Temps de lecture 9 min
Christopher Blizzard est évangéliste chez Mozilla (pour rappel, évangéliste n’est pas un gros mot). Il a récemment publié un billet coup de gueule sur son blog dont ZDNet et PC Inpact se sont faits l’écho.
Extrait de l’article Un évangéliste de Mozilla critique l’emprise marketing d’Apple et Google sur HTML5 de ZDNet :
Apple et Google seraient allés trop loin. Pour Christopher Blizzard, évangéliste Open Source chez Mozilla, les deux sociétés ont chacune à leur manière tiré la couverture de HTML5 à elles au détriment des autres acteurs qui contribuent à son développement, comme Mozilla. Première cible : Apple. La firme a mis en ligne sur son site des démonstrations des capacités de HTML5, CSS3 et javascript… réservées aux utilisateurs de Safari. Selon notre évangéliste, Apple donne du coup l’impression aux internautes d’être le seul à supporter ces standards en ajoutant « tous les navigateurs ne les supportent pas ».
Extrait de l’article HTML5 : Un évangéliste de Mozilla s’en prend à Apple et Google de PC Inpact :
Le HTML5 est devenu synonyme pour beaucoup de futur du Web. Au point qu’il est également devenu un argument marketing important pour plusieurs sociétés, dont Google, Apple ou encore Microsoft. Christopher Blizzard, évangéliste chez Mozilla, fulmine dans un billet sur son blog à propos de toutes les déformations que l’on peut lire ici et là.
Vous trouverez ce fameux billet traduit ci-dessous dans son intégralité.
Remarque : Les copies d’écran ont été également francisées par nos soins et ne sont donc pas directement issues du site d’Apple.
De l’honnêteté intellectuelle et du HTML5
Intellectual honesty and html5
Christopher Blizzard – 4 juin 2010 – Blog personnel
(Traduction Framalang : Julien, Goofy, Joan et Don Rico)
Je vous préviens, le billet qui suit expose ce que tout le monde sait déjà dans le milieu des navigateurs, sans oser le dire tout haut. Il est grand temps que quelqu’un fasse tomber les masques. Il est dommage que la principale victime ici soit Apple, sachant que c’est Google qui est passé maître dans ce genre de stratégie, mais après tout, Apple s’est distingué de façon si outrancière et trompeuse qu’ils méritent une volée de bois vert. (Lors de sa conférence I/O, Google a réussi à faire passer son modèle d’applications natives et Chrome store pour du HTML5 – ils se sont surpassés. Mais j’en parlerai dans un autre billet, une prochaine fois.)
Commençons d’abord par la contradiction la plus flagrante. Voilà sur quoi on tombe :

Comme c’est beau ! Ils sont le web, j’adore ça ! J’aurais pu l’écrire. J’aurais dû l’écrire.
Le titre gris foncé classique au-dessus du texte gris clair typique de chez Apple que tout le monde adore. Et le texte : les standards, les CSS, JavaScript, les web designers, les bisounours sous l’arc-en-ciel… Comment pourrait-on ne pas être d’accord ? Du point de vue marketing, c’est impeccable – message vague, sympathique, Apple aime le web, Apple vous aime.
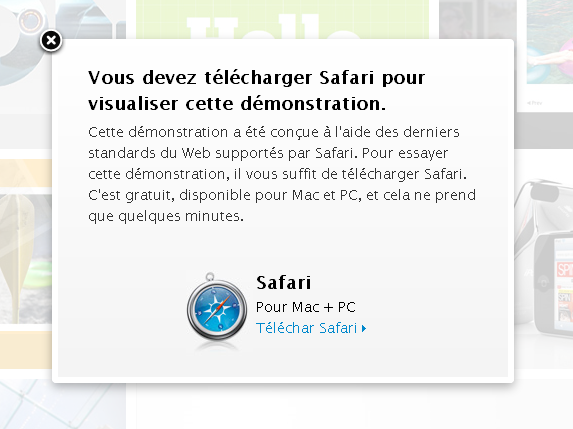
Mais comment le prouvent-ils ?

Vous avez bien lu. Si vous ne naviguez pas avec Safari, allez vous faire foutre.
Au-delà des termes un peu vifs que j’emploie pour vous aider à comprendre de quoi il retourne, voici le message qu’il faut lire entre les lignes : si vous n’avez pas accès à Safari, vous ne devez pas avoir accès au HTML5. Attendez un peu… N’y a-t-il que Safari qui gère le HTML5 ?
Eh non, c’est le cas d’un tas d’autres navigateurs. Aujourd’hui, la majeure partie des internautes a accès à des standards comme le HTML5. D’ailleurs, puisque l’on parle d’HTML5, vous pourriez vous demander quel est le navigateur qui le prend le mieux en charge actuellement… Pas Safari. Ni Chrome. Un navigateur qui, se trouve-t-il, possède également une part de marché significative — j’ai nommé Firefox.

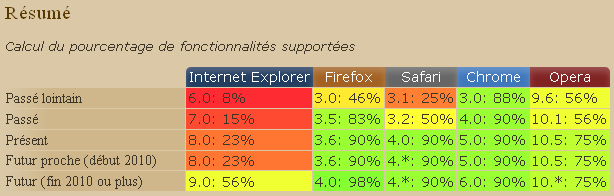
(Le meilleur site pour obtenir des informations utiles sur le sujet est un site que malheureusement peu de gens utilisent : caniuse.com — amoureusement maintenu par Alexis Deveria sur son temps libre.)
Bien sûr, le gros problème, c’est que HTML5 finit par vouloir dire un tas de choses, principalement grâce à Google. Au fond, ils ont enfourché ce cheval de bataille, l’ont fait avancer à la cravache, et se le sont approprié. (Ça et les performances – un message marketing simple et génial. J’apprécie, même si la malhonnêteté avec laquelle c’est réalisé me fait bouillir).
Et je suis convaincu que si Apple a pondu ce site, c’est parce qu’ils sont confrontés au même problème que nous. Le meilleur exemple qu’on puisse en donner, c’est la question que nous a posée récemment un candidat lors d’un entretien d’embauche : « Hé, vous comptez supporter le HTML5 un jour ? »
Tu te fous de moi ou quoi ? Voilà la preuve que le marketing, ça marche. Le fossé entre la perception de la réalité et la réalité telle qu’elle est vraiment est énorme.
Je suis certain c’est pareil chez Apple. Ils doivent se dire en interne « Flûte, tout le monde pense qu’on ne supporte pas HTML5, il faut qu’on prouve le contraire ! On va créer des tests ! Des démos ! La vérité éclatera enfin au grand jour et on nous percevra de nouveau comme les fers de lance du projet Webkit, lui aussi plein de bisounours et d’arcs-en-ciel ! ».
Et c’est comme ça qu’on se retrouve avec des sites de ce genre. Des sites qui passent complètement à côté de la vraie nature du web, de l’interopérabilité, des standards et du HTML5. Les démos qu’ils ont mis en ligne ne contiennent rien d’autre que des trucs bricolés par Apple, qui ne sont pas du HTML5, et qui entament à peine le processus de standardisation. Ça fait partie du CSS3 ? Plus ou moins, mais encore en plein développement et toujours en phase de feedback.
Soyons clairs. Si je suis sarcastique, c’est surtout pour attirer votre attention. Parce que c’est vraiment important. Et si vous ne deviez lire qu’un paragraphe, ce serait celui-ci :
La caractéristique la plus importante du HTML5, ce ne sont pas les nouveaux trucs comme la balise vidéo ou la balise canvas (que Safari comme Firefox ont intégrées depuis longtemps), c’est bel et bien de permettre une interopérabilité absolue. Même chez ces vieux raseurs de Microsoft, qui ont fait de leur mieux pour freiner le web pendant presque une décennie, on a compris ça : vous allez le voir en long et en large pendant leur campagne marketing pour IE9 (leur slogan est « balisage unique » – ouvrez l’œil, vous le verrez partout dans leur communication). C’est l’idée que des balises identiques, même si elles comportent des erreurs, auront un rendu en tout point semblable. HTML5 représente une bonne occasion pour les navigateurs Internet de travailler ensemble et de trouver un terrain d’entente.
Avant que l’on ne se méprenne sur mes propos, je précise que c’est une tout autre question que celle de l’innovation sur les navigateurs. Les standards font partie du processus, mais les standards suivent bien plus souvent qu’ils ne guident. Le HTML5 recèle un grand nombre de nouveautés qui ne proviennent pas d’IE, qui donne donc l’impression d’innover, mais chez Mozilla, on utilise la majeure partie du HTML5 comme on respire. Nous travaillons avec depuis des années. Aujourd’hui, ce qui nous intéresse le plus, c’est l’étape suivante.
Hélas, je crois qu’il est inévitable que les navigateurs s’affrontent sur le mieux-disant HTML5. Il est pourtant indispensable de s’interroger : quand quelqu’un commence à se vanter, quel est son véritable but ? Se trouve-t-on face à un test bidonné par le constructeur ? La démo d’une fonctionnalité qui va bien au-delà des standards existants ? (Elle a tout à fait sa place mais devrait être présentée pour ce qu’elle est !) Est-ce un test destiné à exhiber les bogues des autres navigateurs de façon articulée et constructive ? La personne qui conduit les tests sait-elle ce qu’elle fait, et tient-elle compte des commentaires constructifs ?
À l’évidence, Apple a pour objectif de crier sur les toits qu’ils adorent le web, mais leurs démos et le fait qu’on ne peut y accéder en utilisant un autre navigateur que le leur ne collent pas avec leur slogan. Il s’agit d’un manque flagrant d’honnêteté intellectuelle.
Puisque vous m’avez lu jusqu’ici, je vais vous faire une promesse. Je ne peux pas réparer les erreurs commises par le passé, mais je peux donner des idées pour bâtir un avenir meilleur. Moi qui suis en bonne partie à l’origine de la communication qui émane de Mozilla (même si ça risque de changer après ce billet !), voici à quoi je m’engage :
- Je serai aussi honnête que possible pour expliquer ce que nous faisons, ce que cela implique pour les autres navigateurs et même pour le le nouvel enfant chéri du web, le HTML5.
- Je ferai tout ce que je peux pour m’assurer que les démos que crée Mozilla fonctionnent sur autant de navigateurs que possible, même s’il faut leur proposer gentiment une solution de repli.
- Les démos et les messages qui sont destinés à montrer des trucs qui ne sont conformes à aucun standard seront identifiés clairement comme tels.
Le HTML5 est un terrain miné, car tout le monde veut se l’attribuer, mais personne n’en est au même point sur sa prise en charge ni même sur sa définition. Je ne peux pas m’engager pour d’autres entreprises, mais je peux au moins annoncer comment moi je vais me comporter. Chez Mozilla, l’honnêteté intellectuelle n’est pas un vain mot, et c’est également le cas pour moi de façon personnelle. C’est pourquoi je pense que nous ne nous abaisserons jamais à de telles pratiques. Pour nous, le web et ses utilisateurs importent plus que n’importe quel standard ou navigateur particuliers. Et vous retrouverez cette philosophie dans mes billets et dans nos campagnes marketing.

HadiM
euh…. je viens d’aller faire un tour sur le site http://caniuse.com/ cité dans l’article. On peut voir sur le résumé des fonctionnalités (tout en bas de la page) que chrome 6.0 est devant firefox 4.0 de 1%. Alors que dans l’article c’est le contraire….
Je ne veux pas lancer de troll, juste comprendre cette incohérence….
Cordialement
HadiM
Protux
De base tout est sélectionné, décoche tout sauf HTML5 😉
vvillenave
Que Google et Apple aient pris le train en marche et avec une considérable force de frappe marketing-mauvaise foi , c’est certain. Doit-on le leur reprocher ? J’en suis moins sûr.
S’il faut vraiment distribuer des mauvais points, alors pourquoi ne pas commencer par le w3c, pour n’être pas *fichus* de sortir une spécification claire, sans tergiversations infinies ni foutage de gueule comme pour <video> ? C’est valable pour le HTML5 comme pour le CSS3, d’ailleurs.
Du coup, avec quoi se retrouve-t-on ? Avec des entreprises qui définissent de facto leur propre standard, leur propre "vision" du HTML5. C’est nettement moins pire que ce qui s’est passé avec MSIE, mais c’est exactement le même processus.
Au-dela de tout ça, le HTML5 est quand même une chose magnifique, et je crois qu’on peut tous se réjouir que de plus en plus de gens en parlent ; avec un peu de chance on pourra peut-être même un jour envisager de se libérer du *tousse* Flash *tousse* hum hum…
(mais pourquoi je tousse comme ça moi ?)
philo
Si je ne m’abuse, les premiers à faire du bruit autour d’html5, ont été les gens de Mozilla en présentant des démonstrations avec la balise canvas. C’était à l’époque où Mozilla devait l’essentiel de sa notoriété et progression au marketing avec des grandes opérations du genre "record de téléchargement en 24 heures". En ce temps là on ne se gênait pas pour sous-entendre que c’était Firefox qui innovait (merci pour ce qui est pompé sur les petits copains Norvégiens) et faisait avancer le web (merci pour le w3c qui essayaient de faire à cette époque ce qu’il pouvait, coincé entre le marteau IE et l’enclume Microsoft).
Le problème pour Mozilla, c’est que les choses ont changées à une vitesse supersonique ces deux dernières années avec d’une part le retour en grâce de l’image d’Apple dans le grand publique et d’autre part l’irrésistible montée en puissance de Google, qui chose inattendue a lancer son propre navigateur. Problème supplémentaire pour Mozilla, ces deux firmes sont des championnes de la communication.
Résultat, Firefox qui occupait seul le devant de la scène, se retrouve un peu dépassé par les événements pris à son propre jeu :
– qui a commencé à nous arrosés de comparatifs avec les petits copains ou les chiffres mettaient toujours en avant son produit ?
– qui a beaucoup parlé d’une alliance avec Adobe pour développer un javascript encore plus rapide et plus efficace ?
– qui était toujours en train de parler des gadgets de la version suivante dès qu’une nouvelle version était livrée ?
Mais au fait un navigateur ça sert à quoi :
– Au départ c’est un outil pour aller chercher des pages d’informations sur le web et les afficher de la
manière la plus confortable possible pour le lecteur, avec l’un des éléments essentiels pour une navigation aisée : l’hyperlien.
– Aujourd’hui c’est quasiment toujours ça son utilisation essentiel, même si on y a ajouté l’interactivité, utilisation de formulaires entre autres, et beaucoup d’extensions pour faire plus joli et plus spectaculaire
Donc un navigateur c’est important, très important même, mais ce n’est que l’un des innombrables programme que l’on utilise au cours d’une journée. Alors pourquoi est-ce devenu cet espèce de monstre qui commence par bouffer une bonne partie de la mémoire quand on l’active, qui est de plus en plus lent contrairement aux chiffres annoncés, et qui n’est pas foutu d’utiliser 100% de la disponibilité de l’écran (le nombre de pages où le texte principal est confiné dans une étroite bande verticale au centre de l’écran est impressionnant).
Et pourquoi le développement web est-il si compliqué ? Expérience à faire : s’immerger au milieu d’un équipe de développeurs web pendant quelques temps en se contentant d’écouter sans prendre partie : ça discutaille à longueur de journées à propos de détails, de spécificités de navigateurs, de problèmes de mise en page, de bagarre avec le Dom et Javascript, d’interprétation d’attributs css. Et on passe sous silence JEE, dotNet, php, et autres compères. Et le plus grave c’est qu’on n’entend pas parler souvent de l’application à développer, tout du moins de ses fonctionnalités.
Et voilà comment on se retrouve avec une bande de garnements en train de faire de la pub mensongère dans un domaine où la qualité et la technicité devraient suffire.
Manuel Vila
Peu importe que la démo en question ne fonctionne que sur Safari, l’intention d’Apple est d’en mettre plein la vue pour faire avancer la "marque" HTML5. Premièrement, on crée l’envie et deuxièmement on voit concrètement ce qui est réalisable ou pas sur les différents navigateurs. Si on a envie d’HTML5 on a moins envie de Flash, moins envie d’IE (dans sa version actuelle). Certes, l’approche d’Apple ne plaît pas aux puristes mais leur campagne ne les concerne pas directement, elle s’adresse en premier lieu à monsieur tout le monde qui, s’il trouve ça "cool", sera demandeur non pas d’HTML5 (car il ne sait même pas ce que c’est) mais de navigateurs capables de faire des choses "cools".
vulcain
Petite précision, on n’a pas ce message quand on utilise Epiphany.
Ensuite, je pense qu’il faut remettre les choses à leur place. Ce sont des démos. Même si mes parents sont ravis d’utiliser le drag and drop pour joindre des fichiers dans Gmail, la fonction en est encore Working Draft (comme l’ensemble du HTML 5). C’est à dire en brouillon de travail.
Que tous les navigateurs supportent ce futur standard c’est bien. Mais il sera un vrai standard quand il sera passer de Working Draft-> Recommendation Candidate->Recommendation Proposed -> Recommendation
Je trouve aussi cela déplacé que l’on soit bloquer sur une démonstration pour un truc qui est en béta. Un message d’avertissement aurait suffit.
Après Mozilla se trouve pris à son petit jeu de la démo (que moi même j’apprécie). Mais le plus important est l’interopérabilité. Charge aux différents éditeurs de se mettre d’accord.
Ginko
@philo:
>qui n’est pas foutu d’utiliser 100% de la disponibilité de l’écran (le nombre de pages où le texte principal est confiné dans une étroite bande verticale au centre de l’écran est impressionnant).
Euh, peut-être parce que c’est mieux pour lire? Pourquoi est-ce qu’un journal est organisé en colonnes? Parce qu’une ligne de 50cm est très peu pratique… surtout lorsqu’il s’agit de choper la ligne suivante. Ensuite pourquoi pas de multicolonnes sur un site web? Parce que du blanc sur un journal, ça coute cher, alors que sur une page web, ça coute rien.
Alors avant de critiquer le webdesign, se poser les bonnes questions, c’est pas mal.
>Et pourquoi le développement web est-il si compliqué ? Expérience à faire : s’immerger au milieu d’un équipe de développeurs web pendant quelques temps en se contentant d’écouter sans prendre partie : ça discutaille à longueur de journées à propos de détails, de spécificités de navigateurs, de problèmes de mise en page, de bagarre avec le Dom et Javascript, d’interprétation d’attributs css.
Ben justement, le but originel d’HTML5 c’est d’harmoniser tout ce joyeux bordel.
@vulcain:
>Je trouve aussi cela déplacé que l’on soit bloquer sur une démonstration pour un truc qui est en béta. Un message d’avertissement aurait suffit.
C’est juste encore une vieille astuce pour faire installer Safari sur le pc de gens qui ne l’auraient pas fait autrement, comme le coup d’installer Safari avec la MàJ d’iTunes… sacrés escrocs ^^
Pour le petit jeu de la démo… c’est pas faux, Mozilla en a joué pendant longtemps.
Tant que j’aurais à disposition un navigateur libre, compatible avec les derniers standards du web et extensible, je serais content.
mom
pour mois le probleme de firefox reside en premier lieux dans la lenteur du rendu qui compare aux autres navigateurs opera comprie est vraiment mauvais
exemple:http://scriptevol.toile-libre.org/v…
pour les demo le cote supperiorité de chrome et safari vient de -(webkit-animation) car cette partie du css3 est souvent employer dans les demo graphique et c’est vrais que sa en donne mais surtout sa donne envie a un developpeur passioné des creer des demo exploitant l’animation css.
perso je trouve que la demo de l’utilisation d’une wiimote est hors sujet par rapport aux reels objectifs de firefox.
dans cette histoire ce que m’agace c’est de m’appercevoir que tous les navigateurs se vante de supporter beaucoup de chose mais avant de s’en vanter il serait bien qu’il les supportes correctement car il n’est pas rare de se rendre compte que ces technologies sont mal supporté.
Lineplus
> pour mois le probleme de firefox reside en premier lieux dans la lenteur du rendu qui compare aux autres navigateurs opera comprie est vraiment mauvais
Mais ils y travaillent : Firefox devient plus rapide à chaque version ( http://www.mozilla-europe.org/img/t… ), il va le devenir encore beaucoup plus avec Firefox 4.
mom
plus rapide tout a fait je l’avait remarque mais c’est vraiment insufisant le travaille qui doit etre fait doit l’etre en profondeur comme opera l’a fait, les codes pour le rendu doivent etre revue, ,j’ai le souvenir que ff 2x avait un rendu plus rapide que ff 3x
pour ma part j’utilise ff car je le trouve beau et que le rendu est nickel
dans l’exemple que j’ai mis on voit tres bien qu’il y a une grande difference entre chrome et firefox et de ce fait on ne peut pas utilisé pleinement les nouvelle techno avec firefox
K.
Firefox est plus stable en mémoire, et consomme moin de mémoire, avec extension et sans, et avec un nombre d’onglet ou 1 comparé a CHROME.
Donc le choix de chrome sur des nettops est a bien prendre en considération.
L’impact sur l’utilisation , la stabilité en mémoire risque d’etre plus important que prévue : selon les apparences "chrome est rapide", comme une patate….
Que vous sert la vitesse si vous ne tenez pas la route ?
philo
@Ginko
…
> Euh, peut-être parce que c’est mieux pour lire? Pourquoi est-ce qu’un journal est organisé en colonnes?
Si la mise en page en colonnes était supérieure, il y a longtemps que les livres seraient éditée sur ce modèle. Pour un journal, l’édition en colonnes présentent plusieurs avantages, comme celui de placer plusieurs titres au même niveau, et permet de jongler plus facilement pour la mise en page des articles courts. Pour des articles longs ou de la documentation, c’est moins évident. Et c’est aussi une affaire de gout. Maintenant pour les pages web, c’est souvent parce que les programmeurs ne veulent pas se casser la tête avec différentes tailles d’écran, et c’est dommage.
…
> Ben justement, le but originel d’HTML5 c’est d’harmoniser tout ce joyeux bordel.
À mon avis le xhtml2 était parti sur des meilleurs bases pour mettre de l’ordre dans ce que tu appelle ce "joyeux bordel", parce qu’il tenait compte de l’expérience mais remettait tout à plat pour repartir sur des bases seines. Évidemment, ça demandait plus d’efforts à tout le monde mais on s’affranchissait du passé. Avec Html5 on a voulu éviter la rupture, mais j’ai bien peur qu’on continue encore très longtemps avec les petits arrangements "entre amis" pour s’adapter aux cas particuliers de celui-ci ou celui-là. Pas la peine d’aller bien loin : la doctype utilise le mot "html" et non pas "html5" uniquement parce que ce dernier perturbe un navigateur bien connu des développeurs pour ces caprices.
Charles
Il y a un gars qui fait une tout autre analyse : http://on-air.hiseo.fr/liens/creati…