Review of Framasoft’s actions in 2020 (excluding the lockdown period)
Our actions are funded by your donations, increased by your contributions and are useful because you share them and make them your own. Therefore we wanted to take the time to make an review of our main actions carried out in 2020.
Even though the year is not over yet we can already see what our association (35 members, 10 employees) has done with the resources received.
Note:
- The original french version of this article has been published on this blog on Dec. 8th, 2020;
- This article will not include the exceptional actions implemented during the first french lockdown (mid-March – mid-May 2020) that are detailed here on the Framablog (only in French).
- This article has been completed by this blogpost explaining the actions we wish to pursue or undertake in 2021.
Setting freedoms in code
In digital world, code is law: people running the code have the power and responsibility to determine what will be possible or impossible to do.
That’s why we have taken the responsibility to develop some softwares: in order to experiment other ways to open up possibilities, to offer alternative ways to organize our digital exchanges.
Coding these softwares under free licenses allows us to limit this huge power over the code (so what makes the rules on our screens) thanks to transparency mechanisms, works for opening up to the community and to the possibility of alternative governances.

Reinforcing Framaforms to face Google Forms
When it opened in 2016, we didn’t imagine that Framaforms, our alternative to Google Forms, would be the most used service of the De-google-ify the Internet campaign!
At this time, the challenge was to show that Free Libre Open Source Softwares (FLOSS) plugins (here Drupal and Webforms) allows non-developers to hack a respectable alternative to Google Forms in 14 working days by adding only 60 lines of code!
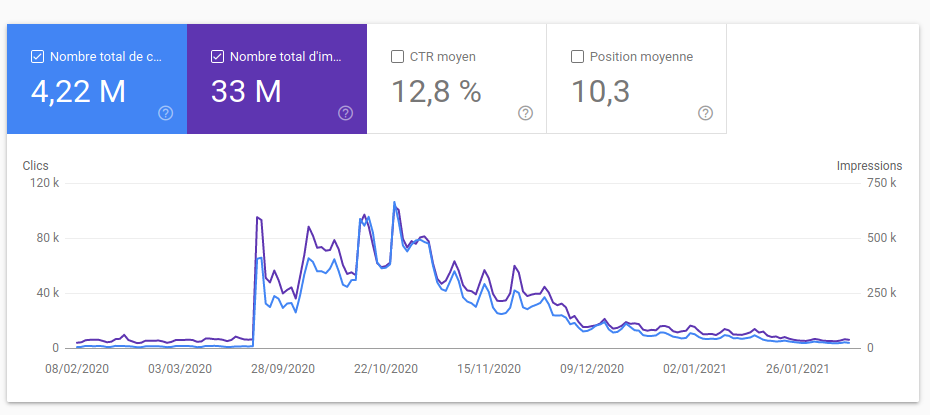
Since then, hundreds of thousands of people have been using this tool. We asked Théo, our intern, to improve this tool. Thanks to him, Framaforms has been upgraded to v1, a version correcting many bugs, allowing the automatic erasure of expired forms and the display of a page to contacta form creator.
Following his internship, Théo has joined our salaried team for a few months to continue his work on Framaforms. The last version, v1.0.3, enables to install Framaforms software in other languages than French and includes several tools to fight against spam.

Mobilizon: to manage groups and events out of Facebook
Mobilizon is our free and federated tool to free our events and groups from Facebook. Mentioned in December 2018 and financed by a fund-raising in the spring of 2019, Mobilizon has been developed throughout 2020.
Following a delay in development (due to a global pandemic), the first version of Mobilizon was released in October, with:
- a demo instance,
- a presentation site,
- a complete documentation,
- a photo novel telling a case study,
- our public instance (for the French speaking only)
- and Mobilizon.org: a website to guide you according to your needs and find your way among all these tools!
Since the publication of this first version, there are many contributions to Mobilizon. Among them, an Android application has been created by Tom79 and you can find it on Google’s Playstore and on Fdroid, the free app catalogue.
Many other contributions (feedbacks, issues, translations, code and assistance to the installation, etc.) allow an update (version 1.0.2) that corrects many bugs while adding the possibility to join groups in one click, to install Mobilizon via Docker and to use the software in 14 different languages.

PeerTube: on its way to live streaming in the v3
That summer, we launched a fundraising to finance PeerTube’s third version, our free and federated alternative that generalizes video broadcasting.
While France and the world were affected (and still are) by a pandemic, we have chosen to break the codes of crowdfunding by assuring that we would develop v3 announced features (whether we raise the money or not) and giving whoever the possibility to participate to the financing of the 60 000€ that the project will cost.
The bet was achieved because almost €68 000 were raised thanks to important donations of structures as Octopuce, Code Lutin or the Debian Fondation that also gives us a great recognition of PeerTube’s usefulness.
Since June, we have developed and added many features to PeerTube: videos and channels global search (available on the search field of instances and on our search engine SepiaSearch as well), several moderation tools, significant improvements for playlists and to the plugin system… the list goes on!
Live and peer-to-peer video broadcasting is encoded but still needs to be tested and refined… Because even though this live will be minimalist (no chat or reaction tools, etc.), most of the work is in the details and finishing touches. We are planning to publish a nearly-finished version (the « Release Candidate » or « RC ») in mid-December and the stable v3 in January 2021.

Decentralizing is political
Since the launch of the De-google-ify Internet campaign in 2014, Framasoft works towards to:
- raise awareness on data centralization by monopolistic actors (GAFAM, etc.);
- offer alternative services on its servers to show that FLOSS presents ethical and practical tools;
- swarm, spread these tools to increase ethical service hosting options and help internet users in seeking of digital emancipation.
In 2020, we focused on the swarming part with the objective that the services offered by Framasoft wouldn’t be a default solution anymore but a first step in its digital emancipation.

De-google-ify while keeping services on a human scale
Maintaining more than 30 online services involves to keep track of updates of all the free-libre softwares behind these services, while each one is developed by its community at their own pace. Once again this year, we have ensured to keep the offered services up to date, with important updates for Framadrive, Framagenda, Framatalk, Framaforms, Framapiaf, Framateam and this morning Framadate.
The more our services are known, the more attractive they become for malevolent uses, including spam. The cheats’ inventiveness is limitless, they want to show their fraudulent links at all costs. For months we have dedicated ourselves (and an article of this blog) to fight against such unwanted uses.
It was estimated early 2020 that about one million people were using our services every month. That’s a lot for a small not-for-profit of 35 members including 10 employees. As explained in the article about our actions during the first French lockdown, needs for online services skyrocketed, we had to change our ways of helping users.
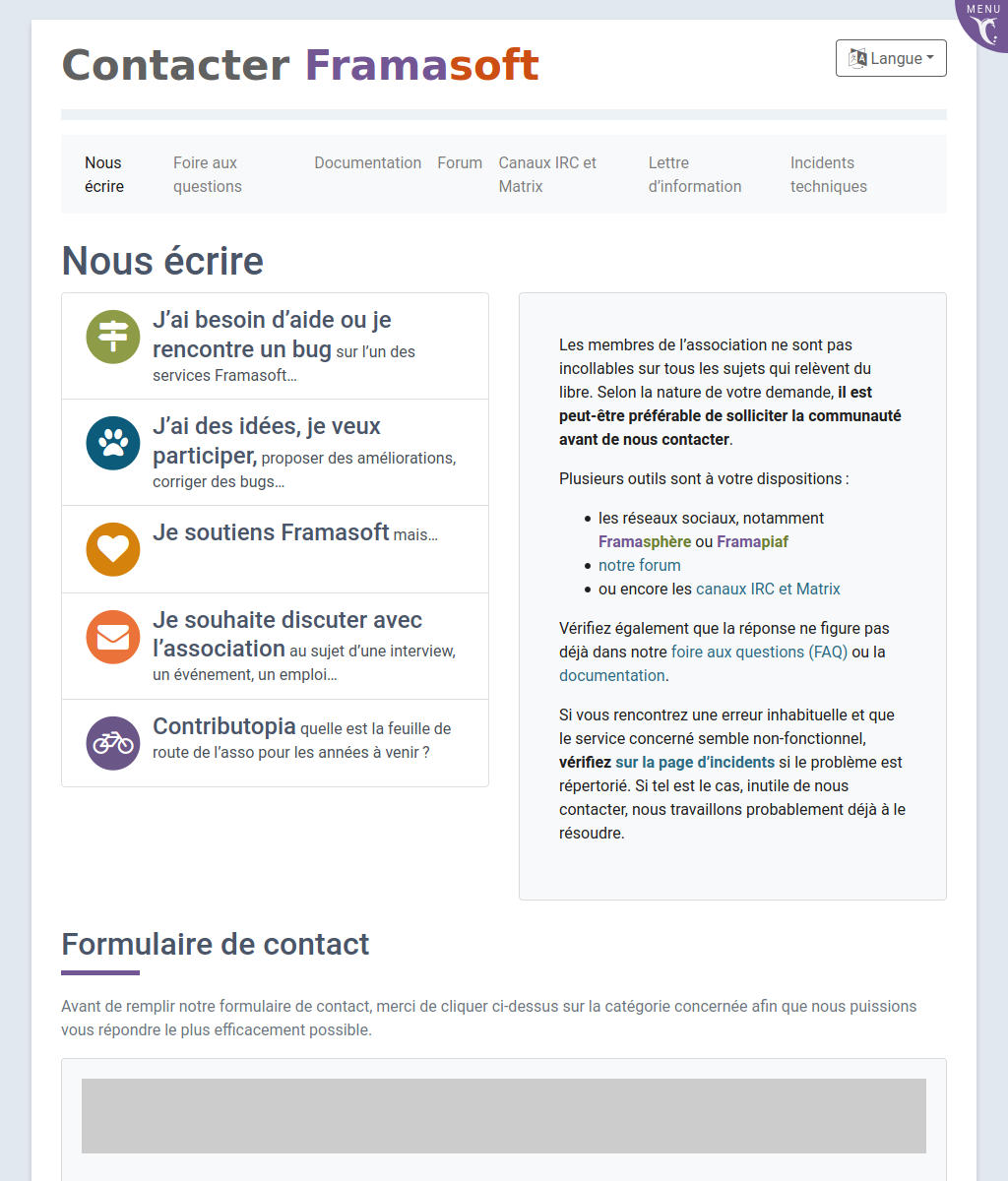
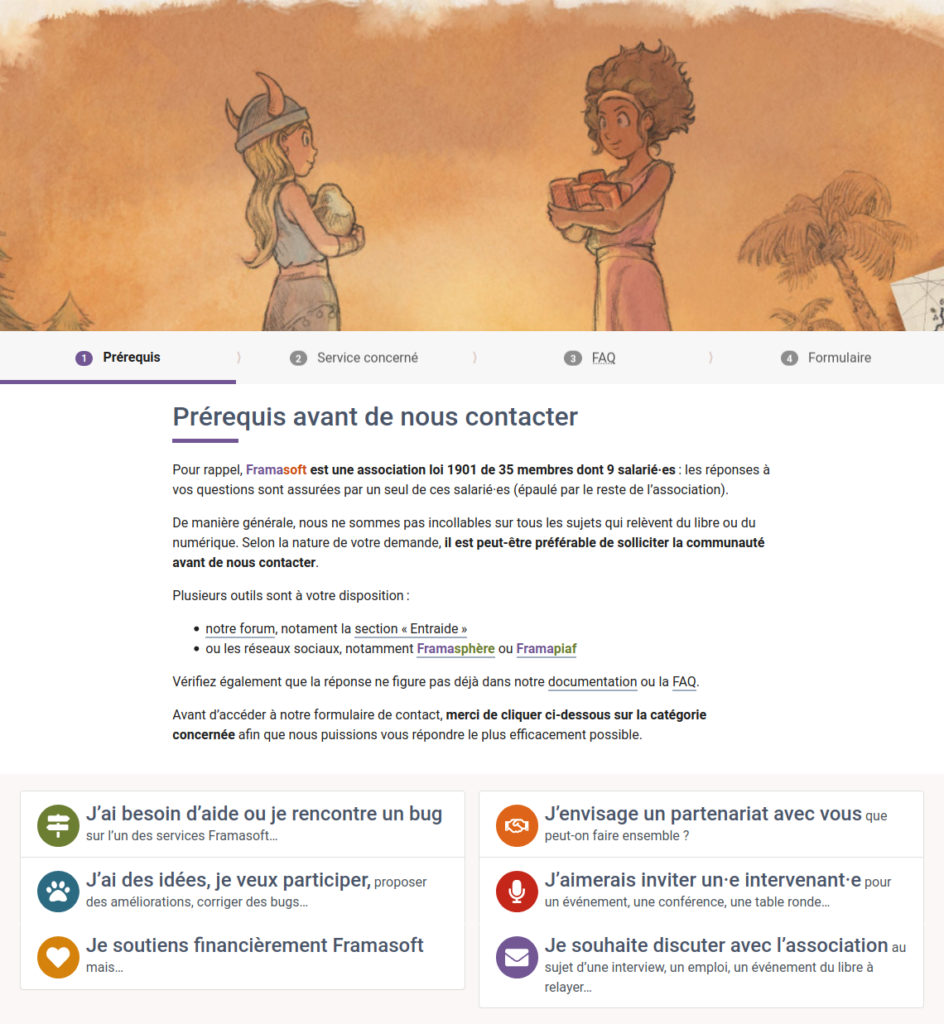
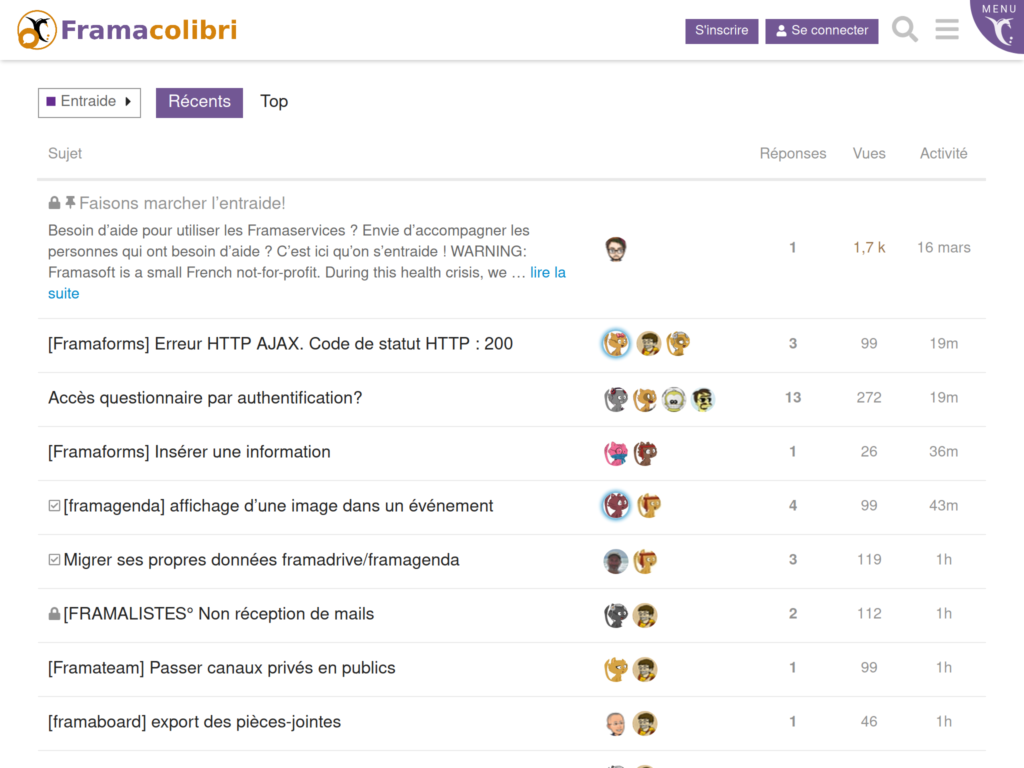
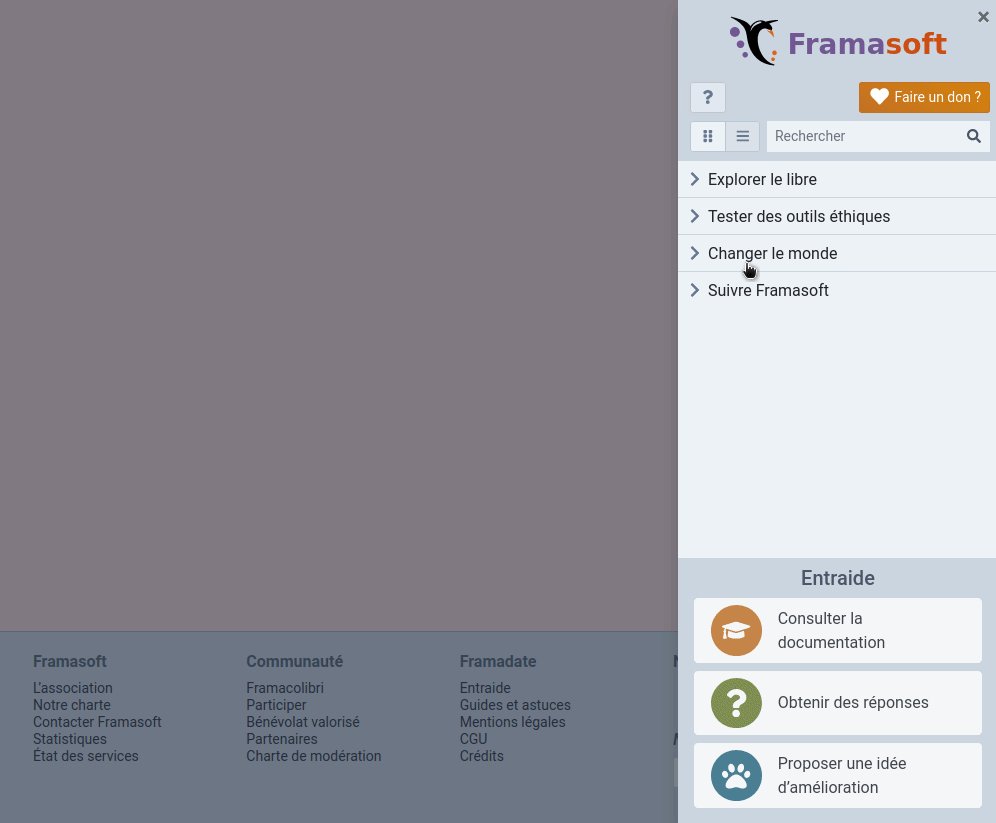
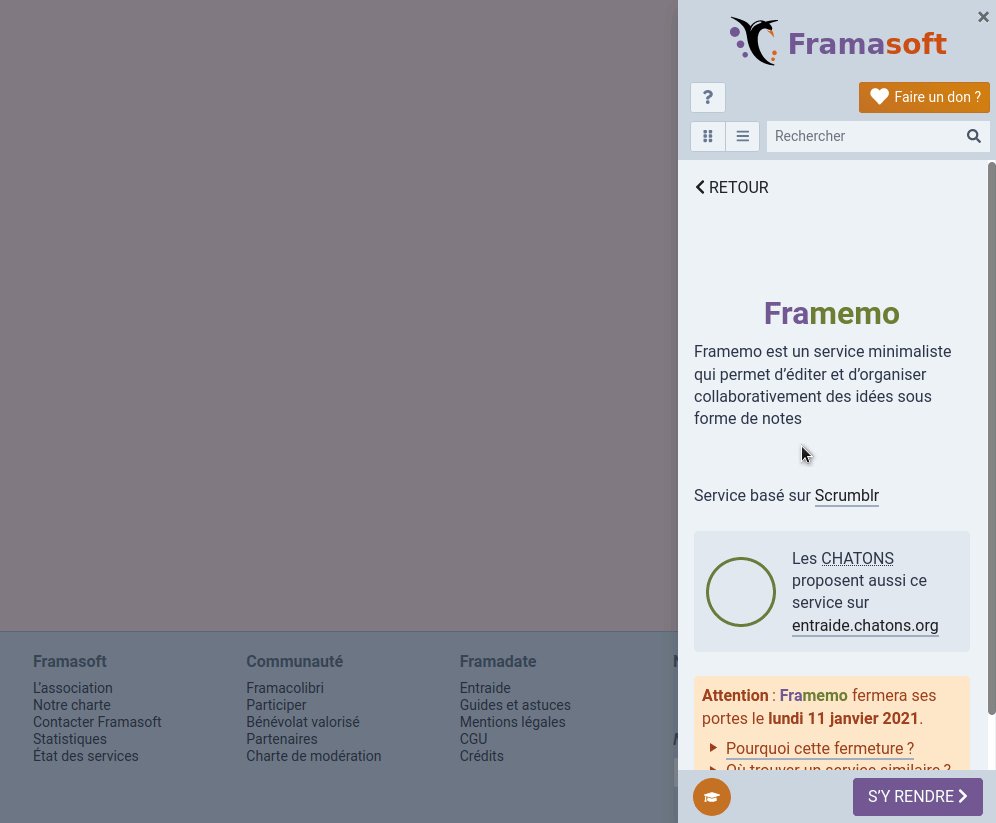
That’s why we completed the work on our websites and tools to exchange with each other. Our contact page, our donation page and the contextual menu on all of our websites have been completely redesigned. The aim is for you to be autonomous by giving you directly adapted answers, and to favor mutual aid on our forum.
All these issues have a common trait: the overuse of our services compared to our team size, who has decided to moderate its growth. To compensate for this, we will continue to transform some of our services into portals to the same tools but that are installed in other trusted hosts, most often members of the CHATONS collective.

CHATONS, the Collective of Alternative Hosters
The CHATONS collective, whose members offer ethical online services according to the values of their Manifesto and the commitments in their Charter, grows and evolves. Throughout this year, Framasoft has been spending hours to coordinate the collective. The pleasant internal dynamic proves that it pays off.
During the year, in addition to the forum exchanges, the CHATONS held a monthly audio-meeting between available members. The collective was thus better organized to welcome new members, to revise and update the charter, or to contribute to the « litter »(the wiki where the CHATONS share technical, legal and administrative information, etc.)
Let’s note that during the French lockdown, the CHATONS opened a new website that offers nine online services without registration, and hosted ethically. Icing on the cake, these services are decentralized and you have nothing to do: choose one service and the website will transfer you randomly to one of the collective members offering this tool.
Today many actions are in progress: important improvements for the chatons.org website, statistical collecting tools in order to improve what the collective members offer, and of course, the welcoming of the future collective members planned for the end of the year!

Partnerships in our archipelago
Throughout the year, we kept maintaining the links that unite us to the partners composing our archipelago while creating new relationships.
Exchanges with many organizations (ArtyFarty, Alternatiba, Le réseau Information Jeunesse (the Youth Information Network), WebAssoc, LentCiné, Exodus Privacy, Designers Ethiques, L’Institut de Recherche et d’Innovation (Institute for Research and Innovation), the Gilets Jaunes (Yellow Vests movement), etc.) on their conversion to free-libre tools show that more and more organizations wish to match their digital tools with the values they uphold. In order to show that this consistency is possible, we published 3 blogposts to document this process and we will keep doing it in 2021.
With some of these organizations, we go even further than simple exchanges and try to actively support them as much as we can in this methodology. For example, we help and support the InterHop collective approach that promotes the use of FLOSS in the health field (and especially on the French Health Data Hub). For a year, we freely provided a PeerTube server of high capacity to ImagoTV. And we work directly with Résistance à l’Agression Publicitaire (a French nonprofit fighting against aggressive advertisement) on Pytition, a software for free-libre petitions.
Moreover, driven by the Colibris movement and in partnership with AnimaCoop and Ritimo, we took part in the realization and organization of the online training course Créer un projet collectif : méthodes et outils éthiques (Create a collective project: ethical methods and tools for organizations). This online course that took place from November 2nd to December 3rd allows 55 persons to discover many free-libre collaborative tools. We have also gladly accepted to be part of a working group tht is developing content for a MOOC produced by Telecom Paris about How to contribute to FLOSS.
Finally, throughout the year, we have continued our partnership with Mélanie and Lilian who are producing the Métacartes Numérique Ethique (Ethical Digital Metacards). This physical card game (each linked to a website) helps people promote ethical digital technology by explaining concepts, encouraging new uses, presenting discussions and questioning the criteria for trust in a digital tool.

Emancipating through popular education
In a few years, Framasoft went from an « association promoting free-libre softwares and its culture » to « a popular education association on digital issues ». That’s not insignificant.
As our degooglization and decentralization experiments went by, we have figured out that FLOSS is not an end in itself. It’s a mean (necessary and insufficient) to favor software users’ emancipation. It is true for every digital content: sotfwares, cultural works, etc.
In the course of our interventions and supports, we have noticed that knowledge, know-how and concepts transmission is much more effective when it happens in equal relationships, where each learns from the experience of others and comes out enriched from this exchange.
That’s why we believe that contributing to digital emancipation means trying to apply (when you can, and if you succeed) popular education values and methods.

Spreading FLOSS and Commons’ culture
Last May, the volunteers of our publishing house, Framabook, published four short story collections written by Yann Kervran in his medieval universe, Hexagora. His Qit’a (volume 1 to 4) let us explore the time of the Crusades that the author evoke so vividly. Go to Framabook to download the first, second, third and fourth volume of the Qit’a (in French).
This year, Framabook published the fourth volume of Grise Bouille. « How code profiling can help us fight against tax evasion? Should we refuse to visit people owning a smart speaker? Is the industrial society about to collapse? » In this book, Gee answers these questions (and much more) by gathering the comic books, watercolors and texts published between July 2018 and September 2020 on his grisebouille.net blog. The anthology is available on Framabook (French).
This year again, the Framablog has been really active. The weekly web review Khryspresso is released by Khrys every Monday and is the joy of every follower of this informative rendezvous. Framalang translation group published many translations including the collection « Détruire le Capitalisme de Surveillance » by Cory Doctorow. Finally, in December we are going to reveal a great contribution with the audio reading of some Framablog articles.
We had the pleasure to work more often with David Revoy, the author of Pepeer & Carrot, the free-libre open source webcomic, who draws a lot of illustrations for us. We asked the father of Sepia (PeerTube mascot) and Rose (Mobilizon mascot) to regularly help us illustrate what we do, such as this Framablog article.

Sharing how to adopt ethical digital tools
In February, we published (in French) the first MOOC CHATONS module: « Internet: why and how to take back control? ». Co-conceived with the French organization La Ligue de l’enseignement, this online and open course can be followed in autonomy to discover how our digital landscape was built, invaded and walled by tech giants, and learn the ways to emancipate.
In March, we experimented a « librecours » to acquire the keys to FLOSS culture, especially those of free license. Whether you are a creator, a prescriber, a spectator, a student or all of the above, this course teaches you how to use online cultural content and spread your own. This first experience was lead by Stéphane Crozat (a Framasoft member and a teacher at UTC) and organized by some of our members. And it was very rewarding!
Last June, we revealed [RESOLU] (a guide to accompany organizations towards the adoption of free alternative solutions). It’s a highly contributopic project since it’s the result of the collaborative work of Framasoft, the « chaton » Picasoft and the « Mission Libre-Education Nouvelle des CEMEA ». [RESOLU] is a set of didactic sheets, under free-libre license and in PDF, web and paper format… to accompany towards FLOSS use organizations that act for the Social Solidarity Economy.
Created in partnership with the popular education collective La Dérivation, we published in September a directory of French actors of free digital accompanying. Even though it’s just a snapshot, it draws up an inventory of people, structures and organizations providing free digital accompanying with their contact details.

Talking to each other despite distance
Before the pandemic, we were faithful to our habit of speaking out in many events. At the beginning of the year, we participated (for example) to the hundredth anniversary of the League of Nations in Geneva, to the WebAssembly days, to the Digital Freedoms Festival, to an Alternatiba mini-village in Toulouse and to the Café des sciences of Chambéry.
The « contribateliers » are workshops where people can contribute to FLOSS without writing a single line of code (except if you like it!). While the contribateliers events spread in early 2020 (Lyon, Tours, Toulouse, Paris, Nantes…), their creators adapted themselves to the pandemic and offered « confinateliers », the online version of the « contribateliers ». Thanks to BBB, the free video conference software, two confinateliers took place this year, each gathering around 80 people in various video chatrooms to contribute to free-libre projects.
Framasoft kept intervening, remotely, to present digital issues and tools to get emancipated. Whether it’s to share in English our typically French experiments during the 35th anniversary of the FSF (Free Software Foundation), or to defend the dignity of the associative model during the online festival EthicsByDesign, we responded to many invitations to express ourselves online.
… by the way in 2020 we also farted.
Going through 2020 thanks to your trust
This year was complicated and difficult for everyone and it’s not easy to review it (to the extent where two articles were needed, including one explaining our actions during the first lockdown (French)).
If we were able to keep a free mind while doing what we did this year, it’s thanks to you. The support and trust we receive every year in donations, kind words, sympathy and contributions… all give meaning and significance to our experiments.
We truly thank you for accompanying us in this developments.
It’s the time of the year where we have to remind you that these actions have a cost and that Framasoft is almost exclusively funded by your donations. With tax relief (available for french taxpayers) a €100 donation to Framasoft represents €34 after deduction.
Thus, if you wish to support our actions and think you can afford it, don’t hesitate to click on the button below 😉