Comment Framasoft sensibilise les acteurices de la médiation numérique aux pratiques numériques éthiques
À l’occasion de la publication de la synthèse de l’atelier Comment accompagner les usagers à adopter des pratiques numériques éthiques ? proposé aux médiateurices numériques en octobre dernier lors de l’événement NEC [Numérique en communs], on vous propose un point d’étape sur les différentes actions que Framasoft mène au sein de l’écosystème de la médiation numérique.
Un constat : trop de GAFAM dans ce secteur !
Ces dernières années, chez Framasoft, nous déplorons que, sous couvert d’accompagner les personnes dans la découverte et la prise en main d’outils numériques, l’écosystème de la médiation numérique (ou inclusion numérique) évacue souvent un peu trop vite certaines questions : quels sont ces outils ? Quels sont leurs impacts sur celleux qui les utilisent ?
Ainsi, nous avons constaté à de multiples reprises qu’une nouvelle génération d’aidant⋅es et de conseiller⋅es numériques recommandaient à leurs bénéficiaires l’utilisation d’outils et services numériques privateurs sans les informer de l’existence d’alternatives plus éthiques. Et cette situation nous pose problème.
Ces bénéficiaires, qui sont dans leur grande majorité en situation de fracture numérique et d’illectronisme (difficultés d’accès et d’usage), sont aussi, la plupart du temps, des personnes fragilisées (en situation de précarité sociale, peu diplômées, aux revenus modestes ou isolées), premières victimes potentielles de l’appétit des géants du web. N’ayant pas ou peu connaissance des enjeux liés aux usages du numérique, elles ne sont pas en mesure de questionner les recommandations qui leur sont faites (surtout si ce sont des professionnel⋅les qui les leur font), et vont donc les appliquer à la lettre, contribuant ainsi à se maintenir dans une situation de dépendance (technologique cette fois-ci).
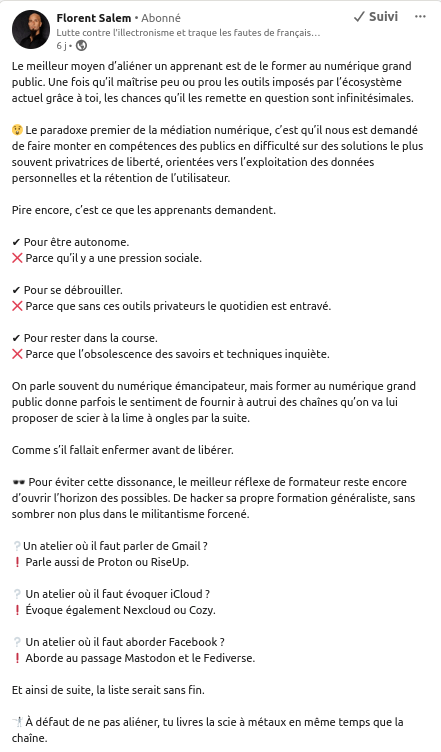
Au cours de la rédaction de cet article, nous avons découvert sur LinkedIn (réseau social où l’écosystème est très actif) cette publication de Florent Salem qui synthétise bien la situation :
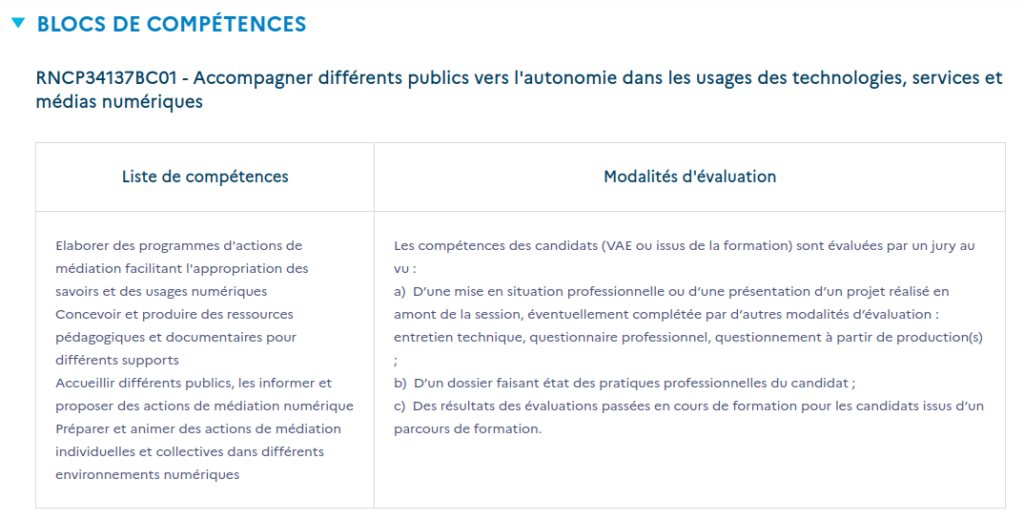
Cette situation nous rappelle aussi qu’une partie des professionnel⋅les amené⋅es à aider ces personnes n’a pas été correctement formée aux enjeux du numérique. La formation initiale du dispositif CNFS (Conseiller⋅e numérique France Service) est basée sur le bloc de compétences « Accompagner différents publics vers l’autonomie dans les usages des technologies, services et médias numériques » du titre professionnel REMN (Responsable d’Espace de Médiation Numérique), mais la liste des compétences à développer n’est pas détaillée. Ainsi, rien n’oblige les organismes de formation en charge de cette formation initiale à former aux enjeux éthiques, sociaux et environnementaux du numérique. Si certains (coucou Zoomacom !) s’en sont emparés, beaucoup de CNFS n’en ont jamais entendu parler !

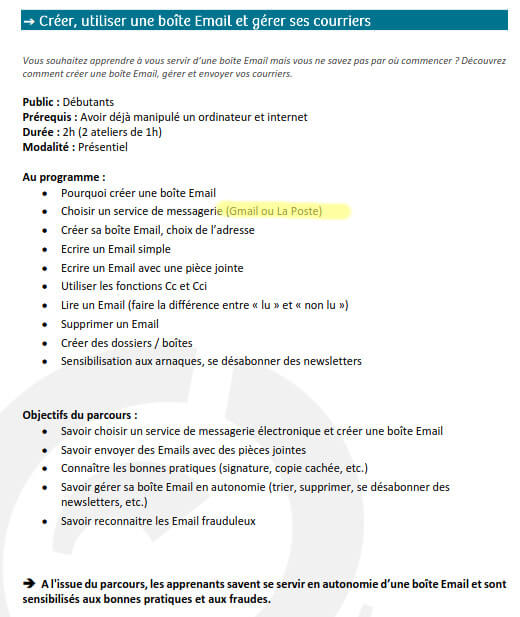
Du côté des offres ciblées de formation continue à destination des CNFS, ce n’est pas mieux. Par exemple, l’ARNia (Agence Régionale du Numérique et de l’intelligence artificielle en Bourgogne-Franche-Comté, en charge de la mission régionale pour la médiation numérique en Bourgogne-Franche-Comté) propose au sein du catalogue de formation pour les CNFS la formation Créer, utiliser une boîte email et gérer ses courriers dont on peut trouver au programme :

Souhaitant agir sur cette situation, Framasoft s’est rapproché de l’écosystème de la médiation numérique ces dernières années afin de sensibiliser les acteurices aux pratiques numériques éthiques.
Approcher l’écosystème de la médiation numérique
Jusqu’à il y a peu, chez Framasoft, on ne pensait pas être des acteur⋅ices de la médiation numérique. Alors que pourtant, nous aussi, nous concevons et produisons de ressources pédagogiques et documentaires pour différents supports (ateliers, manuels, cours en ligne, etc.) et élaborons des actions de sensibilisation aux enjeux du numérique pour faciliter l’appropriation de savoirs et de nouvelles pratiques numériques. D’ailleurs, chaque année, nous accompagnons plusieurs centaines de personnes à questionner leurs pratiques et nous leur proposons de s’en émanciper en adoptant des outils numériques plus éthiques.
Depuis 2019, nous nous sommes rapproché⋅es petit à petit de cet écosystème en participant à plusieurs événements du secteur :
- atelier Médiation numérique et contribution aux logiciels libres lors de la 2ème édition de NEC [Numérique en Communs] organisée les 17 & 18 octobre 2019 à Marseille ;
- intervention sur les enjeux de médiation et de culture numérique pour tous et atelier Peut-on se passer des GAFAM ? lors du NEC Haute-Savoie organisé le 26 novembre 2021 à Annecy (téléchargez le carnet en faisant la synthèse) ;
- atelier Pratiques numériques éthiques dans l’accompagnement des usagers pour les acteurs de la médiation numérique du bassin Chambérien accompagnés par le projet Transistor – incubateur numérique inclusif de l’Agence Alpine des territoires le 10 mars 2022 à Chambéry ;
- pitch pour présenter PeerTube lors de la 4ème édition de NEC organisée les 28 et 29 septembre 2022 à Lens.
Nous avons aussi cherché à développer nos relations avec les acteurices historiques de la médiation numérique. En septembre 2022, nous avons rejoint le sociétariat de la MedNum, la coopérative des acteurs de la médiation numérique pour y porter la voix d’un numérique émancipateur. Nous sommes ainsi en contact avec les différentes organisations de l’écosystème et avons développé des relations plus poussées avec certaines d’entre elles (coucou Coll.In, Hubikoop, Zoomacom, etc.). Nous incitons ces organisations à s’emparer du sujet, à modifier leurs pratiques numériques en interne et à sensibiliser leurs bénéficiaires.
Et c’est suite à de nombreux échanges avec Yann Vandeputte, en charge du titre professionnel REMN (Responsable d’Espace de Médiation Numérique) au sein de l’AFPA, que nous avons publié la série d’articles Lost in médiation en mars et avril 2023.
Un parcours pour acculturer aux enjeux et outils numériques éthiques avec Hubikoop
Fin 2021, Marley Nguyen-Van, chargé de développement territorial au sein de Hubikoop (Hub territorial pour un numérique inclusif de la région Nouvelle-Aquitaine), nous contacte afin de développer des actions en commun. De ces échanges émergera rapidement le projet de proposer aux conseiller⋅es numériques de la région Nouvelle Aquitaine un dispositif pour les acculturer aux enjeux, dispositifs et ressources en matière de pratiques numériques éthiques, afin qu’iels puissent à leur tour transmettre leurs connaissances à leurs équipes, leurs partenaires et même en faire bénéficier leurs publics.
Nous concevons un parcours pédagogique en 8 webinaires d’une durée de 2h que nous intitulons Parcours d’accompagnement à la découverte des services numériques éthiques (oui, on n’a pas été super originaux sur ce coup là ^^) et dont l’articulation est la suivante :
– webinaire 1 – C’est quoi le problème avec les géants du web ?
– webinaire 2 – Alternatives et résistances : comment se réapproprier Internet ?
– webinaire 3 – Logiciels et services libres, de quoi parle-t-on ?
– webinaire 4 – Dégooglisons Internet : une offre de services libres
– webinaire 5 – Protéger sa vie privée sur Internet
– webinaire 6 – Libérer son smartphone Android
– webinaire 7 – Des outils libres pour collaborer
– webinaire 8 : Des outils libres pour communiquer
Un calendrier est proposé pour des webinaires répartis entre avril et juin 2022. Il est convenu que Framasoft prendra en charge l’animation de ces webinaires et fournira l’outil technique (un salon dédié sur notre instance Big Blue Button). Hubikoop se chargera de l’organisation de l’action et du ciblage des potentiel⋅les participant⋅es. Cependant, nous recontrons des difficultés à mobiliser des participant⋅es et le parcours sera finalement reprogrammé à la rentrée scolaire (entre septembre 2022 et février 2023).
Le premier webinaire, programmé le 20 septembre, réunit une cinquantaine de personnes et au final, le parcours sera suivi en intégralité (les 8 webinaires) par une trentaine de professionnel⋅les de l’inclusion numérique. Certain⋅es ne suivront pas tous les webinaires, mais la fréquentation sera tout de même de 37 personnes en moyenne. Tous les webinaires ont été enregistrés et il est désormais possible de les visionner sur Framatube.
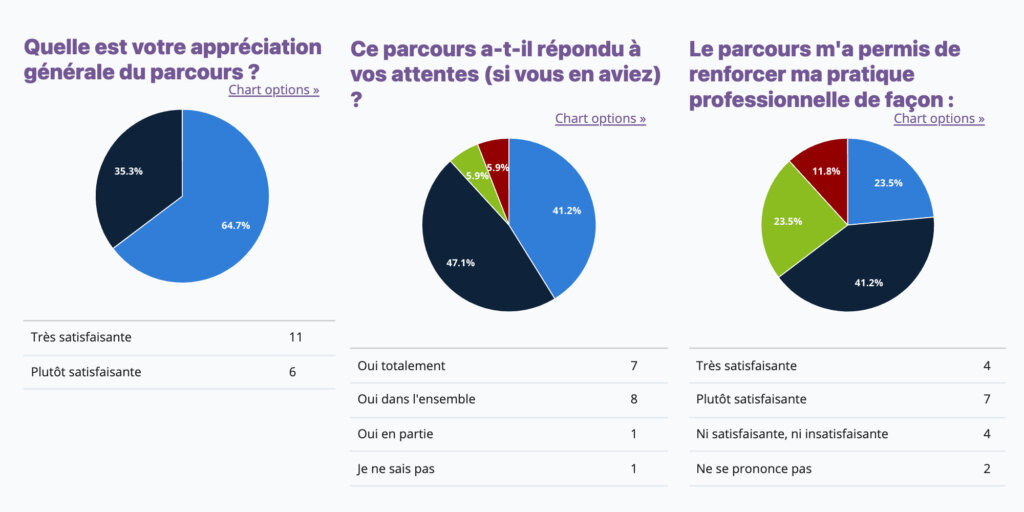
Au regard du nombre de participant⋅es,l’action est considérée comme une réussite. Afin d’en savoir plus, nous leur avons envoyé un questionnaire pour recueillir leur avis sur le parcours et l’impact que celui-ci avait sur leurs pratiques professionnelles. Seulement 13 d’entre elleux y ont répondu malgré les nombreuses relances et iels ont toustes indiqué être satisfait⋅es de manière générale du parcours. Iels sont 94% à préciser que le parcours a répondu à leurs attentes, 82% à exprimer leur satisfaction concernant la durée du parcours d’accompagnement et 88% à être satisfait⋅es du niveau d’explication donné par les intervenant⋅es.
Ce parcours semble donc avoir répondu aux besoins et attentes des participant⋅es, qui précisent les points forts suivants :
- des modules très riches en informations et explications (enjeux et outils) ;
- un argumentaire permettant de convaincre ;
- la posture des intervenant⋅es ;
- la diversité des thématiques abordées ;
- le partage des supports et des replays.
Ce qui nous importait aussi, c’était de savoir si les connaissances acquises allaient être utilisées dans leur contexte professionnel. Iels sont 64% à indiquer que le parcours leur a permis de renforcer leurs pratiques professionnelles et 76% à souhaiter mettre en place des ateliers sur les thématiques abordées. Mais iels ont aussi indiqué que le format webinaire ne permettait pas de réellement mettre en pratique et ont suggéré que soient organisés des temps d’échanges permettant d’identifier les activités et postures pour porter ces sujets auprès des publics accompagnés.
Des ateliers pour identifier pratiques et postures de médiation afin d’accompagner les pratiques numériques éthiques
Si ce parcours a permis aux participant⋅es de mieux comprendre la toxicité des géants du web et de découvrir de nombreuses alternatives à leurs services, il n’y était en effet pas inclus de temps dédié aux méthodes de médiation sur ces questions. Car c’est une chose de comprendre les enjeux et de savoir utiliser soi-même les outils, ça en est une autre d’accompagner des personnes ayant peu de maîtrise du numérique dans cette voie.
Avec Hubikoop, nous avons donc envisagé de proposer à toutes les personnes ayant suivi le parcours de se retrouver pendant une journée complète avant l’été 2023 afin d’échanger sur les différentes modalités de médiation au numérique éthique. Comme les participant⋅es étaient géographiquement assez éloigné⋅es (c’est grand la Nouvelle Aquitaine !), on pensait proposer cette journée en amont ou en aval d’un événement professionnel. Ceci n’a finalement pas pu se faire immédiatement. Apprenant que le NEC national allait avoir lieu à Bordeaux en octobre 2023, nous y avons vu l’opportunité de programmer cette journée la veille de l’événement. Mais nous avons sû très vite que ça ne serait pas possible vu que les CNFS étaient déjà mobilisés ce jour là. Afin que le sujet puisse tout de même être abordé, nous avons proposé un atelier plus court afin qu’il soit intégré au programme du NEC.
Intitulé Comment accompagner les usagers à adopter des pratiques numériques éthiques ?, l’atelier proposait aux participant⋅es de réaliser un état des lieux de leurs pratiques de médiation aux outils numériques éthiques et de questionner les postures de médiation spécifiques à cette thématique. Après une introduction rappelant le contexte de l’atelier (suite du parcours) et reprécisant ce qu’est le numérique éthique, les participant⋅es ont partagé en groupes les différentes façons dont iels portent la question du numérique éthique. Afin de garder une trace de ces échanges, il était proposé de compléter des fiches (1 fiche activité / dispositif formalisé et 1 fiche accompagnement informel). La seconde partie de l’atelier a permis de mettre en commun des éléments les plus signifiants de chaque groupe et de questionner les participant⋅es sur la reproductibilité de ces pratiques.
Ce même atelier a été aussi proposé lors de l’événement NEC Hauts de France Les Communs pour un numérique au service de tous le 7 novembre 2023 à Lille et le sera aussi lors du NEC Grand Est #1 Libertés numériques le 9 avril prochain à Strasbourg (il est encore temps de s’inscrire, mais ne tardez pas !).
Une synthèse de l’ensemble des dispositifs de médiation numérique partagés lors des deux ateliers a été réalisée. Nous avons proposé aux personnes ayant participé à ces ateliers et à celles ayant suivi le parcours un nouveau webinaire le 24 janvier 2024 durant lequel nous avons commenté et enrichi collectivement cette synthèse, laquelle a été mise en forme afin d’être diffusée au plus grand nombre.

Ce document, après avoir rappelé ce qu’on entend par numérique éthique, présente sous deux angles les dispositifs de médiation aux pratiques numériques éthiques. La première partie propose plusieurs pistes pour susciter la curiosité des bénéficiaires sur la thématique, que ce soit en outillant les espaces de médiation numérique, en fournissant de la documentation ou en accompagnant au cas par cas les usages. La seconde partie regroupe, elle, plusieurs pistes d’activités pour inviter les bénéficiaires à s’emparer de la question, telles que des temps de réflexions-discussions ou l’organisation d’ateliers spécifiques pour découvrir et manipuler ces outils.
Si vous avez mis en place ou avez connaissance de dispositifs de médiation qui n’apparaissent pas dans ce document, n’hésitez pas à nous l’indiquer en commentaire afin qu’on l’enrichisse. Nous espérons que les acteur⋅ices de la médiation numérique s’appropriront ces différents dispositifs et qu’iels nous partagerons leurs retours d’expérience.
Et la suite ?
Dans les mois et années à venir, Framasoft souhaite continuer à s’intégrer dans l’écosystème de la médiation numérique, que ce soit en intervenant lors des événements de la communauté, en produisant des ressources afin d’aider les médiateur⋅ices à mieux appréhender ces questions du numérique éthique ou en développant de nouveaux projets avec les organisations du secteur.