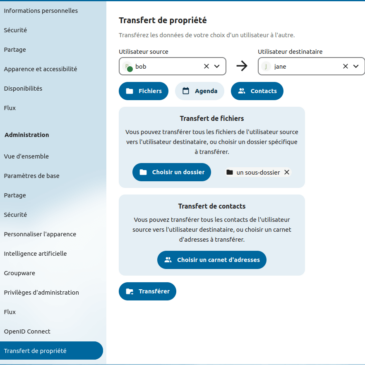
A new application for Framaspace : OwnershipTransfer
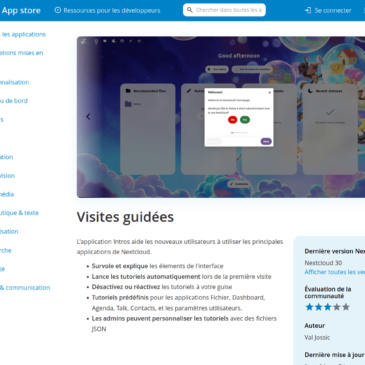
Still more features on Framaspace ? Yes ! At the moment, we’re spoiling the users of this service, with the integration of quite a few features like the Forms and Tables applications, but also the ‘Intros’ app developed by Val, our summer … Lire la suite