Temps de lecture 6 min
Notre service d’hébergement et de création de sites web s’enrichit d’une belle contribution, pour que quiconque puisse créer une page web en quelques clics seulement.
Framasite, un service que vous avez fait grandir
Dès son lancement en octobre dernier, nous avions annoncé la couleur : le service Framasite était loin d’être « prêt-à-l’emploi ». Notre feuille de route Contributopia est claire : proposer moins d’outils, pour prendre le temps de les imaginer avec vous. Nous avons donc proposé un Framasite tout vert, avec deux options (faire un site web ou faire un wiki). Cette sortie permettait d’avoir une base pour commencer à échanger avec vous, à récolter vos retours et contributions afin de faire évoluer ce service selon vos attentes.

Illustration de David Revoy – Licence : CC-By 4.0
L’option Wiki (propulsée par le logiciel libre Dokuwiki) a très vite trouvé son public : elle est relativement facile à utiliser. De plus, une personne qui crée un wiki sait en général pourquoi elle choisit ce genre de site très particulier. Les options Blog, Page ou Site (propulsées par le logiciel libre Grav), quant à elles, ont plus fait débat : les enthousiastes de la souris les ont vite adoptées, les blogueurs et blogueuses les ont apprivoisées, mais elles ne sont pas vraiment faciles à dompter pour qui n’aime pas mettre les mains dans le cambouis numérique…
Robin : développeur en herbe, et pas que

C’est en voulant changer le monde (un octet à la fois) que Robin s’est retrouvé à faire un stage en développement chez Framasoft. Cet aquarelliste à la formation d’éducateur a été fasciné par les modes d’organisations collectives qui naissaient dans les Nuits Debout Nîmoises. Nous reparlerons prochainement, sur ce blog, du projet qui l’a poussé à apprendre à coder… Mais la motivation est bien connue des libristes : « si le logiciel de mes rêves n’existe pas, je m’en vais le coder moi-même ! »
Robin a donc commencé son stage avec pour but de faciliter l’utilisation de Grav (le logiciel libre qui permettait, jusqu’à aujourd’hui, de créer une Page, un Blog ou un Site Framasite). Après quelques bidouillages, fausses pistes, et échanges avec d’autres développeurs qui avaient tenté de prendre le même chemin, il arrive au pied du mur. Le logiciel Grav est conçu de manière si élégante, si complète, que modifier un de ses éléments-clés (les modules, le markdown…) reviendrait à devoir le refondre en entier.
Qu’à cela ne tienne, Robin vient nous annoncer : « Il me reste un mois, si je pars de zéro, je peux faire la solution dont j’aurais rêvé pour faire mes sites d’aquarelles, lorsque je n’y connaissais rien au code… » On va vous le dire franchement : vu les délais, nous, on y croyait moyen… Mais si un stage n’est pas l’occasion d’expérimenter (pour la ou le stagiaire) et de faire confiance (pour l’encadrant·e), quand peut-on suivre son enthousiasme, hein ?
Les Pages Framasite : beau, beau, beau et con à la fois
Le moins que l’on puisse dire, c’est que Robin nous a bluffé·e·s ! En un mois, il a conçu PrettyNoémieCMS, un logiciel qui permet de créer hyper simplement une belle page web (un site à page unique pour présenter son association, son CV, ses travaux artistiques ou son artisanat…).
Pourquoi c’est facile ? Parce que c’est limité (ah ben y’a pas de secret, hein…). Bien sûr on peut choisir des thèmes de couleurs, des jeux de polices… Mais tout est déjà pré-mâché pour vous, vous ne pourrez pas trifouiller les bordures, emplacements et autres joies du CSS…
Donc oui : c’est limité et limitant, c’est même conçu comme ça… Car ce sont ces limites qui permettent d’avoir un résultat vraiment joli. C’est donc un outil à réserver aux personnes qui apprécieront un principe fondamental de cet outil…
Le principe est simple : à aucun moment vous ne verrez du code.
Il vous suffit d’aller sur votre site, vous vous connectez à l’interface d’administration, et là des boutons s’affichent par dessus votre Page web.

Vous ? Vous n’avez qu’à cliquer. Vous cliquez pour rajouter un bandeau de titre, des colonnes de textes, un carrousel ou une galerie d’images, un formulaire de contact ou une carte OpenStreetMap… Vous cliquez encore pour changer les textes, les mettre en forme ou pour charger vos images.
Les boutons sont explicites, il y a une aide si jamais vous êtes perdu·e·s, mais franchement… c’est vraiment, vraiment facile. Le résultat, pour la personne qui crée le site comme pour celles qui iront le voir, est franchement sympa.
Tiens, si vous voulez voir, Robin vous a même préparé une vidéo :
À vous de créer vos Pages Framasite !
Voici une nouvelle étape dans l’évolution contributive de Framasite. Ce n’est pas fini : le logiciel derrière les Pages Framasite, PrettyNoemieCMS, est vert et frais comme un mojito ! Voyons ensemble, avec vos retours, comment il maturera. Les autres solutions (les Wikis, les Blogs, les Sites complexes) restent bien sûr disponibles et vouées à évoluer. Ces nouvelles Pages Framasite ne sont qu’une corde de plus à cet arc qui vous permet de vous exprimer pour faire vibrer la toile !
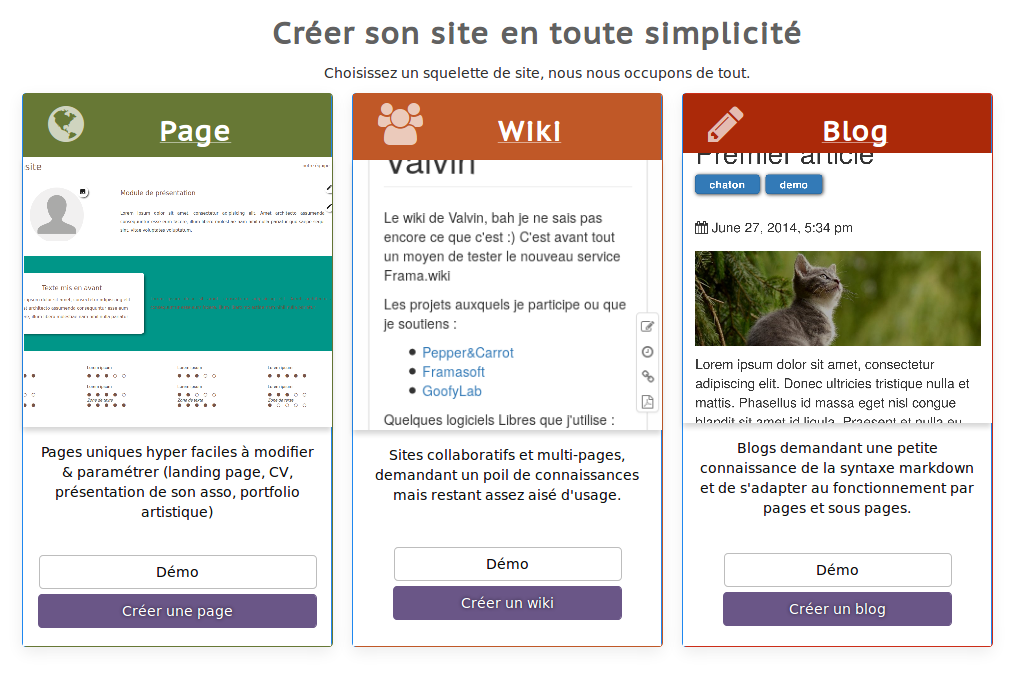
Désormais, si vous connectez à votre compte Frama.site et que vous choisissez de « créer un nouveau site », les possibilités seront classées par facilité d’utilisation :
- les Pages Framasite : créer une page unique hyper-facilement (ce dont on vient de parler aujourd’hui)
- les Wikis Framasite : pour faire un site collaboratif assez aisément
- les Blogs Framasite : tenir un journal de bord, nécessite quelques petites connaissances
- (utilisation avancée) : les Sites Framasite, pour qui veut avoir toutes les options ;)
Pour fêter l’arrivée de ce charmant petit outil, on vous a concocté un exemple doublé d’un défi : êtes-vous prêt·e à créer une Page Framasite déclarant votre amour pour un logiciel libre ?
Si oui, rendez-vous sur cet article du blog !
Et quoi qu’il en soit, n’hésitez pas à nous dire ce que vous pensez de cette nouvelle solution !
Pour aller plus loin & Contribuer :
- Tester Frama.site
- Re-lire le principe de Framasite
- Contribuer au code de PrettyNoemieCMS
- Échanger sur notre forum des contributions
- Visiter Contributopia
- Soutenir Framasoft





libre fan
Oui, c’est très bien cette page de Robin. Bravo pour le boulot en temps record. Je vais l’essayer, après être allée regarder la démo du backoffice et la page de Pouhiou.
Je comprends maintenant pourquoi Framagit/grav semble être au point mort. Ça repartira peut-être. Mais peut-être aussi y a-t-il eu des changements invisibles pour qui utilise un Frama-grav de la première heure ou presque. On verra bien. À la prochaine sur Framagit.
Lulu
Vous êtes géniaux Framasoft !
svtcalvin
Bravo pour Framasite. La création de pages web est simple et élégante. C’est génial !
Ke'kun
Merci Robin ! <3
Iscobia
Question bête: cette petite merveille fonctionne-t-elle aussi avec les sites dotés de plusieurs pages ? J’ai été automatiquement renvoyée sur GRAV, mais serait-il possible de « forcer l’accès » au bébé de Robin ? Je galère à créer mes pages de modules et mes menus, je crois que je n’ai pas saisi quelque chose ^^’
En tout cas merci, j’étais bien heureuse quand on m’a rappelé l’existence de FramaSite alors que j’allais à reculons vers une plateforme payante pour le site de mon projet ! Mieux vaut peiner un peu au début mais se sentir bien dans son site plutôt que d’avoir constamment l’impression de se faire avoir 🙂
Maintenant, c’est FramaTime <3
pyg
@Iscobia
Pour l’instant, l’outil « Page Framasite » développé par Robin ne fonctionne que pour les sites à pages uniques, désolé.
Sa simplicité tient beaucoup au fait, justement, que les fonctionnalités sont limitées.
Pit
bonjour,
je n’ai pas (encore) pris le temps de regarder le dépôt de Robin ni d’essayer et je pose quand même ma question. Quel sans-gêne 😉
Je peux lancer PrettyNoémie en local… dans ce cas, je peux générer mon site single-page en local et ensuite uploader quelque part la page statique générée ou pas ? En d’autres mots, puis-je utiliser PrettyNoémie comme générateur de site en local ?
merci pour le boulot en tout cas.
glattering
Tout d’abord un grand grand bravo !! C’est une excellente initiative, j’adore !
Petite question: est-ce possible, une fois une page créée (avec une URL choisie donc) de changer l’URL ?
Merci et longue vie a framasite !