Temps de lecture 5 min
Voici la republication de cet article que Nathalie a publié sur son blog pour tirer le bilan de son défi : « 30 articles en 30 jours pour un Web plus écolo »
Un Web « low-tech », « sobre », « frugal »… ce n’est pas une mode, mais un mouvement de fond qui va au-delà de la prise de conscience et commence à s’installer dans les pratiques. C’est pourquoi sans doute Nathalie a choisi d’associer recherche d’informations et expérimentation dans sa démarche d’éco-conception, c’est après tout la meilleure façon d’apprendre et progresser. Les commentaires comme toujours sont ouverts et modérés.
Bilan du défi « avance rapide »
par Nathalie
Nous sommes début avril 2021, voilà maintenant un mois que je m’intéresse aux impacts du numérique sur notre planète. Un mois que je lis tout ce que je peux trouver sur ce sujet et plus particulièrement sur l’éco-conception du numérique. Un mois que j’apprends intensivement sur ce sujet passionnant. Un mois que j’écris sur chaque découverte ou inspiration. Ce fut un mois intense et passionnant. Merci à celles et ceux qui ont pris le temps de me lire et d’écrire un commentaire, que ce soit pour m’encourager ou confronter leurs opinions. Certains sont plus en avance que moi sur le sujet et m’ont apporté leur contribution pour enrichir ce blog.
Je vais continuer à apprendre et à écrire ici au fil de mon chemin. De manière moins soutenue et peut-être un contenu un peu différent parfois. J’aimerais mettre en application ce que j’ai appris. Peut-être en commençant par l’analyse de sites web, décortiquer ensemble les choix de design et les confronter à mes récentes connaissances en éco-conception. Tout n’est pas encore décidé, d’ailleurs si vous avez des idées ou des choses que vous aimeriez voir ici, n’hésitez pas à m’en faire part en commentaires.
Bilan du défi “avance rapide”
Voici un bilan de ces 30 jours d’apprentissage intensif, défi que j’avais baptisé “avance rapide” (ici l’article sur le lancement du défi).
Articles publiés
J’ai lu des dizaines et des dizaines d’articles sur le sujet, participé à deux conférences et lu également deux livres pour lesquels j’ai mis le lien des chroniques un peu plus bas. J’ai découvert de nombreuses statistiques dont certaines qui m’ont beaucoup choquée et que j’ai regroupées ici. J’ai publié 29 articles (en excluant les articles sur le lancement et le bilan du défi que vous êtes en train de lire), un mélange entre apprentissage théorique, bonnes pratiques concrètes et inspirations. Je vous remets les liens de chaque article ci-dessous, classés par catégorie.
7 articles “Comprendre”
- Pourquoi le web ne peut pas être écolo ?
- Qu’est-ce que la sobriété numérique ?
- L’empreinte carbone des images sur le web
- 10 avantages de l’éco-conception web
- Les “bots” : ces visiteurs dont il faut se méfier
- 20 statistiques sur l’impact environnemental de nos activités numériques
- L’empreinte carbone des applications mobiles
15 articles “Agir”
- Comment savoir si un site web est écolo ?
- Choisir un hébergeur vert
- Appliquer la méthode Marie Kondo au web
- Quelles couleurs pour un site web écolo ?
- 5 façons de réduire le poids des images
- Comment optimiser une police de caractères
- Assurer la compatibilité avec tous les appareils
- Réduire le nombres de pages vues via le green UX
- 5 façons de réduire le poids des vidéos
- Eco-conception : comment réduire le taux de rebond ?
- Réduire son impact environnemental sur Internet
- L’empreinte carbone des emails
- Améliorer l’expérience utilisateur grâce à la personnalisation
- Eco-conception numérique : les ressources
- Réduire le poids d’un site web en optimisant son design
5 articles “Inspirations”
- Eco-conception : 3 exemples de pros
- La police choc qui illustre la fonte des glaces
- Intensité carbone et éco-conception web
- Simplification produit : l’exemple d’Instagram et de Google
- S’inspirer des contraintes techniques des GAFA
2 articles “Lectures”
- Chronique : “Sustainable web design” de Tom Greenwood
- Chronique : “Réparer le futur, du numérique à l’écologie d’Inès Leonarduzzi
Actions mises en place sur le blog
Au fil de mon apprentissage, j’ai également appliqué concrètement certaines actions sur le blog :
– non utilisation du blanc dans le design du blog (le blanc est la couleur la plus consommatrice en terme d’énergie)
– application de la méthode Marie Kondo, par exemple en utilisant des images uniquement lorsqu’elles servent à la compréhension
– optimisation des images avec ImageOptim (40 % de réduction de poids en moyenne)
– mise en place d’un CDN pour réduire la distance à parcourir pour chaque requête (une bonne pratique dont je n’ai pas encore parlé mais j’y dédierai un article prochainement)
– j’essaie de rédiger des titres clairs pour éviter les mauvaises surprises et des chargements de page inutiles
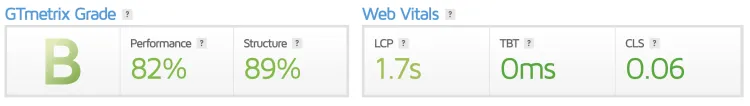
Pour le moment, le score obtenu pour la page d’accueil du blog (www.webdesignfortheplanet.com) est plutôt satisfaisant. J’espère le maintenir dans le futur :-)
En conclusion
J’espère que vous avez appris aussi et que certains articles vous ont interpellés, fait prendre conscience de l’impact de nos choix UX ou UI notamment dans la construction de nos sites web et, pourquoi pas, carrément donné envie de changer les choses dans nos métiers du numérique. N’hésitez pas à partager vos ressentis avec moi sur tout ça, ça m’intéresse de vous lire :-)
J’ai encore beaucoup à apprendre sur ce sujet, je vais continuer à creuser, lire, analyser et expérimenter à mon rythme. Si vous avez des recommandations ou des suggestions de sujets que vous aimeriez que je creuse, n’hésitez pas à m’en faire part en commentaires de cet article.


Romain
Un petit point cependant, il y a eu une inversion sur les couleurs à utiliser pour être moins énergivore. Effectivement, le blanc est plus consommateur sur les écrans à technologie OLED, mais contrairement à ce qui est indiqué, ce ne sont pas du tout les écrans les plus répandus sur mobile, et encore moins pour les écrans d’ordinateur.
Sur les écrans LCD, les plus répandus donc, le blanc est la couleur « de base » qui consomme le moins, toutes les autres couleurs étant obtenus en « obscurcissant » ce blanc, par l’usage des cristaux liquides, et donc en augmentant la consommation.
Pour aller plus loin, il vaut mieux se focaliser sur l’optimisation énergétique des plus gros consommateurs, les LCD, plutôt que les OLED ou autres, qui sont moins répandus, et moins énergivores en général.
Stéphane Bortzmeyer
Il y a évidemment beaucoup à dire sur chacun des conseils précis donnés. Je me contenterai de pointer un manque : l’auteure oublie de dire de ne pas mettre de pisteurs dans les pages (et http://www.webdesignfortheplanet.com utilise Google Analytics, ce qui est assez contradictoire avec le discours environnemental). Heureusement, un autre article du Framablog explique cela : https://framablog.org/2021/04/20/developpeurs-developpeuses-nettoyez-le-web/