Un kit pédagogique proposé par Exodus Privacy
À l’heure où dans une dérive policière inquiétante on criminalise les personnes qui veulent protéger leur vie privée, il est plus que jamais important que soient diffusées à une large échelle les connaissances et les pratiques qui permettent de prendre conscience des enjeux et de préserver la confidentialité. Dans cette démarche, l’association Exodus Privacy joue un rôle important en rendant accessible l’analyse des trop nombreux pisteurs qui parasitent nos ordiphones. Cette même association propose aujourd’hui un nouvel outil ou plutôt une boîte à outils tout aussi intéressante…
Bonjour, Exodus Privacy. Chez Framasoft, on vous connaît bien et on vous soutient mais pouvez-vous rappeler à nos lecteurs et lectrices en quoi consiste l’activité de votre association?
Oui, avec plaisir ! L’association Exodus Privacy a pour but de permettre au plus grand nombre de personnes de mieux protéger sa vie privée sur son smartphone. Pour cela, on propose des outils d’analyse des applications issues du Google Play store ou de F-droid qui permettent de savoir notamment si des pisteurs s’y cachent. On propose donc une application qui permet d’analyser les différentes applications présentes sur son smartphone et une plateforme d’analyse en ligne.
Alors ça ne suffisait pas de fournir des outils pour ausculter les applications et d’y détecter les petits et gros espions ? Vous proposez maintenant un outil pédagogique ? Expliquez-nous ça…
Depuis le début de l’association, on anime des ateliers et des conférences et on est régulièrement sollicité·es pour intervenir. Comme on est une petite association de bénévoles, on ne peut être présent·es partout et on s’est dit qu’on allait proposer un kit pour permettre aux personnes intéressées d’animer un atelier « smartphones et vie privée » sans avoir besoin de nous !
Selon vous, dans quels contextes le kit peut-il être utilisé ? Vous vous adressez plutôt aux formatrices ou médiateurs de profession, aux bénévoles d’une asso qui veulent proposer un atelier ou bien directement aux membres de la famille Dupuis-Morizeau ?
Clairement, on s’adresse à deux types de publics : les médiateur·ices numériques professionnel·les qui proposent des ateliers pour leurs publics, qu’ils et elles soient en bibliothèque, en centre social ou en maison de quartier, mais aussi les bénévoles d’associations qui proposent des actions autour de la protection de l’intimité numérique.
Bon en fait qu’est-ce qu’il y a dans ce kit, et comment on peut s’en servir ?
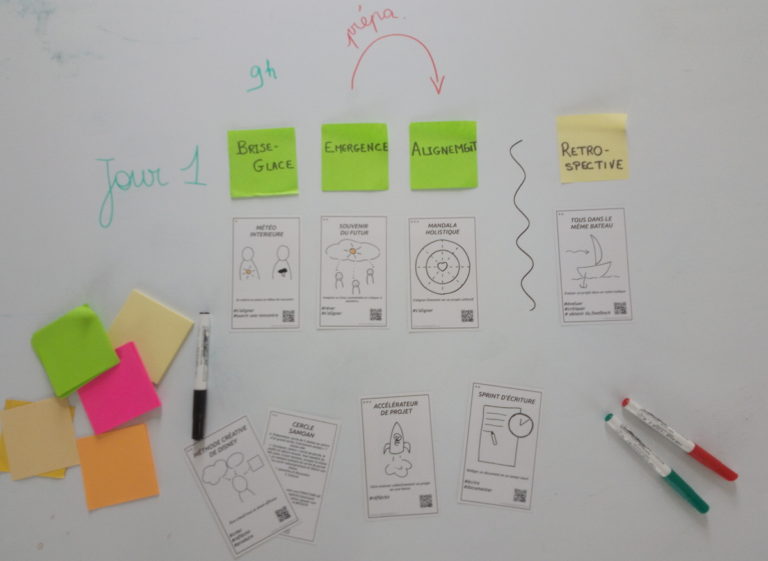
Dans ce kit, il y a tout pour animer un atelier d’1h30 destiné à un public débutant ou peu à l’aise avec le smartphone : un déroulé détaillé pour la personne qui anime, un diaporama, une vidéo pédagogique pour expliquer les pisteurs et une fiche qui permet aux participant·es de repartir avec un récapitulatif de ce qui a été abordé pendant l’atelier.
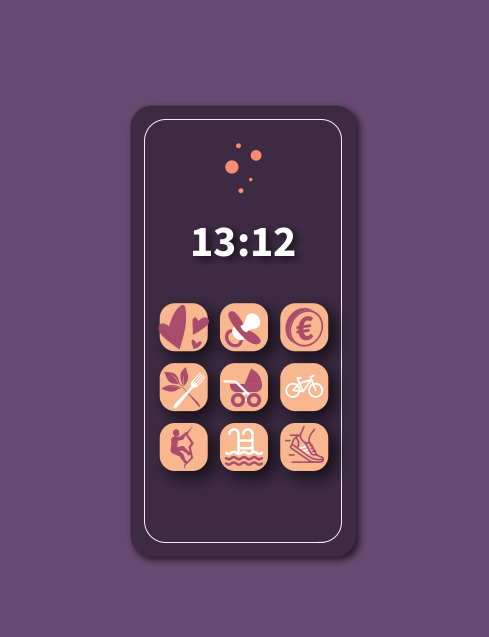
Par exemple, on propose, à partir d’un faux téléphone, dont on ne connaît que les logos des applications, de deviner des éléments sur la vie de la personne qui possède ce téléphone. On a imaginé des méthodes d’animation ludiques et participatives, mais chacun·e peut adapter en fonction de ses envies et de son aisance !

Comment l’avez-vous conçu ? Travail d’une grosse équipe ou d’un petit noyau d’acharnés ?
Nous avons été au total 2-3 bénévoles dans l’association à créer les contenus, dont MeTaL_PoU qui a suivi/piloté le projet, Héloïse de NetFreaks qui s’est occupée du motion-design de la vidéo et _Lila* de la création graphique et de la mise en page. Tout s’est fait à distance ! À chaque réunion mensuelle de l’association, on faisait un point sur l’avancée du projet, qui a mis plus longtemps que prévu à se terminer, sûrement parce qu’on n’avait pas totalement bien évalué le temps nécessaire et qu’une partie du projet reposait sur du bénévolat. Mais on est fier·es de le publier maintenant !
Vous l’avez déjà bêta-testé ? Premières réactions après tests ?
On a fait tester un premier prototype à des médiateur·ices numériques. Les retours ont confirmé que l’atelier fonctionne bien, mais qu’il y avait quelques détails à modifier, notamment des éléments qui manquaient de clarté. C’est l’intérêt des regards extérieurs : au sein d’Exodus Privacy, des choses peuvent nous paraître évidentes alors qu’elles ne le sont pas du tout !

Votre kit est disponible pour tout le monde ? Sous quelle licence ? C’est du libre ?
Il est disponible en CC-BY-SA, et c’est du libre, comme tout ce qu’on fait ! Il n’existe pour le moment qu’en français, mais rien n’empêche de contribuer pour l’améliorer !
Tout ça représente un coût, ça justifie un appel aux dons ?
Nous avons eu de la chance : ce projet a été financé en intégralité par la Fondation AFNIC pour un numérique inclusif et on les remercie grandement pour ça ! Le coût de ce kit est quasi-exclusivement lié à la rémunération des professionnel·les ayant travaillé sur le motion design, la mise en page et la création graphique.
Est-ce que vous pensez faire un peu de communication à destination des publics visés, par exemple les médiateur-ices numériques de l’Éducation Nationale, des structures d’éducation populaire comme le CEMEA etc. ?
Mais oui, c’est prévu : o
Le travail d’Exodus Privacy va au delà de ce kit et il est important de le soutenir ! Pour découvrir les actions de cette formidable association et y contribuer, c’est sur leur site web : https://exodus-privacy.eu.org/fr/page/contribute On souhaite un franc succès et une large diffusion à ce nouvel outil. Merci pour ça et pour toutes leurs initiatives !
- Contribuer au développement du Kit pédagogique Privacy
- Accéder au Kit pédagogique Privacy sur Github















![get_layer = Hash.new 81.times do |t| # (Je ne detaille pas comment sont definies les variables 'img' et # 'filename' qui contiennent respectivement le nom du calque et le # nom du fichier SVG) cmd = "grep -C 2 " + img + " " + filename + " | grep id" text = `#{cmd}` get_layer[img] = text.split('"')[1] end](https://framablog.org/wp-content/uploads/2015/10/script1.png)