En savoir (un peu) plus sur le projet Framaforms
En général nous utilisons des logiciels libres qui existent déjà, pour nos framachins. Comme nous créons rarement nos outils nous-mêmes, il fallait qu’on vous explique le pourquoi, le comment.
Le jeune Pierre-Yves, développeur de Framaforms, s’est prêté au jeu de l’interview.

Pierre-Yves, peux-tu tout d’abord te présenter ?
Économiste de formation, j’ai dû rater quelque chose dans mon parcours, puisque je suis le délégué général de Framasoft depuis 2008. Alors que les premières années, mon travail tournait beaucoup autour de la technique, il a beaucoup évolué ces dernières années, notamment parce que si j’ai longtemps été le seul salarié, j’ai aujourd’hui plusieurs collègues infiniment plus compétents que moi sur les questions techniques. Framaforms était l’occasion de ne pas trop perdre le fil, et de remettre un peu les mains dans le camb^Wcode.
Était-ce la seule motivation à réaliser Framaforms ?
Non, même si beaucoup de développeurs décident de développer un logiciel « parce qu’ils le peuvent » (et qu’on apprend toujours beaucoup dans ce cas-là).
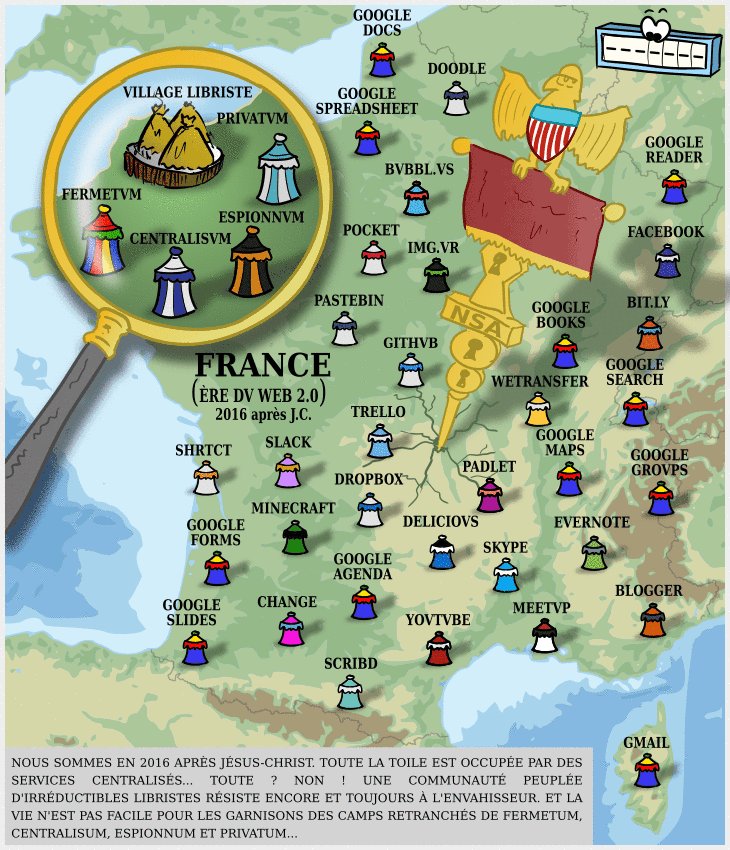
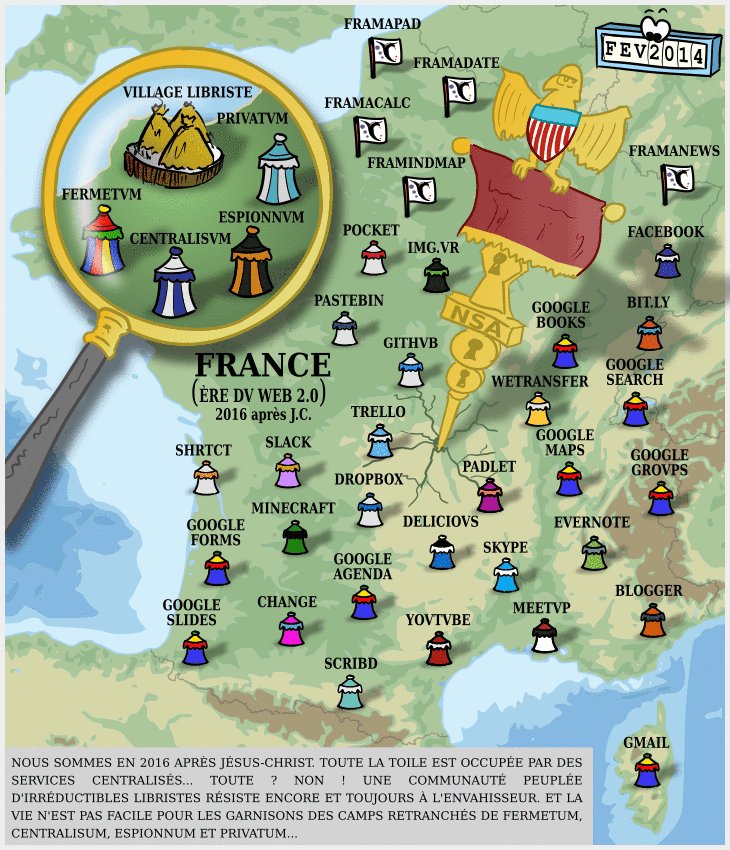
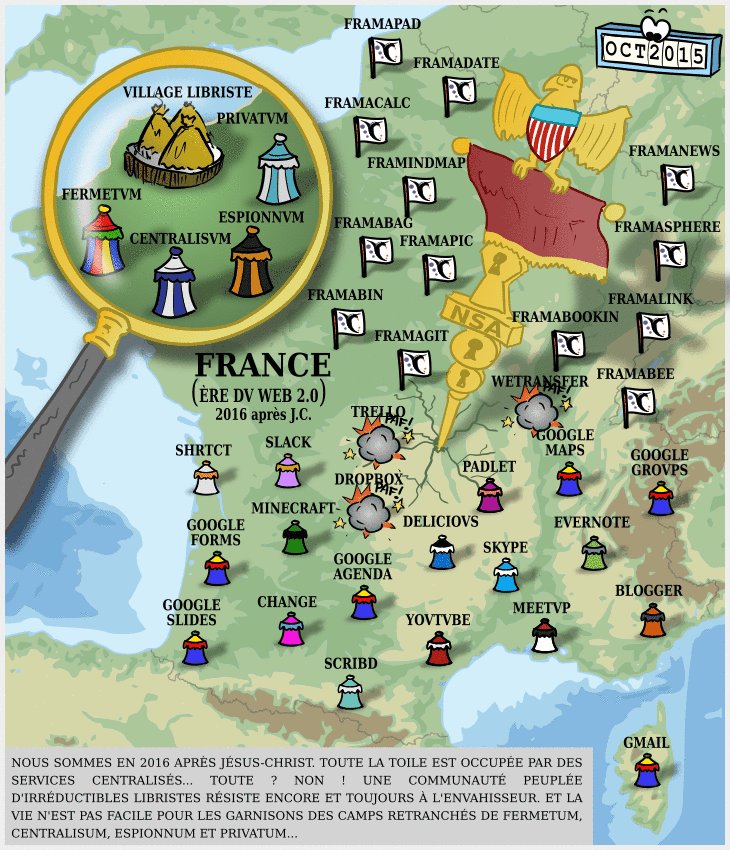
D’abord, il fallait répondre à l’engagement moral pris dans la campagne « Dégooglisons Internet » de proposer une alternative à Google Forms.
Ensuite, lorsque j’ai fait le tour des solutions libres existantes, il m’est apparu rapidement qu’un logiciel sortait clairement du lot : l’excellent Limesurvey. Ce logiciel dispose d’une forte communauté, et – de par sa maturité (13 années d’existence) – propose de nombreuses fonctionnalités, plutôt pointues.
J’ai d’ailleurs échangé avec plusieurs membres francophones de cette communauté à cette occasion.
Mais après avoir installé et testé le logiciel, il fallait se rendre à l’évidence : Limesurvey est parfait pour réaliser des enquêtes complexes, mais assez peu adapté à un public qui veut juste créer un petit formulaire en 5 minutes chrono. Alors que Google Forms excelle dans ce domaine, mais au prix de la collecte de vos données et de votre dépendance à la plateforme : les réponses sont enregistrées dans un autre produit Google (Google Sheets), il est impossible d’exporter un formulaire pour le recharger dans un autre logiciel (c’est ce qu’on appelle l’interopérabilité), et surtout le jour où Google décide de changer les règles du jeu (graphisme, prix, usage, etc.) vous êtes coincés…
En 2014, j’avais rencontré Alexis Métaireau, qui travaillait alors pour Mozilla. Il développait alors un projet logiciel (kinto) et souhaitait créer une application de création de formulaires plus simple que Limesurvey. Malheureusement, l’emploi du temps d’Alexis ne lui a pas permis d’avancer aussi vite qu’il le souhaitait et début 2016, il n’existait donc pas encore de solution.
Framasoft préfère de loin proposer et mettre en valeur des logiciels libres déjà existants et disposant déjà d’une communauté, plutôt que de développer des solutions maison qu’il faudra maintenir, faire évoluer, sans compter le support utilisateur à gérer. Cela représente un coût et une perte de temps pour une petite association comme la nôtre, mais comme nous nous étions engagés vis-à-vis de nos donateurs il fallait bien avancer, et j’ai donc commencé à envisager de développer notre propre solution.
N’ayant que très peu de temps disponible, j’ai préféré « assembler » des briques de logiciels libres existants plutôt que de partir de zéro. Je suis donc parti sur une solution utilisant Drupal (un des logiciels libres de création de sites web les plus installés au monde).
Justement peux-tu nous dire un mot sur la solution technique retenue, même pour ceux qui n’y connaîtraient rien ?
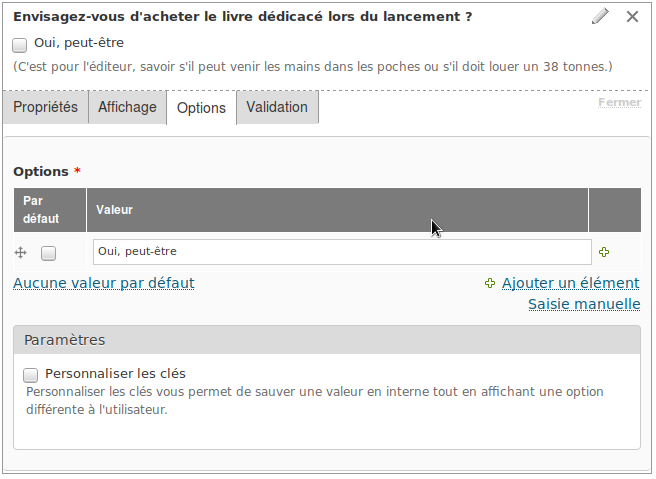
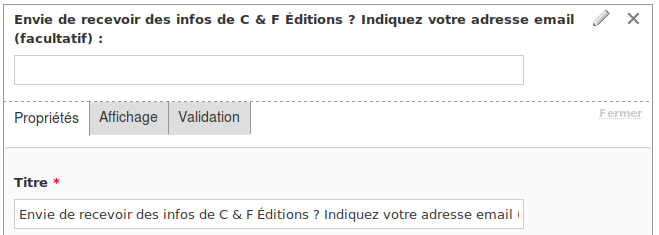
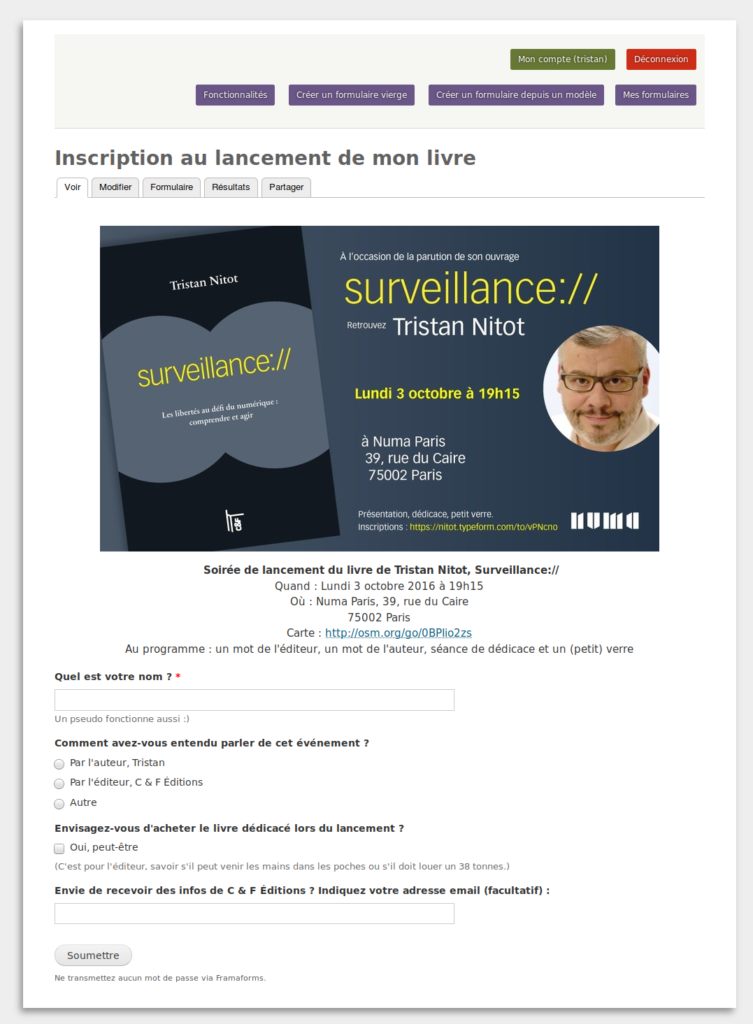
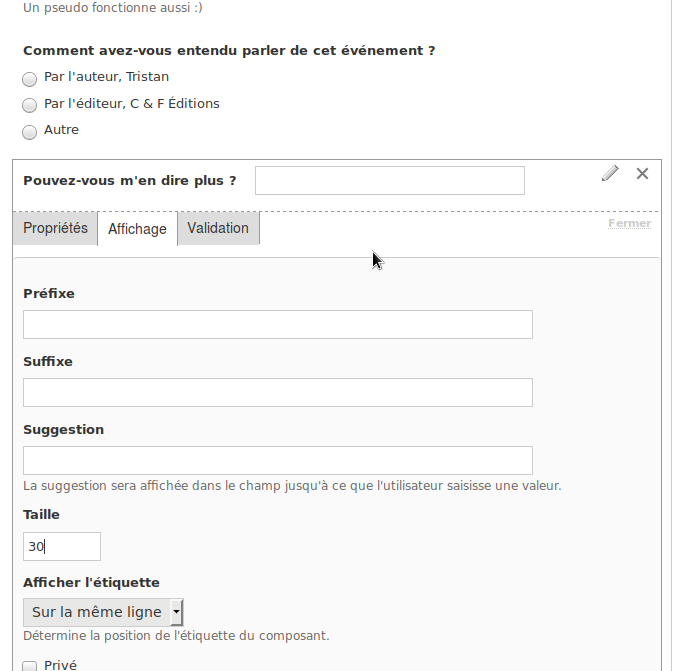
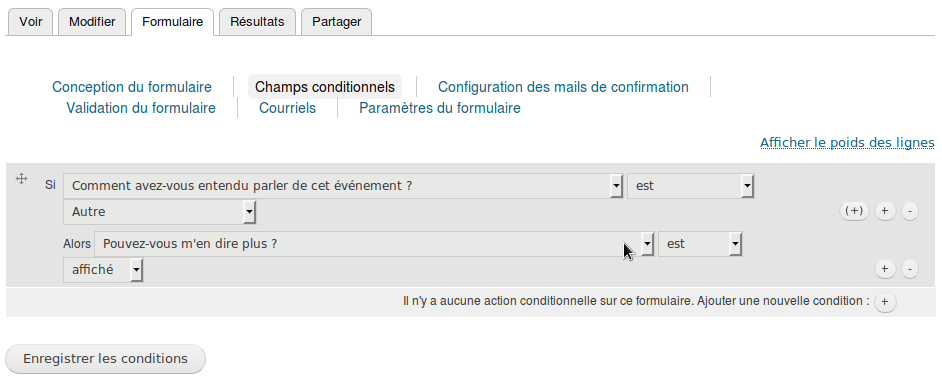
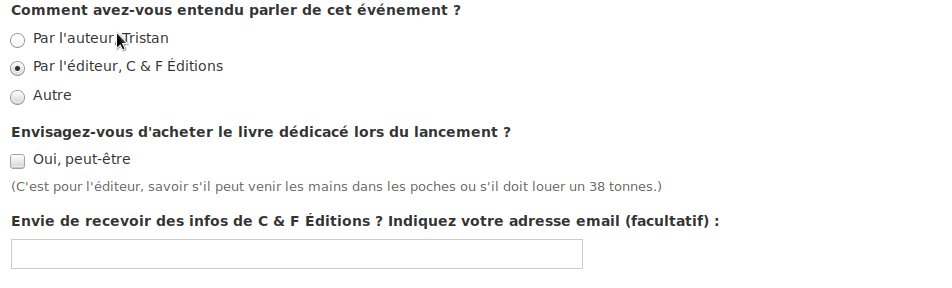
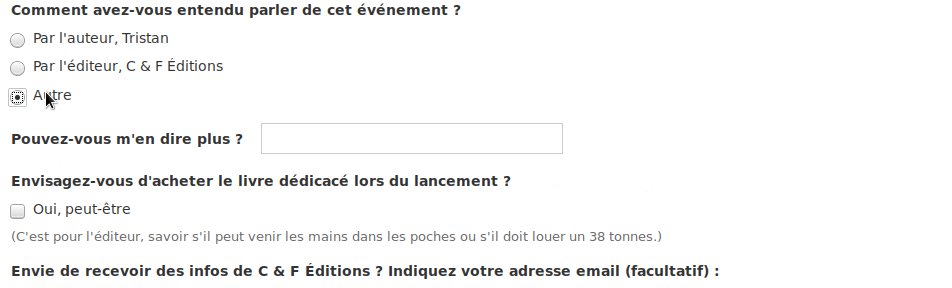
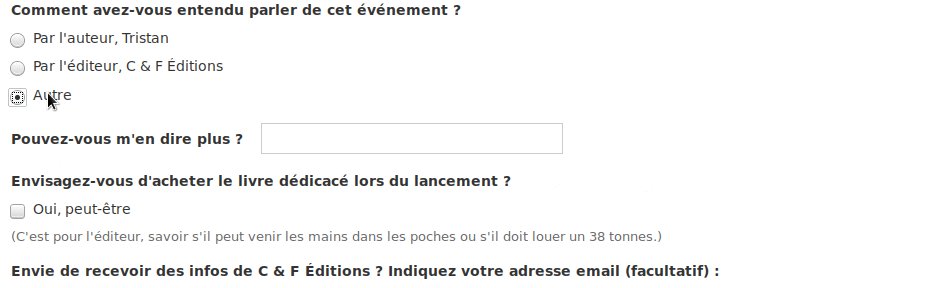
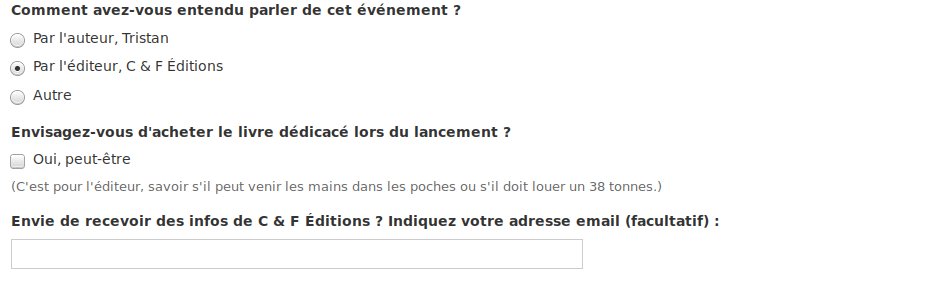
Lorsque j’ai jeté sur papier les grandes lignes d’un cahier des charges pour une application qui serait une alternative à Google Forms, je me suis rendu compte que c’était à la fois très simple et très compliqué. Il fallait évidemment pouvoir gérer une couche « administrative » du site (que les utilisateurs puissent créer des comptes, retrouver leur mot de passe, qu’un ou plusieurs administrateurs puissent gérer les formulaires dépassant le cadre d’une utilisation raisonnable, etc.), et bien entendu développer un système de création/gestion de formulaire. Cette dernière partie n’était pas la plus complexe, sauf que le diable se cache dans les détails : si je souhaitais rajouter des fonctionnalités comme par exemple « faire apparaître ce champ seulement si le participant coche telle case » ou « mettre ce formulaire sur plusieurs pages » ou « envoyer un email à telle personne avec telles infos lorsque quelqu’un répond telle information dans tel champ », le développement se complexifiait énormément.
Or je connaissais déjà un peu Drupal, l’un des CMS les plus répandus, et son grand nombre de modules, notamment un module nommé Webform qui permet… la création de formulaire.
Courant 2015, je me suis donc lancé un double défi : réaliser Framaforms sur une base Drupal + Webform 1) en moins de 10 jours équivalent temps plein, et 2) sans écrire aucune ligne de code 🙂
Euh, un développeur qui n’écrit aucune ligne de code, c’est légal, ça ?
Justement, je ne suis pas développeur ! 🙂
J’ai évidemment des connaissances en développement, mais j’aurais sûrement été la pire personne à Framasoft pour développer un tel soft 😛
Et par ailleurs, je souhaitais montrer l’un des avantages du libre : sa capacité à réutiliser/détourner du code existant pour produire un nouveau logiciel.
De plus, si je parvenais à relever ces défis, cela me simplifierait largement la question de la maintenance ou de la sécurité : Drupal est un logiciel dont le code est scruté par des milliers de paires d’yeux sur la planète, et les failles sont vite corrigées. Si j’avais tout écrit moi-même, ça aurait probablement été bourré de failles et de bugs !
Les défis ont donc été relevés ?
Pour être honnête, non ! Mais de peu 🙂
J’ai compté environ 14j ETP de travail, étalés en pointillés sur 17 mois (j’aurais été plus vite si mon emploi du temps m’avait permis de ne me consacrer qu’à ce projet, mais j’ai rarement pu travailler plus de 2H d’affilée dessus).
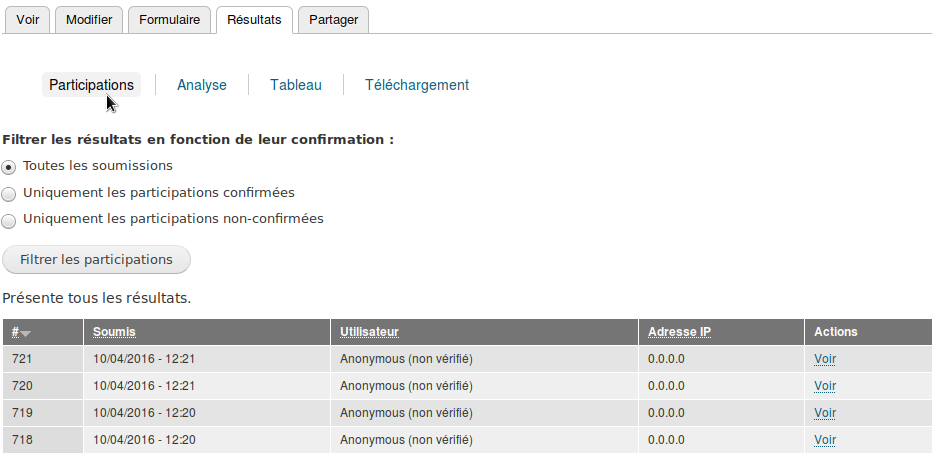
Et pour les lignes de code, j’en ai finalement écrit… une soixantaine (autant dire rien du tout !) juste pour adapter Webform à des besoins spécifiques, comme par exemple le fait de mieux anonymiser les réponses des participants aux formulaires.
Entre temps, Alexis Métaireau a fini par publier son outil (fourmilières) que je vous recommande, d’ailleurs. Mais c’est sans regret pour moi, puisque si le design et la simplicité de fourmilières sont plus grandes, Framaforms est tout de même bien plus riche en fonctionnalités.
Au fait, il me semblait que Drupal 8 était sorti, pourquoi avoir choisi d’utiliser la version 7 ?
Tout simplement parce qu’autant le cœur de Drupal 8 est stable, autant bon nombre de modules n’ont pas encore été portés pour cette version. Mais comme je n’en utilise qu’une dizaine, je suis confiant sur le fait que la migration vers Drupal 8 ne sera pas trop douloureuse. Par ailleurs Drupal 7 sera encore maintenu jusqu’à fin 2019, ce qui me laisse le temps de planifier une migration.
Et pour l’avenir ?
Aucune idée ! C’est un peu l’inconnue pour moi, puisqu’il va falloir confronter mon choix technique (je sais que les développeurs qui nous lisent vont troller sec sur le côté « usine à gaz » de Drupal, qui plus est en version 7, sur PHP vs Django, etc. etc.).
Mais je l’assume d’autant plus qu’en fait Framaforms servira aussi de « beta test grandeur nature » à un autre projet « Dégooglisons » de Framasoft, à savoir Framapétitions. Si mes choix tiennent la route, alors je pense que je pourrai me relancer un nouveau défi : réaliser Framapétitions en moins de 4j ETP et 0 ligne de code 🙂
L’urgence, c’est d’abord de… consolider Framaforms, car pour être très franc, la peinture est encore très fraîche (des traductions sont manquantes, certains éléments mal placés, la documentation non terminée, etc.). Bref, ça va encore bouger dans les tous prochains jours.
Il va donc falloir maintenir non seulement Framaforms, mais aussi le code du projet (c’est-à-dire ici surtout « le plâtre » entre les différentes briques utilisées, qui donnent l’architecture de Framaforms)
Par ailleurs, j’ai quelques idées d’améliorations, comme la protection de formulaire par mot de passe, la mise en place d’une API permettant de remplir un framaforms par des logiciels externes, etc. Mais une chose à la fois : il faut déjà voir si ça fonctionne à large échelle !
Un petit mot pour la fin ?
Je voudrais surtout remercier la communauté Drupal, notamment l’auteur principal et mainteneur du module webform, que j’ai contacté, et qui propose un site très proche, et plus joli que Framaforms, avec un service payant pour supprimer des limitations. J’encourage d’ailleurs les lecteurs à le soutenir financièrement, ou au moins à l’encourager.
Pour aller plus loin :
- Annonce de Framaforms sur le Framablog
- Essayer Framaforms
- Découvrir la liste des modèles (à vous d’en créer !)
- Le site de Drupal, moteur de Framaforms
- Webform.com : une alternative très proche de Framaforms, partiellement libre – par l’auteur du module Webform (gratuit avec quelques limitations, mais avec une offre payante si vous ne voulez pas de contraintes)
- Installer Framaforms sur votre site (sera publié le 20 octobre 2016)
- Dégooglisons Internet
- Soutenir Framasoft