Framasoft in cifre, edizione 2023
Qual è l’impatto concreto delle azioni della nostra associazione? È questa la domanda a cui ci piace rispondere alla fine dell’anno (vedi dati 2022): prendersi il tempo per quantificare le nostre azioni è essenziale per rendersi conto del servizio che possiamo fornire agli altri. Iniziamo con le Framastatistiche 2023!
🦆 VS 😈 : Riprendiamo terreno ai giganti del web!
Grazie alle vostre donazioni (66% deducibili dalle tasse), l’associazione Framasoft lavora per far progredire il web etico e conviviale. Una sintesi dei nostri progressi nel 2023 è disponibile sul sito web Support Framasoft..
➡️ Leggete la serie di articoli di questa campagna (novembre-dicembre 2023).

Grazie a Nilocram per la traduzione!
Per quanto riguarda i nostri servizi online…
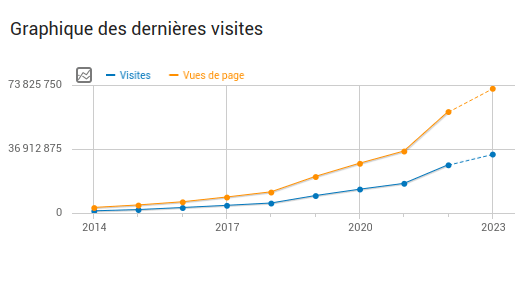
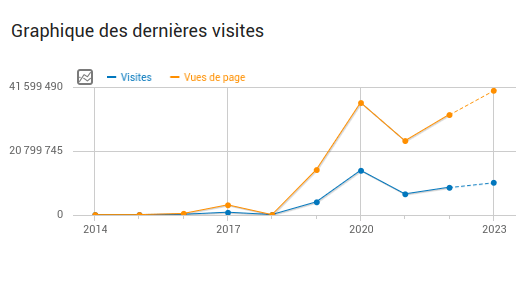
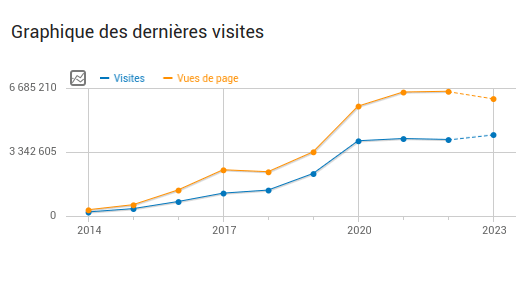
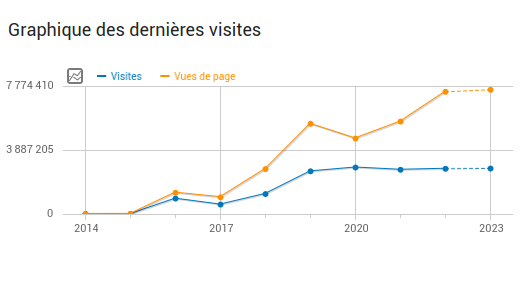
Più di 1,8 milioni di persone visitano i nostri siti web ogni mese: è il doppio delle visite che Disneyland Paris riceve ogni mese! Questa cifra è aumentata del 16% rispetto all’anno scorso, quindi è pazzesco (e molto motivante) pensare che ciò che facciamo sia utile a così tante persone. E cosa significa questo, per ogni singolo servizio?

Framadate
Framadate consente di creare dei mini-sondaggi, in particolare per trovare la fascia oraria giusta per gli appuntamenti. E in cifre, Framadate significa:
- 33.785.780 visite nel 2023
- 1,2 milioni di sondaggi ospitati nel 2023
- 80.000 sondaggi creati in più rispetto al 2022

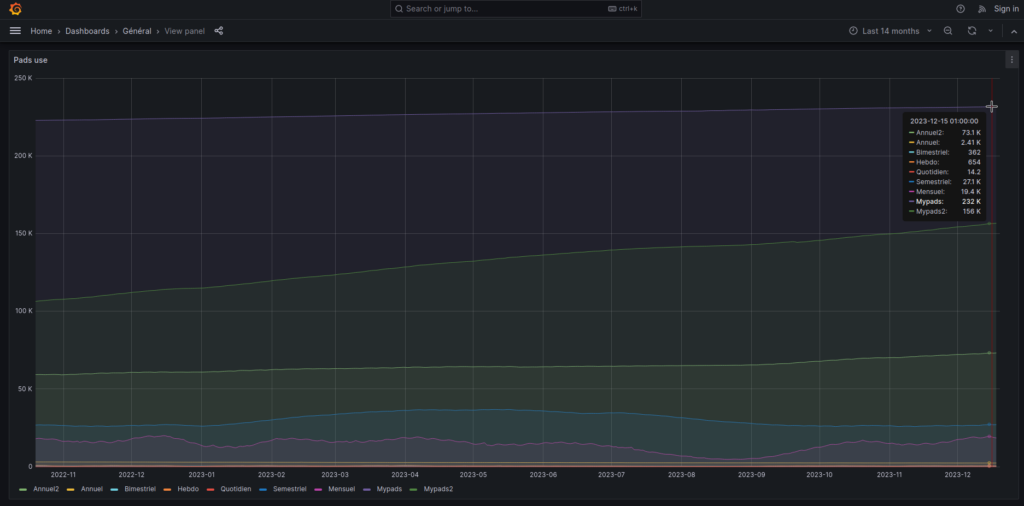
Framapad
Framapad consente a più persone di scrivere sullo stesso documento. Framapad è senza dubbio uno dei più grandi servizi Etherpad al mondo, con:
- 510.900 pad ospitati attualmente
- Diversi milioni di pad ospitati dal lancio del servizio
- 309.000 account su MyPads (+ 60.000 rispetto al 2022)
- Oltre 5 milioni di visite nel 2023

Framalistes e Framagroupes
Framalistes e Framagroupes consentono di creare liste di discussione via e-mail. Poiché il server di Framalistes ha raggiunto la sua capacità massima, nel giugno 2023 abbiamo aperto Framagroupes per continuare a offrire questo servizio, che riteniamo indispensabile. Framalistes e Framagroupes sono senza dubbio i più grandi server di liste di discussione (esclusi i giganti del Web) esistenti, con:
- Più di 1,1 milioni di utenti
- 63.900 liste aperte
- Circa 280.000 e-mail inviate in media ogni giorno lavorativo
Framaforms
Framaforms semplifica la creazione di questionari online. Framaforms in cifre:
- 867.000 visite al mese
- 418.628 moduli attualmente ospitati
- 172.289 moduli creati quest’anno

Framacalc
Framacalc consente di creare fogli di calcolo collaborativi. È forse il più grande istanza Ethercalc del mondo, con:
- 4.235.879 visite nel 2023
- 218.000 calcoli ospitati

Framateam
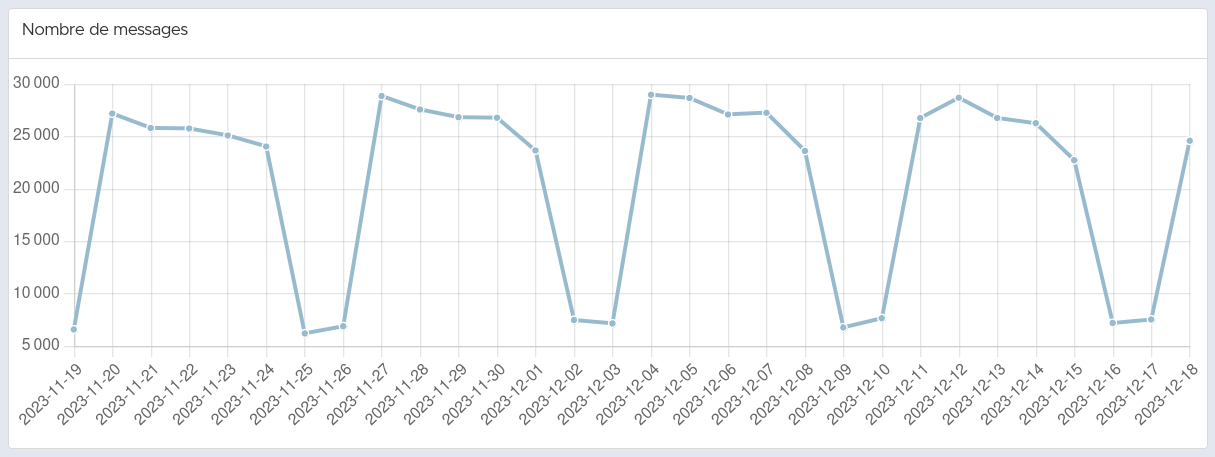
Framateam è un servizio di chat che consente di organizzare dei team suddivisi per canale. È probabilmente una delle più grandi istanze pubbliche di Mattermost al mondo, con:
- 148.870 utenti del servizio (di cui 5.582 si collegano ogni giorno)
- 29.665 team
- 168.102 canali di discussione
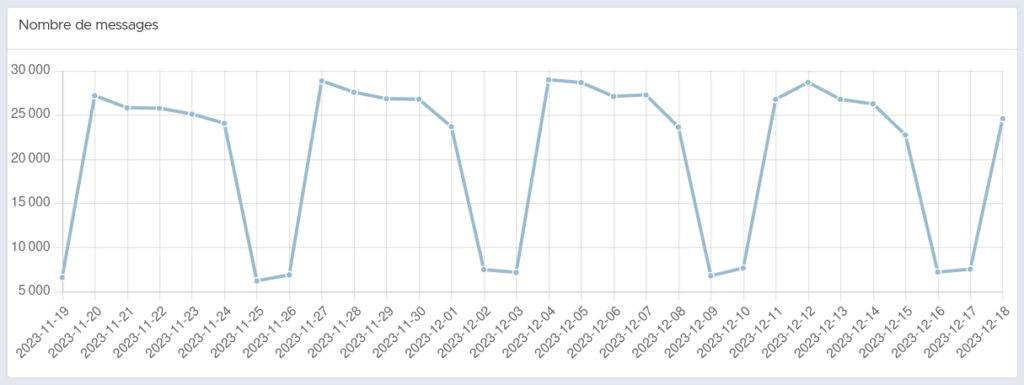
- Più di 43 milioni di messaggi scambiati dal lancio del servizio

Framagit
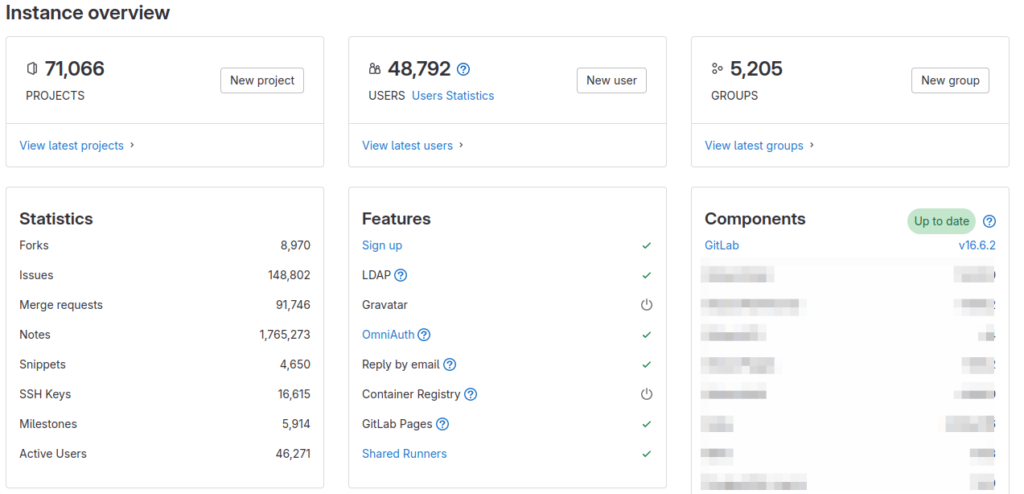
Framagit è una fucina di software dove gli sviluppatori possono pubblicare il proprio codice e contribuire a quello degli altri. Framagit è probabilmente uno dei più grandi server Gitlab pubblici in Francia, con:
- 70 679 progetti ospitati
- 49 642 utenti
- 8 966 fork
- 149 789 issues
- 91 623 Merge requests
- 1 764 909 note

Framacarte
Framacarte consente di creare mappe online. E in cifre, è:
- 2 770 510 visite nel 2023
- 6 690 utenti (+ 1 246 in un anno)
- 170 845 mappe ospitate (+ 33.476 in un anno)

Framatalk
Framatalk consente di creare o di unirsi a una sala di videoconferenza. E in cifre, questo è:
- 656 765 visite nel 2023 (+ 45 % rispetto all’anno scorso)
- Una media di 75 conferenze attive per 200 partecipanti per giorno lavorativo

Framindmap
Framindmap consente di creare mappe mentali. In cifre, Framindmap è:
- 295 379 visite nel 2023
- 1,13 milioni di mappe mentali ospitate
- 489 690 utenti

Framavox
Framavox consente a un gruppo di persone di incontrarsi, discutere e prendere decisioni in un unico luogo. Framavox è probabilmente una delle più grandi istanze esistenti dell’eccellente software Loomio, con:
- 119 633 utenti
- 124 566 visite nel 2023
- 12 265 comunità

Framagenda
Framagenda consente di creare calendari online. In cifre, si tratta di:
- 260 000 calendari
- 122 919 utenti
Framaspace
Framaspace è un ambiente di lavoro collaborativo per piccole associazioni e gruppi. In cifre, si tratta di:
- 850 associazioni e piccoli gruppi non organizzati da Google
- 750 nuovi spazi aperti entro il 2023
- 16 server (dedicati e macchine virtuali) per 640 TB di spazio su disco
- Più di 800.000 file ospitati su Framaspace

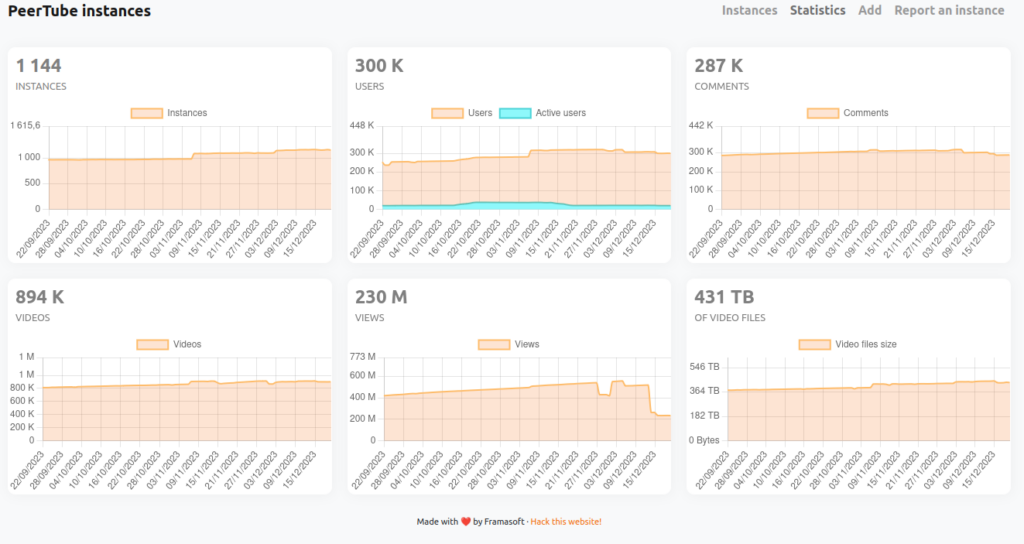
PeerTube
PeerTube è un’alternativa alle piattaforme video. E in cifre è:
- 300 000 utenti
- 893 000 video
- 1 151 istanze pubbliche
- 287 000 commenti ai video
- 231 milioni di visualizzazioni (una visualizzazione viene conteggiata a partire da 30 secondi)
- 434 To di file
- 413 issues risolti nel 2023 (su un totale di 4.360 issues trattate)
- 363 591 visite a JoinPeerTube.org
- 2 sviluppatori stipendiati (il secondo si è unito al team a settembre!)

Mobilizon
Mobilizon è la nostra alternativa ai gruppi e agli eventi di Facebook. In cifre, è:
- 313 554 eventi
- 29 789 utenti
- 86 istanze
- 3 438 gruppi
- 1 sviluppatore (nemmeno a tempo pieno!)

Framadrive
Framadrive, il servizio di archiviazione di documenti, non è più aperto alle iscrizioni, ma funziona ancora! In cifre, si tratta di:
- 10,8 milioni di file
- 4 794 utenti
- 2,6 TB di spazio su disco utilizzato
Framapiaf
Framapiaf, un’istanza del software di micro-blogging Mastodon, non è più aperta a nuove registrazioni ma rimane molto attiva. In cifre, si tratta di:
- 1 500 utenti che si sono collegati negli ultimi 30 giorni
- 850 utenti che hanno postato almeno un messaggio negli ultimi 30 giorni

Infrastruttura tecnica
Per quanto ne sappiamo, Framasoft è il più grande fornitore associativo di servizi online al mondo. E a priori, questo modello di funzionamento associativo non esiste da nessun’altra parte! In cifre:
- 58 server e 60 macchine virtuali che ospitano i nostri servizi online
- 0,6 tonnellate di CO2 equivalenti per il consumo annuale di elettricità della nostra infrastruttura tecnica (il nostro host, Hetzner, utilizza energia idroelettrica ed eolica rinnovabile)
- 1 amministratore di sistema a tempo pieno e 2 addetti al supporto tecnico
- 1 persona di supporto a tempo pieno
Partecipo a finanziare i (Frama-)servizi
L’associazione e i comuni culturali
I servizi online che forniamo al pubblico non sono le uniche cose che ci tengono occupati. Ecco qualche dato su alcune delle altre attività che abbiamo svolto quest’anno.

Attività interna
- Framasoft conta 28 membri volontari e 11 dipendenti.
- 45 presentazioni nel 2023, in presenza e/o online, sulle tecnologie digitali, i beni culturali comuni e le questioni in gioco.
- Più di 130 articoli pubblicati sul Framablog nel 2023
- 2 autori⋅ices accompagnati⋅ dalla nostra casa editrice Des Livres en Communs
I progetti in comune
- 1 097 voci nell’annuario Framalibre
- Un corso di formazione e un MOOC creato per chi ospita servizi etici
- 21 operatori in grado di supportare le associazioni nella loro emancipazione digitale elencati sul sito emancipasso.org
- 5 visite di studio in 5 Paesi europei per il progetto ECHO Network
- 8 anni di coordinamento del collettivo CHATONS, che attualmente comprende 91 fornitori di hosting alternativi
Abbiamo bisogno del vostro aiuto!
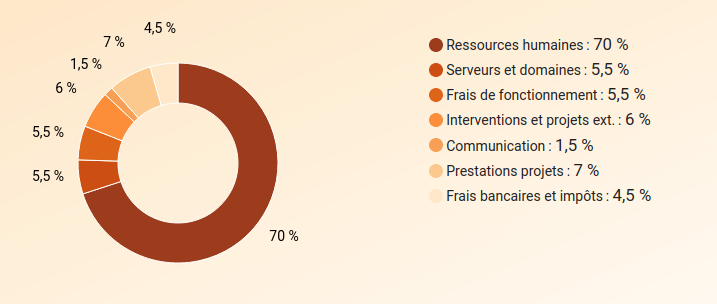
È grazie alle vostre donazioni che possiamo garantire la totale indipendenza finanziaria dell’associazione: la libertà di sperimentare, di continuare, di fallire, di fermarci, di portare avanti i nostri progetti, dai più seri ai più strampalati, sempre in linea con il nostro progetto associativo di educazione popolare ai temi del digitale e dei beni culturali comuni. E in cifre:
- Il 93% del nostro bilancio è finanziato dalle donazioni
- donatori finanziano iniziative di cui beneficiano più di 1,8 milioni di persone ogni mese
- Il70 % del bilancio è destinato al pagamento degli stipendi.

Framasoft è un’associazione di interesse generale: tutte le donazioni fatte a noi sono deducibili fino al 66% per i contribuenti francesi. Quindi una donazione di 100 euro vi costerà in realtà solo 34 euro dopo gli sgravi fiscali.
Se vogliamo raggiungere il nostro budget per il 2024, abbiamo solo 3 giorni per raccogliere 48 000 € : non possiamo farlo senza il vostro aiuto!