To understand and get started with PeerTube, check out the new Joinpeertube.org
2022 is definitely the year of our websites’ redesign: after the evolution of our services homepages, degooglisons-internet.org website and recently framasoft.org, it is now time for joinpeertube.org to get a makeover.
« Collectivise Internet / Convivialise Internet 🦆🦆 » Our new 3-year roadmap is funded by your donations.
You will find a short presentation of this roadmap on our Support Framasoft website.
➡️ Read all blogposts of this campaign (oct. – déc. 2022, mostly in French)
This website was launched on 28 February 2018 and redesigned once at the end of 2019. Its aim is to help those who have heard of PeerTube discover more about it and understand what it is. Indeed, it is not always easy for Internet users used to the web giants centralised video platforms to understand PeerTube specifics. The 2019 version of this website made possible to understand what PeerTube is for people with a good digital literacy. But we felt that was not always the case for a larger majority of Internet users.
In order to confirm this impression, we worked with the web agency La Coopérative des Internets, which conducted an audit of the website via user tests and suggested ways of improving it. The JoinPeerTube you are accessing today is the result of this collaborative work.
Let see what changed…
Less information, easier to understand
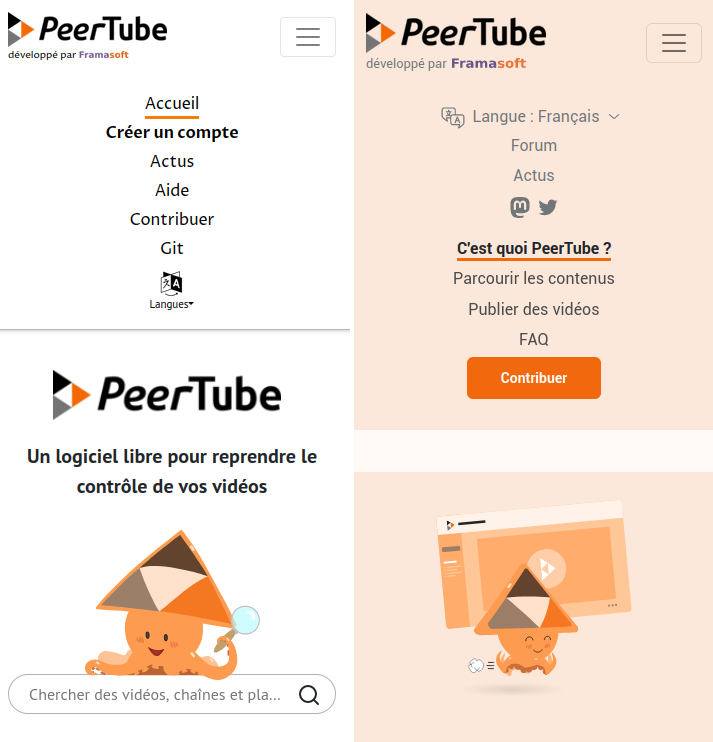
User testing revealed the homepage was too long and contained too much information, and that some informations were too technical. To give you an example, the tagline « free software to take back control of your videos » was not well understood. By using it, we assumed that people arriving on the website were familiar with the fact that software can provide online service (Software as a service mode). This is obviously not true for a large number of Internet users.
We have therefore simplified the wording: you will no longer find a mention of « software », PeerTube is now a tool that allows the creation of a video platform (and not an « instance », a term that only those in the know understood).
We have also simplified the texts so that they contain fewer explanations. This has greatly reduced the length of the homepage! And for those who would like to know more, we have added a section at the bottom of each page inviting you to consult the F.A.Q. (frequently asked questions). Very thorough and easy to use, the F.A.Q. is now directly accessible from the menu.

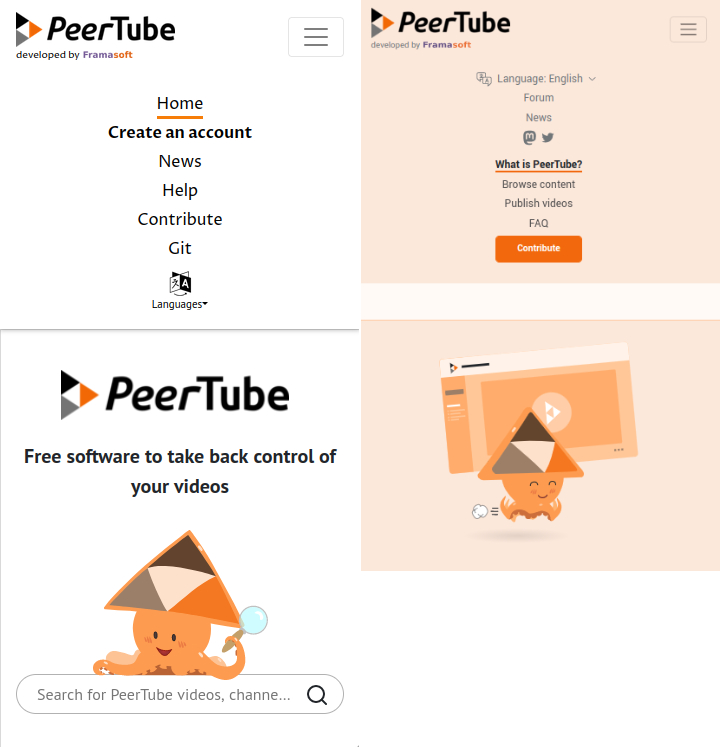
A new menu to differentiate use cases
On this updated JoinPeerTube, new pages have been created, others have been deleted or modified. The aim of this restructuring is to provide more support for users in their specific use cases (e.g. not offering information about publishing content to someone who just wants to watch videos).

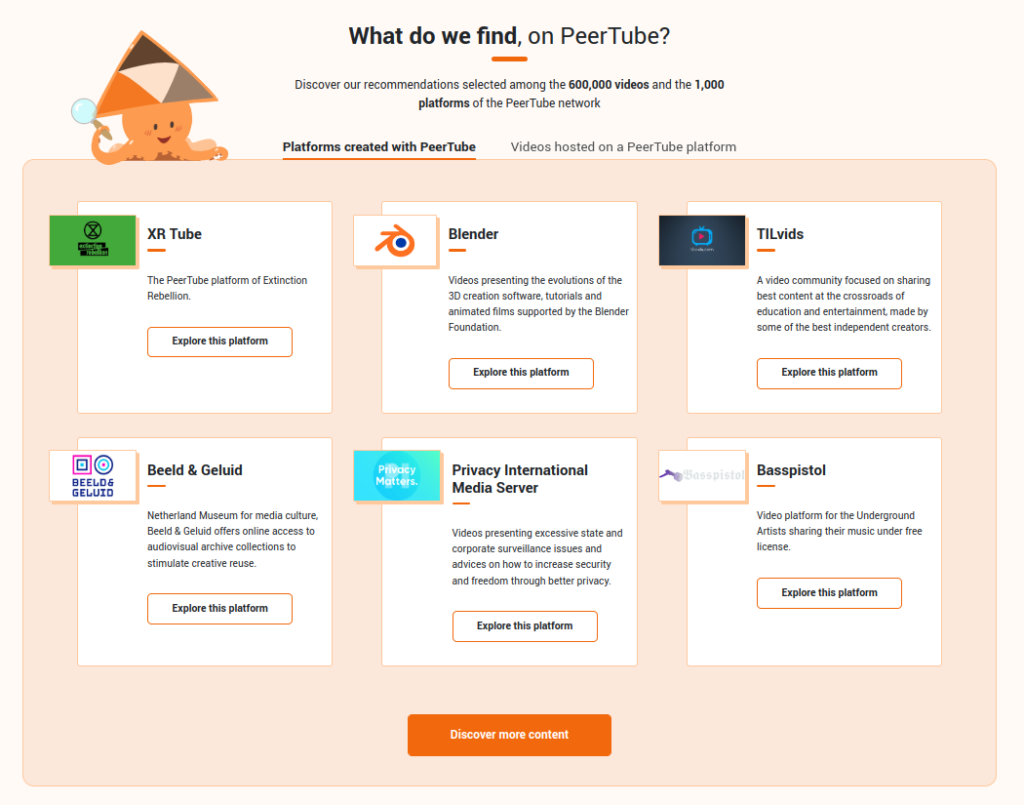
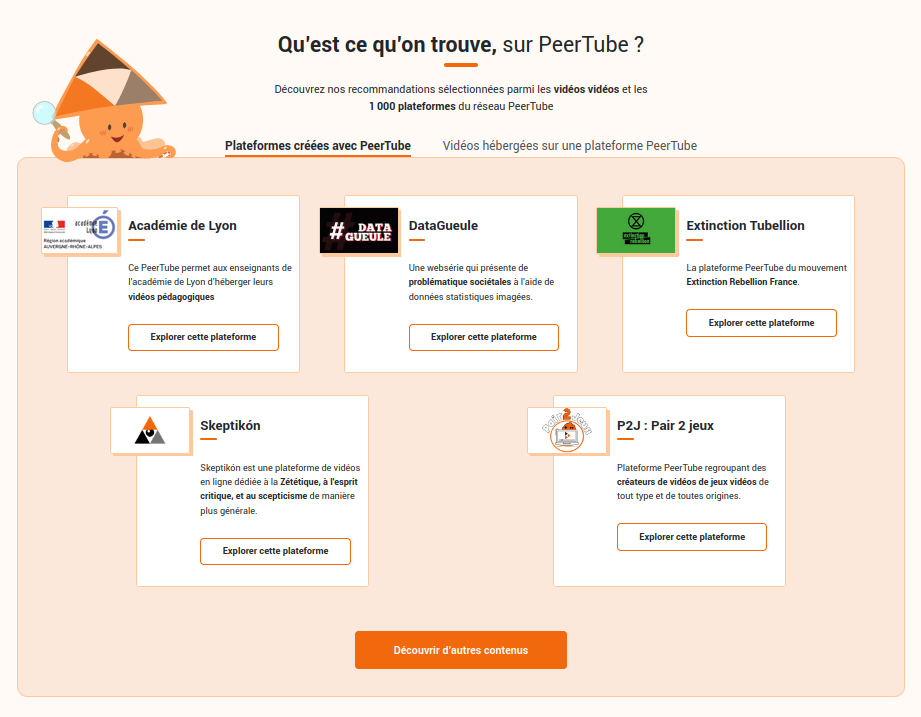
The new homepage is now called What is PeerTube? because we have limited the information on it to the essentials. Useful for everyone, this page presents, in a few lines (and hopefully!), what PeerTube is. The section What do we find on PeerTube? encourages you to discover our own selection of quality content. By offering two different selections (one recommending PeerTube platforms, the other videos hosted on different platforms), we hope to provide a better understanding of the tool.

The new Browse Content page allows you to search through the 600,000 videos and 1,000 platforms in the PeerTube network.This integrated search engine uses SepiaSearch, the search engine we have been maintaining since September 2020. The results are now displayed according to their type (among videos, channels and playlists), which is really convenient.
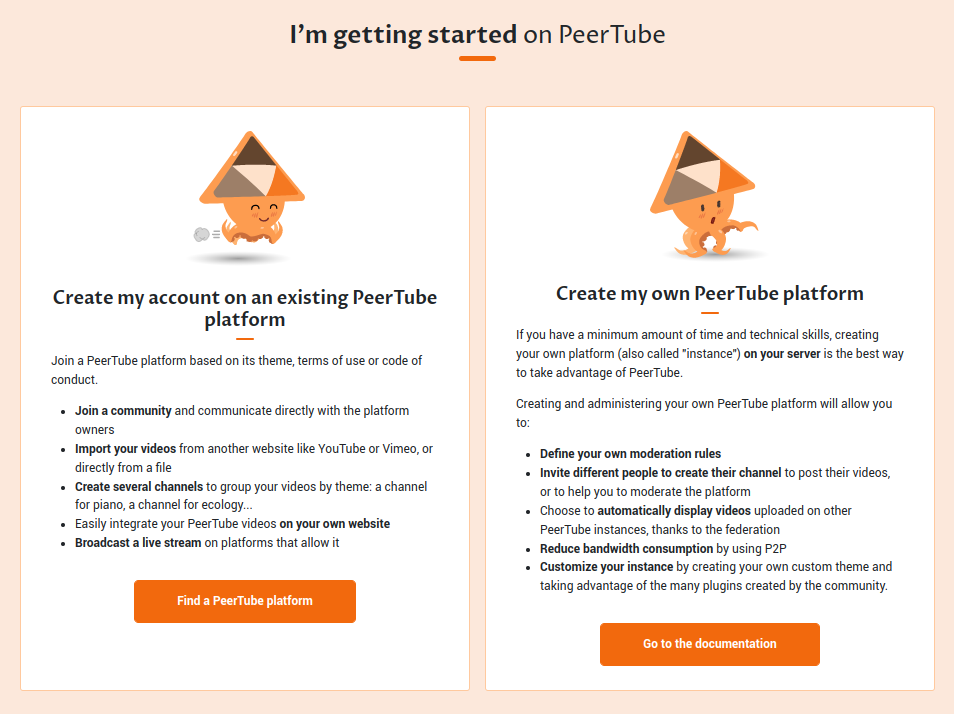
The Publish videos page is intended for video makers. After explaining in a few lines the interest of distributing your videos via PeerTube when you are a content creator, we present the two ways to join PeerTube:
- by creating an account on an existing PeerTube platform
- by creating your own PeerTube platform
The first proposal takes you to the Find a PeerTube Platform page which displays a list of platforms based on several criteria: profile type (the videomaker profile only offers platforms open to registration), topic(s), sensitive videos mode and language.
The second proposal takes you to the PeerTube technical documentation site where those with technical skills will find everything they need to start hosting their own PeerTube platform.
The PeerTube news page is still accessible from the menu. If you want to know about the features of the latest versions, and suscribe to the PeerTube newsletter, it is just one click away!
Expanding Contribution
As you know, PeerTube is a free-libre tool to which you can contribute in many ways. The PeerTube community is already very active, whether it be suggesting new features or improvements, submitting bug reports, creating plugins and themes, translating interfaces, improving documentation, creating tutorials, or responding to those who have difficulty using the tool.
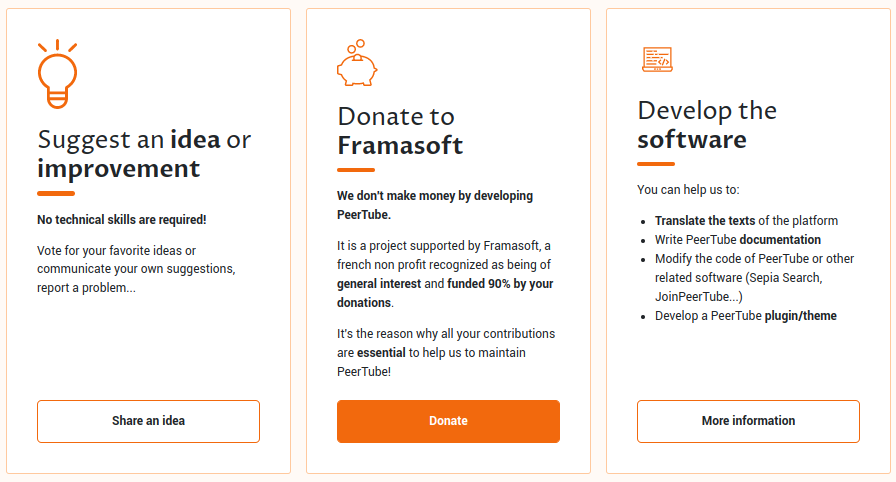
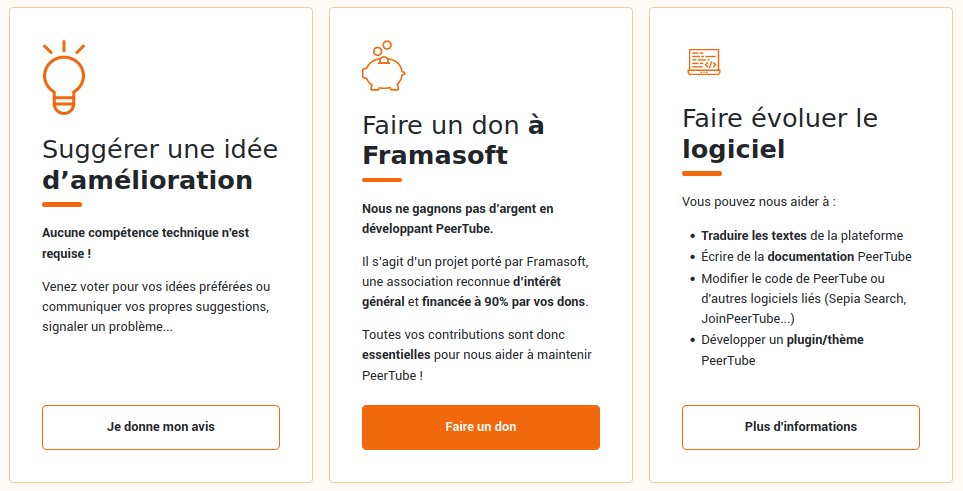
By clicking on the Contribute orange button in the menu, you can discover three easy ways to contribute to the project.
First way: suggest an idea or improvement on Let’s Improve PeerTube!, launched last July. We want to know what content creators, video-lovers and non-tech-savvy people miss from PeerTube or what changes/new experiences they would like to have. If you are not necessarily inspired, you can always vote for one of the 90+ ideas already posted. We’d like to take this opportunity to thank all the people who made these proposals and all those who voted.
Second way: participate in the funding of PeerTube. As you probably already know, PeerTube is a project financed by Framasoft, so funded by donations from our (mostly French and French-speaking) supporters. Framasoft is in charge of the financial management and the development of the project, among other things. The growing success of PeerTube means that we have to do more and more work to maintain and respond to the people who use it. Do you think we are going in the right direction? Then, if you have the desire and the means, we invite you to make a donation.
Third way: participate in PeerTube development. Whether you have programming skills or not, there will always be something to contribute. We have listed on a dedicated page how you can help. Don’t hesitate!
Making PeerTube easier to use
JoinPeerTube first versions highlighted how PeerTube is a great technical tool and allowed us to promote it to people with technical skills. Now that there are over 1000 PeerTube platforms, our new focus is to reach a wider, less digitally savvy audience to make it easy for them to understand what PeerTube is all about. We hope that this new version of the site will be useful and make PeerTube easier to use.
For those of you who are wondering where we are with PeerTube development, we remind you that a version 4.3 was released last September. You should also know that an RC (Release Candidate) version of V5 is now available. If all goes well, we will release the new major version of PeerTube within two or three weeks (time to fix the bugs that the RC will bring up). We will announce all the new features here very soon…
At the time of publishing, we are still missing 145 100 € to finance our yearly budget and make everything we want to do in 2023 happen. If you can (especially in these hard times) and if you want to, thanks for supporting our non-profit and our actions.


















 « Bonjour, bonjour ! Je suis Maiwann, UX·UI Designer dans la vie, amoureuse du libre et du travail éthique. Je suis aussi membre de Framasoft depuis quelques mois. Je fais beaucoup de choses variées au niveau numérique, mais qui peuvent se résumer en : du design (au sens « conception » du terme).
« Bonjour, bonjour ! Je suis Maiwann, UX·UI Designer dans la vie, amoureuse du libre et du travail éthique. Je suis aussi membre de Framasoft depuis quelques mois. Je fais beaucoup de choses variées au niveau numérique, mais qui peuvent se résumer en : du design (au sens « conception » du terme).