Sepia Search : our search engine to promote PeerTube
Today we are opening a new door on PeerTube, making it easier to discover videos that are published in a federation that is growing every day.
PeerTube is the alternative we are developing so that everyone can emancipate their videos from YouTube and the likes. Except that unlike YouTube, PeerTube is not a single platform.
PeerTube is a software that specialists can install on a server to create multiple video platforms (called « instances »), which can be linked together within a federation.
Opening the door on a diverse federation
The problem with federation is that it is much more varied and complex than a one-website platform. It’s all well and good to decentralize to prevent the creation of new web giants, but where’s the front door?
Do we really need to explain the notion of instance? Insist on the need to find one’s own and therefore to learn about the federation policies of each instance? … to someone who simply asks :
But… I just wanted to watch videos!
The solution would be to create a search engine for all the videos published through PeerTube.
If you open a single gateway to the federation, then the structure that holds the keys to that gate gets great powers. They get the power to decide what will be accepted (or rejected) in the search directory. They get the power to record who searched for what, when, from where. And they get the power to intervene in the order and display of the results.
It is on such power mechanisms that Google has built its monopoly. Obviously, at Framasoft, we do not seek to be in a position of power… and even less to follow Google’s (bad) example! Nevertheless, we want to show the emancipating potential of this software which allows to reclaim the means to stream videos.
We therefore take the responsibility of opening Sepia Search, our gateway to videos and videomakers on PeerTube. It’s a door we open while limiting as much as possible the power we’d get, to keep respecting your attention as well as your browsing.
Presenting PeerTube without monopolizing attention
In the federation universe, the « fediverse », there are many PeerTube instances where people can sign up and create as many channels as they want, channels where they can upload their videos.
Our goal with Sepia Search is not to present all of this content. We simply want to show you the space of autonomy that PeerTube opens up, respecting the values of transparency, openness and freedom that we have been defending for more than 16 years.

A publicly auditable indexing tool (transparency)
Behind Sepia Search, there are two softwares.
The first one is the engine: it is the software where you enter a search, it compares this search with the list of contents in its directory, and then gives the matching results.
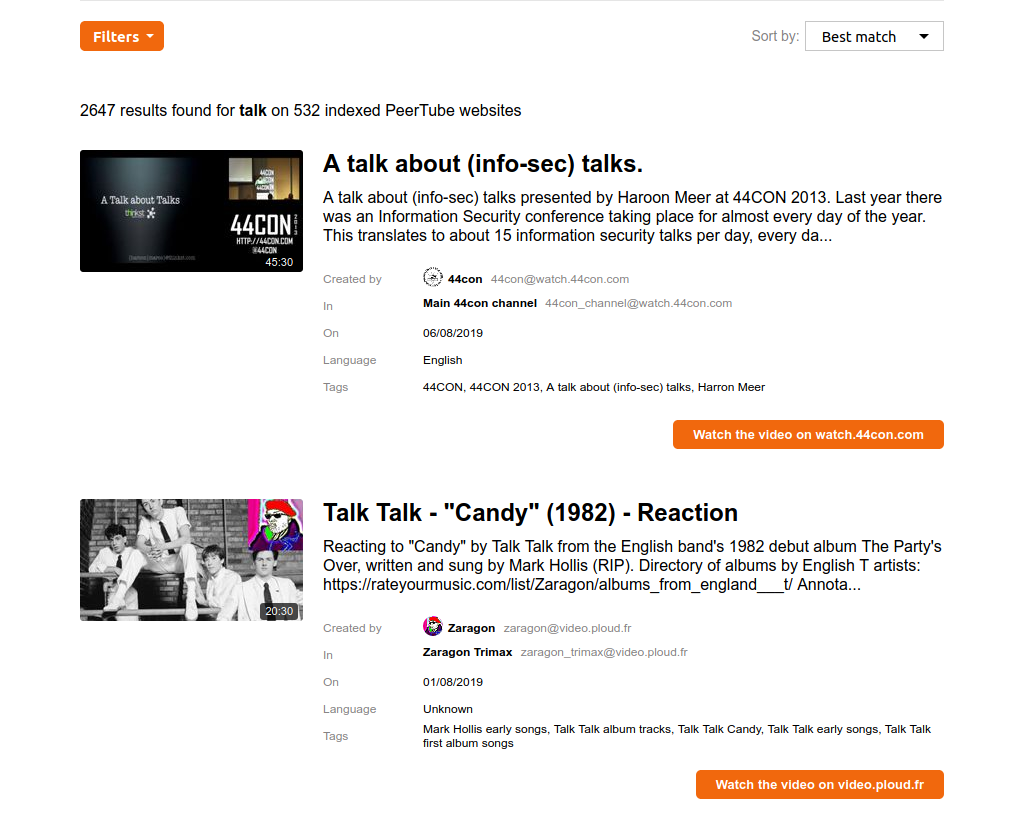
The second one is the bodywork, the chassis: it is the software that will present the search bar, receive the request you typed, and show you the results, specifying in orange where you will go when you click on « Go and watch this video ».
The source code, the « recipe » of each of these softwares, is transparent. We publish it on our software forge. Anyone who is able to read this code can do so, and determine if there are tools to cheat with the results display, or others to spy on your behavior.
We already know that these codes are ethical and do not spy on you. We have a good reason: as stated in our TOS, we are really, really not interested in your data!
An a posteriori moderated search engine (openness)
Not all PeerTube instances will be referenced on Sepia Search. This search engine will be based on the list of instances we maintain at instances.joinpeertube.org.
We recently announced a change in the indexing policy for this list, to align with the policy for all of the services we offer:
- Compliance with French law
- Compliance with our Terms and Conditions of Use
- Respect of our moderation policy (FR only, for now)
Thus, if we are notified of an instance where contents explicitly condone terrorism or promote historical revisionism, we will remove it from the index (non-compliance with French laws, which we insist on in our TOS). Such removal will eliminate all videos hosted by that instance from the search results.
On the other hand, if one or more people come to abuse the time of our moderators with inappropriate and abusive reports, their word will be discredited and ignored (as indicated in our moderation policy (FR)).
This moderation, which we hope will be as light as possible, will allow us to limit the results offered by Sepia Search to videomakers who upload original content and to channels (or even instances) that contribute to emancipate.

A reproducible tool, adaptable to your conditions (freedom)
It may sound paradoxical to talk about openness in order to detail the conditions under which we close Sepia Search to certain content (especially illegal content).
However, at Framasoft, we believe in the paradox of tolerance, and therefore that openness can only be maintained if the limits of this openness are honestly defined and defended.
We are aware that this is a point of view we get from our French culture (or even from Western European culture). It may, for example, shock people from a North American culture (where unconditional Free Speech is a cultural norm) or from « official » Chinese culture (where, currently, the government sets strict limits on freedom of expression).
We don’t want to impose our culture, nor do we want to deny it. This is why we made sure, legally and technically, that everyone is free to set and host their own instance list, indexing engine and search site, by copying and adapting what we have created.
Sepia Search is just our gateway to PeerTube. This site aims to introduce you to the emancipatory PeerTube we work for, with our culture, activism and subjectivity.
Expecting an actor to do everything, all by theirself, is in fact a reflex of submission to the internet of platforms. It is up to you to take the power (and responsibilities) by hosting your search engine, set up according to your culture, your indexing policy and your values!

What Sepia Search can do for you
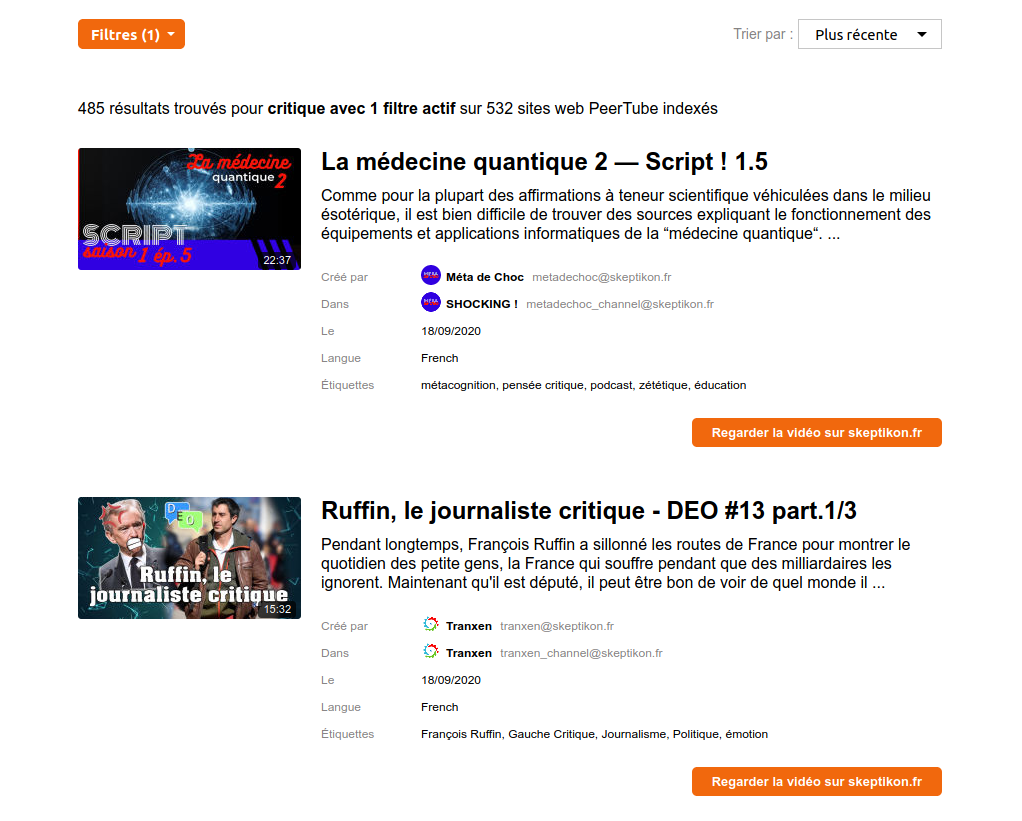
If we’ve done a good work , Sepia Search will allow you to discover videos and therefore channels (or even PeerTube instances) that will interest you!
The Sepia Search site has been designed to inform you while respecting your attention:
- The results will be the same for everyone, based only on your search (and the language of your browser’s language), and absolutely not pre-sorted according to a profile (because there is no profiling, here!);
- The results are presented in a clear and detailed way, to avoid the attention war leading to clickbait thumbnails and all caps over-the-top titles;
- Search filters give you the power to sort the results out and display those you really want;
- If you want to see a video from the results, Sepia Search will redirect you directly to the instance where it is hosted (since we have no interest in locking you into the search engine’s website). This is a way to help anyone experience and understand the notion of federation.

The search engine that runs Sepia Search is a free « libre » software, which means that it is open to modifications and adaptations. More advanced uses (through what is called an API) will very quickly allow even more emancipation.
For example, Internet users using Firefox will be able to add Sepia Search to the list of search engines in their browser directly from the site. Likewise, our engine (or another installation of the same engine) will be a tool for extensions that notify you when a YouTube video is also available on PeerTube, and will probably contribute to their efficiency.
A Community Funded Tool
Sepia Search is an additional and necessary step in the roadmap to PeerTube v3, for which a crowdfunding is still underway.
Being able to search for videos in the federation was in high demand, which is why we made it the first step in our roadmap. Prior to PeerTube v2.3, when using the search bar for an instance, results were limited to the videos in the federation bubble of that instance.
Thanks to your donations which have funded our work, we released version 2.3 of PeerTube at the end of July. Since then, the same search can now display results from all PeerTube instances listed in a « Search PeerTube » search engine, including the one we provide.
However, the usage surveys conducted by Marie-Cécile (the designer who has been working with us on this roadmap to improve PeerTube) and the feedback we have received from you has made us realize that this was not enough: we also needed a specific web site to promote this search engine.
Your donations fund our freedom of action: we understood the need, so we announced in mid-August that we were going to rearrange our workload and free some time up to fulfill the need, which we felt was a priority. This is how Sepia Search was born.
Last stop before the live!
There is now one big straight line on our roadmap to PeerTube v3: implementing live, peer-to-peer video streaming! As we announced, this will be a first implementation of this feature, and it will be very spartan (no chat module, no filters, no emoticons).

At the time of writing, nearly 1,000 people have funded €42,000 of the €60,000 needed to fully develop this v3. While the world is facing a pandemic, we did not find it decent to condition these developments to your donations. Whether we collect the €60,000 or not, we will produce this v3, even if we have to do it on our own funds (which we did for the v2).
We still hope that some of you will share our values and our approach, and that by talking about this project as widely as possible, we will manage to raise this sum (and not to overstretch our budget for next year!).
To support PeerTube, please consider sharing the roadmap page where anyone can make a donation!
Learn more
- Find videos on Sepia Search
- Learn more about PeerTube
- Support the roadmap to v3
Learn even more (experts)
- Our PeerTube documentation
- Our instances index, moderated according to
- Our TOS
- Our moderation policy (FR)
- Search engine source code (complete with the web client)
- Instances index source codex
- Create your own instance list for the index
- PeerTube source code