Sepia Search : notre moteur de recherche pour découvrir PeerTube
Nous ouvrons aujourd’hui une nouvelle porte d’entrée vers PeerTube, pour faciliter la découverte des vidéos qui sont publiées dans une fédération qui grandit de jour en jour.
Merci à Sualtam, auteur de lectureaudio.fr pour cette contribution active.
PeerTube, c’est l’alternative que nous développons pour que chacun·e puisse émanciper ses vidéos des YouTube et autres TikTok. Sauf qu’à l’inverse de YouTube, Peertube n’est pas une plateforme unique.
PeerTube est un logiciel que des spécialistes peuvent installer sur un serveur pour créer de nombreuses plateformes vidéos (des « instances »), qui peuvent se relier entre elles au sein d’une fédération.
Une porte d’entrée vers une fédération diverse
Le problème, avec les fédérations, c’est qu’elles sont beaucoup plus variées et complexes qu’une plateforme à guichet unique. C’est bien joli de décentraliser pour empêcher la création de nouveaux géants du Web, mais elle est où la porte d’entrée ?
Doit-on vraiment expliquer la notion d’instance ? Insister sur le besoin de trouver la sienne et donc de se renseigner sur les politiques de fédération de chaque instance ? … à une personne qui demande simplement :
Mais… moi, je voulais juste regarder des vidéos !
La solution serait de créer un moteur de recherche pour toutes les vidéos publiées grâce à PeerTube.
Si l’on ouvre une porte d’entrée unique vers la fédération, alors la structure qui détient les clés de cette porte prend le pouvoir. Elle prend le pouvoir de décider ce qui sera accepté (ou refusé) dans l’annuaire de recherche, elle prend le pouvoir de noter qui a cherché quoi, quand, depuis où, et elle prend le pouvoir d’intervenir dans l’affichage et l’ordre des résultats.
C’est sur de tels mécanismes de pouvoir que Google a construit son monopole. Autant vous dire que, chez Framasoft, nous ne cherchons pas à être en situation de pouvoir… et encore moins à suivre le (mauvais) exemple de Google ! Pour autant, nous voulons montrer le potentiel émancipateur de ce logiciel qui permet de se réapproprier les moyens de diffusion.
Nous prenons donc la responsabilité de vous ouvrir Sepia Search, notre porte d’entrée vers des vidéos et des vidéastes sur PeerTube… Une porte que nous ouvrons en limitant au maximum les pouvoirs qui lui sont associés, pour respecter votre attention comme votre navigation.
Présenter PeerTube sans monopoliser les attentions
Dans l’univers de la fédération, le « fédiverse », on trouve de nombreuses instances PeerTube où des personnes s’inscrivent pour créer autant de chaînes qu’elles veulent, des chaînes où ces personnes peuvent publier leurs vidéos.
Notre objectif, avec Sepia Search, n’est pas de présenter l’intégralité de ces contenus. Nous voulons simplement vous montrer l’espace d’autonomie qu’ouvre PeerTube, en respectant les valeurs de transparence, d’ouverture et de liberté que nous défendons depuis plus de 16 ans.

Un outil d’indexation publiquement auditable (transparence)
Derrière Sepia Search, il y a deux logiciels.
Le premier, c’est le moteur : c’est le logiciel dans lequel on entre une recherche, qui compare cette recherche avec la liste des contenus de son annuaire, et qui donne les résultats correspondants.
Le deuxième, c’est la carrosserie : c’est le logiciel qui va présenter la barre de recherche, recevoir la demande que vous avez saisie, et vous afficher les résultats en précisant bien en orange où vous vous rendrez lorsque vous cliquerez sur « Aller voir cette vidéo ».
Le code source, la « recette de cuisine » de chacun de ces logiciels, est publié en toute transparence sur notre forge logicielle. N’importe quelle personne sachant lire ce code peut l’examiner, et déterminer s’il existe des outils pour tricher dans l’affichage des résultats, ou d’autres pour espionner vos comportements.
Nous, nous savons déjà que ces codes sont éthiques et ne vous espionnent pas. Nous avons une bonne raison : comme c’est marqué dans nos CGU, vos données ne nous intéressent vraiment, mais alors vraiment pas !
Un moteur de recherche modéré a posteriori (ouverture)
Toutes les instances PeerTube ne seront pas référencées sur Sepia Search. Ce moteur de recherche opèrera sur la liste d’instances que nous maintenons sur instances.joinpeertube.org.
Nous avons récemment annoncé un changement dans la politique d’indexation de cette liste afin qu’elle s’aligne sur la politique de l’ensemble des services que nous proposons :
- Respect de la loi française ;
- Respect de nos Conditions Générales d’Utilisation ;
- Respect de notre charte de modération.
Ainsi, si l’on nous signale une instance dont les contenus font explicitement l’apologie du terrorisme ou promeuvent le révisionnisme historique, nous la retirerons de l’index (non-respect des lois françaises, sur lequel nous insistons dans nos CGU), ce qui éliminera des résultats de recherche toutes les vidéos hébergées par cette instance.
A contrario, si une ou des personnes viennent abuser du temps de nos modérateur⋅ices par des signalements intempestifs et sans fondement, leur parole sera discréditée et ignorée (comme l’indique notre charte de modération).
Cette modération nous permettra de limiter les résultats proposés par Sepia Search aux vidéastes qui font des créations originales et aux chaînes (voire aux instances) qui contribuent à émanciper les esprits. Nous souhaitons qu’elle soit aussi légère que possible.

Un outil reproductible, adaptable à vos conditions (liberté)
Il peut sembler paradoxal de parler d’ouverture pour détailler dans quelles conditions nous fermons Sepia Search à certains contenus (notamment illégaux).
Pourtant, à Framasoft, nous croyons au paradoxe de la tolérance, et donc que l’ouverture ne peut perdurer que si les limites de cette ouverture sont honnêtement définies et défendues.
Nous avons conscience qu’il s’agit là d’un point de vue venant de notre culture française, voire d’Europe de l’ouest. Il peut, par exemple, choquer des personnes de culture nord-américaine (où se pratique un Free Speech inconditionnel) ou de culture chinoise « officielle » (où, actuellement, le gouvernement pose des limites strictes à la liberté d’expression).
Nous ne voulons ni imposer notre culture, ni la renier. C’est pourquoi nous avons fait en sorte, légalement comme techniquement, que chacun·e soit libre d’éditer sa propre liste d’instances, son moteur d’indexation et son site de recherche, en copiant et adaptant ce que nous avons créé.
Sepia Search n’est que notre porte d’entrée vers PeerTube. Ce site a pour objectif de vous présenter le PeerTube émancipateur pour lequel nous travaillons, avec notre culture, notre militance et notre subjectivité.
Attendre d’un acteur qu’il fasse tout, tout seul, c’est finalement un réflexe de soumission à l’Internet des plateformes. Libre à vous de prendre le pouvoir (et les responsabilités) en hébergeant votre moteur de recherche, paramétré selon votre culture, votre politique d’indexation et vos valeurs !

Ce que Sepia Search peut faire pour vous
Si nous avons bien travaillé, Sepia Search va vous permettre de découvrir des vidéos, donc des chaînes (voire des instances PeerTube) qui vous intéresseront !
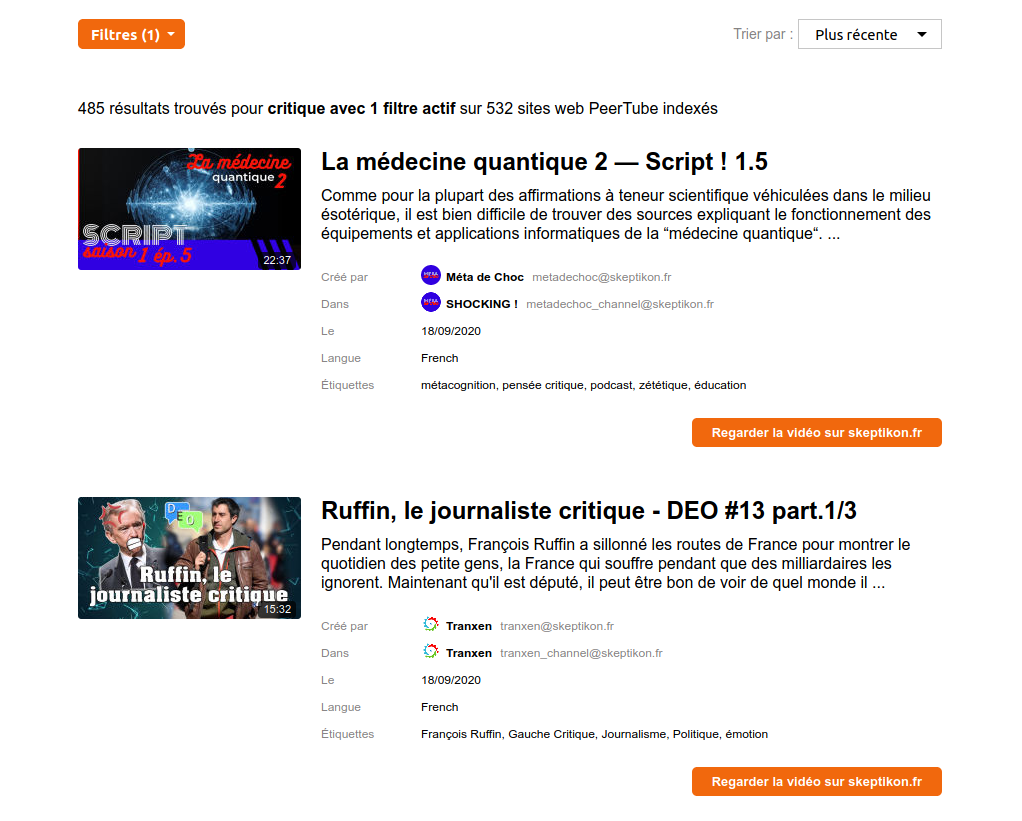
Le site Sepia Search a été conçu pour vous informer en respectant votre attention :
- Les résultats seront les mêmes pour tout le monde, en fonction uniquement de votre recherche (et de la langue de votre navigateur), et absolument pas pré-triés selon un profil (parce qu’il n’y a pas de profilage !) ;
- Les résultats sont présentés de manière claire et détaillée, afin d’éviter la course à la vignette putassière et aux titres criards tout en majuscules ;
- Les filtres de recherches vous donnent le pouvoir de trier l’affichage des résultats de manière avancée ;
- Si vous voulez voir la vidéo, Sepia Search vous redirigera directement sur l’instance où elle est hébergée (puisque nous n’avons aucun intérêt à vous enfermer dans le site web du moteur de recherche). Cela permet au passage de montrer concrètement la notion de fédération.

Le moteur de recherche qui fait tourner Sepia Search est un logiciel libre, ce qui signifie qu’il est ouvert aux modifications et adaptations. Des usages plus poussés (passant par ce qu’on appelle une API) vont très vite permettre encore plus d’émancipation.
Par exemple, les internautes utilisant Firefox pourront ajouter Sepia Search à la liste des moteurs de recherche de leur navigateur directement depuis le site. De même, notre moteur (ou une autre installation du même moteur) pourra servir aux extensions qui permettent de signaler quand une vidéo YouTube est aussi disponible sur PeerTube, afin de les rendre plus performantes.
Un outil financé par la communauté
Sepia Search est une étape supplémentaire et nécessaire à la feuille de route vers la v3 de PeerTube, pour laquelle une collecte est toujours en cours.
Le fait de pouvoir rechercher des vidéos dans la fédération était très demandé : c’est pourquoi nous en avons fait la première étape de notre feuille de route. En effet, avant la version 2.3 de PeerTube, lorsqu’on utilisait la barre de recherche d’une instance, les résultats se limitaient aux vidéos dans la bulle de fédération de cette instance.
Grâce à vos dons qui ont financé notre travail, nous avons publié fin juillet la version 2.3 de PeerTube. Depuis, la même recherche peut désormais afficher les résultats de toutes les instances PeerTube listées dans un moteur de recherche « Search PeerTube », dont celui que nous mettons à disposition.
Cependant, les enquêtes d’utilisation menées par Marie-Cécile (la designer qui s’est engagée avec nous sur cette feuille de route afin d’améliorer PeerTube) et les retours dont vous nous faites part nous ont permis de comprendre que c’était insuffisant : il fallait, en plus, un site web spécifique, faisant office de moteur de recherche.

Vos dons financent notre liberté d’action : nous avons vu ce manque, et nous avons annoncé mi-août que nous allions réaménager notre plan d’action et dégager du temps pour y remédier, ce qui nous semblait prioritaire. Voici comment est né Sepia Search.
Dernier arrêt avant le live !
Il reste désormais une seule et grosse ligne droite sur notre feuille de route vers la v3 de PeerTube : implémenter la diffusion de vidéos en direct et en pair à pair ! Comme nous l’avons annoncé, il s’agira là d’une première version de cette fonctionnalité, et elle sera très spartiate (sans module de tchat, ni filtres, ni réactions émoticonées).

À l’heure où nous écrivons ces lignes, près de 1 000 personnes ont financé 42 000 € sur les 60 000 € nécessaires au développement complet de cette v3. Alors que le monde entier fait face à une pandémie, nous n’avons pas trouvé décent de conditionner ces développements à vos dons. Que nous récoltions les 60 000 € ou non, nous produirons cette v3, quitte à le faire sur nos fonds propres (ce que nous avions déjà fait pour la v2).
Nous espérons malgré tout que certain·es d’entre vous partagerons nos valeurs et notre démarche, et qu’en parlant de ce projet le plus largement possible, nous parviendrons à réunir cette somme (et à ne pas gréver notre budget pour l’an prochain !).
Pour soutenir PeerTube, pensez à partager la page de la feuille de route sur laquelle vous pouvez faire un don !
Pour aller plus loin
- Trouver des vidéos sur Sepia Search
- En apprendre plus sur PeerTube
- Soutenir la feuille de route de la v3
Pour aller encore plus loin (expert·es)
- Notre documentation de PeerTube
- Notre annuaire des instances, modéré selon
- Code source du moteur de recherche et de son interface web
- Code source de l’index des instances
- Créer une liste d’instances personnalisées pour l’index
- Code source de PeerTube