Temps de lecture 4 min
Si vous avez raté le début : Mozilla Webmaker est un ensemble d’outils ludo-éducatifs qui permettent à chacun de comprendre et de modeler le Web. Dans la boîte Webmaker nous avons trouvé des lunettes à rayons X, un dé à coudre magique et un kit de VJ. Mais tout cela c’est pour ceux qui veulent apprendre. Voici pour terminer notre série de présentations les outils pour aider ceux qui veulent enseigner.
Des outils pour enseigner
Un référentiel de compétences
Il existe dans l’Éducation nationale une série de compétences « informatique et internet » mesurées par les B2i ® (oui, c’est une marque déposée) et C2i selon les différents niveaux (école primaire, collège, lycée, enseignement supérieur)
L’analyse des grilles de compétences à acquérir est ici hors de propos, mais pour l’essentiel ces évaluations portent sur la capacité à utiliser le Web comme outil : lire, écrire, maîtriser l’information, communiquer… une part bien modeste est consacrée à la création de pages web ou à la création de contenu.
Mozilla propose un autre référentiel de compétences, il est également discutable certes, mais il met clairement l’accent sur ce qui manque dans celui de l’éducation nationale : il ne s’agit pas seulement de consommer le Web avec habileté et lucidité, mais d’une invitation à faire le Web, à participer à une ressource commune partagée.
Cette ressource qui a été baptisé la carte de la littératie web (le choix de cette traduction suggère le parallèle avec l’accès aux savoirs fondamentaux traditionnels). Après la rubrique « Explorer » on trouve « Créer » et « Partager », chaque rubrique est détaillée en compétences diverses. Mais voyez plutôt vous-même, parcourez les détails de la carte de la littératie. C’est une version en constante évolution (oui vous pouvez contribuer à partir de ce wiki).
C’est loin d’être la seule “liste” proposée par Webmaker, mentionnons par exemple ces chemins interactifs entre les étapes d’une acquisition (pas de version française pour l’instant). cliquez sur un élément et vous verrez ceux qui s’inscrivent logiquement dans sa continuité, en amont (que dois-je savoir faire avant) ou en aval (qui puis-je faire ensuite).
Des kits pédagogiques
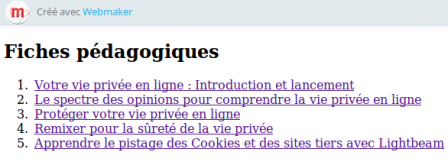
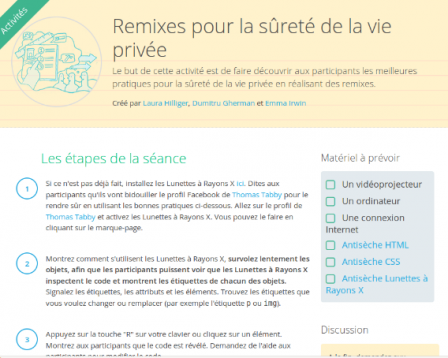
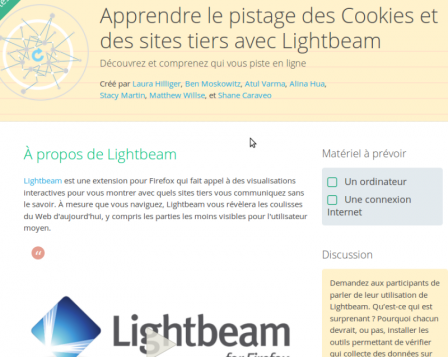
Tout aussi nombreux sont les « tutoriels », les fiches pratiques qui peuvent servir de guide à l’animateur d’une séance. Voici par exemple, traduites par les bénévoles de Mozfr et modifiables à votre gré, les fiches pratiques pour une série d’activités autour de la sécurité en ligne. Cliquez sur les liens sous les captures d’écran pour aller sur les pages.

La préparation, la discussion initiale entre les participants

Dans cette étape, les participants sont amenés à remixer une vidéo sur le thème de la vie privée menacée.

Puis les outils Webmaker sont pris en main pour que les participants découvrent les bonnes pratiques en matière de sûreté

…et par étapes progressives on en vient à expliquer le mécanisme des cookies et comment surveiller la surveillance en installant Lightbeam.
Une grande quantité de tutoriels et d’idées déjà mises en œuvre concrètement sont disponibles dans la partie events de Webmaker, mais tout cela est en anglais pour l’instant.
Pourquoi des ateliers, des coding goûters et autres initiatives ludo-pédagogiques,
Tous ces outils, ce matériel et ses dispositifs n’ont qu’un intérêt moyen s’ils ne sont pas mis en pratique, et Mozilla tient à ce que des rencontres dans la vraie vie se produisent, que des gens qui veulent apprendre et enseigner le Web se retrouvent pour avancer ensemble, et pas seulement sous forme de cours à distance désincarnés.
Naturellement, Mozilla ne prétend pas avoir inventé l’idée des ateliers d’initiation au code, des expériences sympathiques et pertinentes ont lieu déjà depuis quelques années (ici par exemple). Ce que Mozilla propose en plus c’est une force de proposition à l’échelle mondiale : les ateliers Webmaker ont lieu en ce moment dans toutes les communautés mozilliennes, ce qui démultiplie les échanges de pratiques possibles. Vous pouvez bien sûr tracer votre chemin, votre usage et construire de zéro votre démarche ludo-pédagogique, mais vous pouvez aussi reprendre et remixer des expériences éprouvées
C’est encore timide et pas si fréquent, mais en France aussi, c’est déjà commencé, on utilise par exemple des outils Webmaker dans la très active Maison du Libre à Brest.

À vous de jouer !
Il vous reste maintenant à…
- vous emparer librement des outils proposés ;
- contribuer à leur amélioration, le code est évidemment open source ;
- contribuer à leur traduction, en vous inscrivant sur la liste de Mozfr ;
- contribuer à leur diffusion en organisant même à petite échelle des ateliers Webmaker. Si vous avez besoin d’un conseil, de l’aide d’un mozillien, voire de bénéficier d’un espace communautaire à Mozilla Paris, contactez-nous.
— et faites-nous part de vos actions et expériences avec Webmaker, nous leur donnerons un écho ici !