Temps de lecture 2 min
Si vous avez raté le début : Mozilla Webmaker est un ensemble d’outils ludo-éducatifs qui permettent à chacun de comprendre et de modeler le Web. Après les lunettes à rayons X pour voir sous les jupes de la page Web et le dé à coudre magique, voici Popcorn Maker pour faire sautiller frénétiquement images et sons.
Popcorn Maker pour jouer avec la vidéo, se l’approprier.
La réalisation d’une page web enrichie, ou plutôt augmentée, demande des logiciels spécifiques, pose des problèmes de codecs et de compatibilité entre navigateurs et souvent le recours à des formats pénibles tels que le Flash. Avec Popcorn Maker, qui fonctionne grâce à popcorn.js et au HTML5, tout se passe dans le seul navigateur : rien à installer, l’utilisateur n’a plus qu’à combiner. Bien sûr, avec Popcorn maker vous n’atteindrez pas le niveau professionnel d’un web-documentaire. Voyez par exemple ces 4 documentaires « enrichis » avec popcorn.js et diffusés sur le site d’Arte.
Popcorn Maker est plutôt un outil d’initiation ludique, une manière simple et surtout amusante de remixer des vidéos, des sons et des images pour en faire de chouettes montages que vous pouvez ensuite insérer sur d’autres sites. Et bien entendu, comme tout ce que vous pouvez réaliser avec Webmaker, vos remix seront disponibles pour que d’autres s’en emparent et réalisent à leur tour leur création(1) multimédia.
Récupérez une vidéo qui vous plaît sur le Web. Glissez-y du contenu web, puis ajoutez vos commentaires et vos liens, directement depuis votre navigateur. Les vidéos fabriquées avec Popcorn Maker sont dynamiques, on peut y ajouter des liens, des bulles de texte, des images et des pistes sonores…
Vous pouvez par exemple :
- créer un gif animé avec du son et jouer les VJ comme un grand ;
- augmenter un documentaire avec des liens dynamiques vers un article Wikipédia, une carte… ;
- Réaliser un profil vidéo pour vous présenter en intégrant votre CV ;
- Bricoler un diaporama animé ou un petit dessin animé ;
- et beaucoup d’autres choses à votre gré !
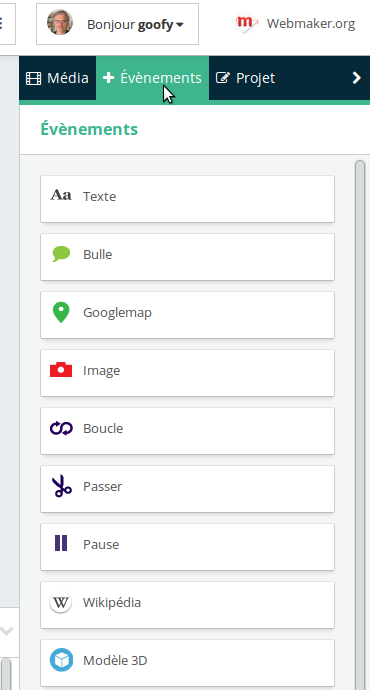
Voici le panneau des événements disponibles

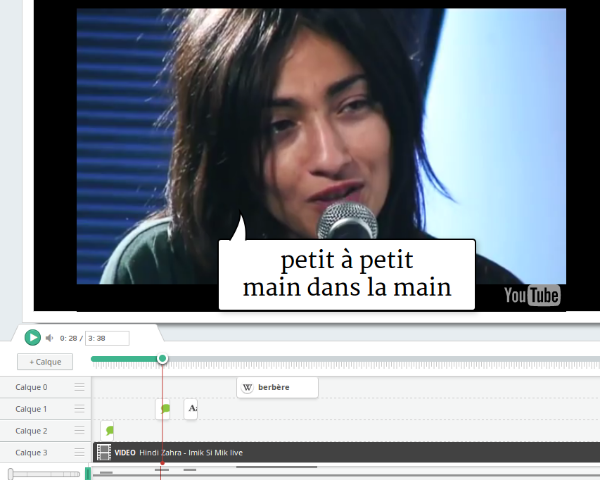
…et ci-dessous un exemple simple d’intégration d’une bulle dans la vidéo. Les différents objets du multimédia figurent dans la série des « calques » qui sont de maniement aisé dans le panneau de contrôle en bas.

— Vous voulez faire bien mieux ? Essayez Popcorn Maker, c’est par ici https://popcorn.webmaker.org/
(1) Question pour les cerbères du ©opyright : à partir de quel degré de remix peut-on dire qu’est née une nouvelle œuvre (la réponse : 42°)
À suivre ! -> la semaine prochaine : des outils pour les appreneurs aussi !

Jean-Marc
Pour l’ajout de cartes, OpenStreetMap aurait été préférable à googlemap :'(
(ou, au moins, le choix des 2)
libre fan
Ah bon, ils mettent googlemap? En même temps, c’est pas étonnant: Mozilla, malheureusement, ne s’occupe pas d’autres logiciels libres que ceux qu’ils produisent eux-mêmes. Tous les développeurs et notre Tristant Nitot national sont sous Mac et les documents de Mozilla sont du M$.
Goofy
Hello libre fan, je vois que tu as très envie d’améliorer les choses en contribuant, n’hésite pas https://support.mozilla.org/fr/kb/c… et un bug/feature request ici https://bugzilla.mozilla.org/buglis… pour avoir Open Street Map.
???? ???????? ? ?????? ????
Thanks for each alternate insightful web-site. The place different could I get of which style of information and facts developed in this type of ideal method? I’ve a problem i’m at the moment working away at, and I’ve been in the look out and about with regard to such information.