer certains points. Si vous n’avez pas de star d’UX parmi vous, vous pouvez demander autour de vous (sur Mastodon par exemple).
Dernière étape : transformez ces notes en tickets* sur les dépôts des projets en question !
* Dans le développement logiciel, les tickets sont des propositions de modification du code. Cela peut être par exemple pour améliorer l’interface, signaler un bug ou suggérer des fonctionnalités.
Côté Funkwhale, près de 50 tickets ont été ouverts suite à ces tests.
Sur Plume, environ autant.
(c’est beaucoup).
Tous ces tickets sont quelque chose de très concret pour l’amélioration du logiciel, d’autant plus si c’est un des développeurs qui les ouvre : on passe d’une petite gêne remarquée dans l’utilisation en un truc noté sur la TODO-list du projet.
Du côté du futur projet Framameet (nom Framasoft d’un projet de site de partage d’événements fédéré), nous avons pu tester et prendre des notes sur les projets propriétaires concurrents, afin de mieux concevoir l’ergonomie du projet.
Initiations
Certains d’entre nous ont proposé des initiations à des notions qu’ils maîtrisaient : tcit sur le langage Elixir, bat sur le langage Rust.
Plus brièvement, Docker et le déploiement ont aussi été abordés.
Ce n’était pas des cours mais plutôt un moyen de nous faire découvrir et aimer (ou pas) ces technos et se laisser le temps, plus tard, d’étudier plus profondément le sujet.
La suite
 Avec le joyeux groupe que nous étions, le séjour était assez riche en blagues en tout genre… Notamment la phrase « C’est un peu ça la fédération », sortait assez régulièrement les derniers jours (en réponse à un phrase adaptée).
Avec le joyeux groupe que nous étions, le séjour était assez riche en blagues en tout genre… Notamment la phrase « C’est un peu ça la fédération », sortait assez régulièrement les derniers jours (en réponse à un phrase adaptée).
En revenant du séjour, Moutmout a donc mis les doigts au clavier pour coder un petit bot Mastodon C’est quoi la fédération, répondant à des pouets aléatoires.
L’élaboration de ce compte-rendu à plusieurs nous a également permis d’en garder une trace et de vous le partager.
Nous avons également ouvert un autre Framapad dédié à l’après-séjour. Sur ce dernier, chacun d’entre nous pouvait partager des remarques et suggestion, ou bien donner son avis sur ce qui était bien, ou ce qu’il faudrait améliorer pour une prochaine fois.
 Il en ressort globalement que nous étions très satisfaits du séjour : notamment, les tests utilisateurs et les fishbowls en ont conquis plus d’un (mais pas autant que les burgers végé :P).
Il en ressort globalement que nous étions très satisfaits du séjour : notamment, les tests utilisateurs et les fishbowls en ont conquis plus d’un (mais pas autant que les burgers végé :P).
Il y a également quelques petites idées pour une prochaine fois, comme le fait d’ouvrir un framapad dédié au compte-rendu en début du séjour et de le compléter ensemble tous les jours.
On note également le fait que les ateliers plus « concrets » niveau contribution étaient moins présents que nous l’envisagions, dû au fait qu’ils se font en petits groupes, alors que nous avions tous envie de faire des choses ensemble et que les ateliers en grands groupes intéressaient tout le monde. Bref, il faut accepter qu’on ne puisse pas tout faire.
Nous essayons petit à petit de voir comment poursuivre nos discussions par des actions plus concrètes : par exemple nous sommes en train de monter un groupe de discussion ouvert concernant les identités nomades et son implémentation, en espérant que cela débouche sur des propositions de modification sur des logiciels fédérés. Les thème de la gouvernance et du financement des créateurs subiront sans doute le même sort. Si par ailleurs vous êtes intéressés par ces sujets, vous pouvez me contacter (sur Mastodon : roipoussiere(@)mastodon·tetaneutral·net ou par mail : nathanael(@)framasoft·org) pour prendre part aux groupes de discussion existants.
Ah, et on raconte que certain·e·s participant·e·s ont toujours la musique de Put a banana in your ear dans la tête. On ne sait pas pourquoi.
Ce séjour était en tout cas une expérience très enrichissante pour nous toutes et tous. Et toutes ces discussions pourraient bien un jour faire germer, dans nos petites têtes de libristes, de nouveaux projets.